HTML5 図形に色を付ける方法 TechBooster - css 背景図形
HTML5 図形に色を付ける方法 TechBooster
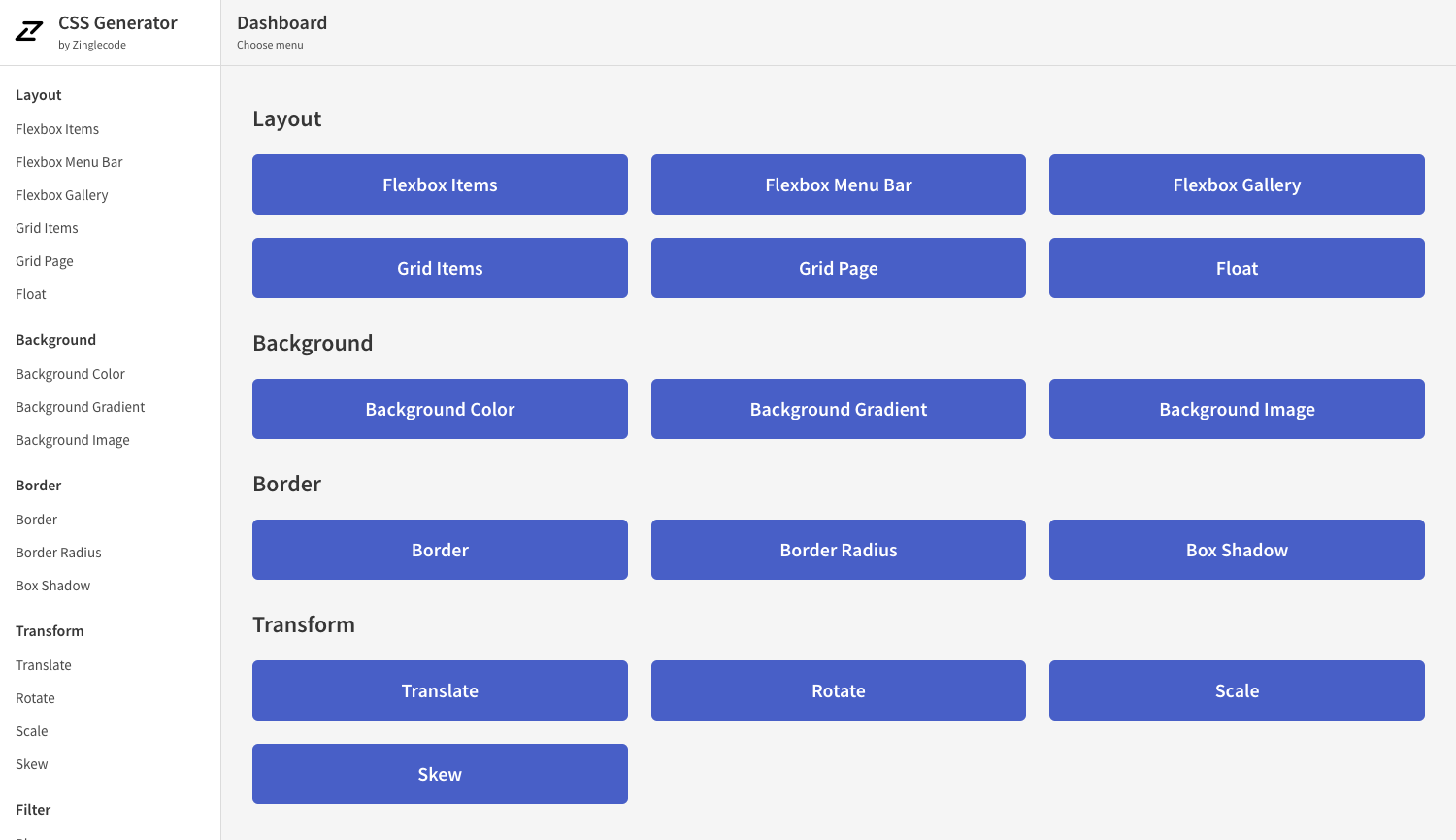
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
2021年10月第4週号 1位は,効果的なランディングページをデザインする 
fill()-Canvasリファレンス
CSSでいろんなカタチを表現してみる mororeco
CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー)
キャラクターを描いて学ぶ、ゼロからはじめるCSS図形 - mojiru【もじを 
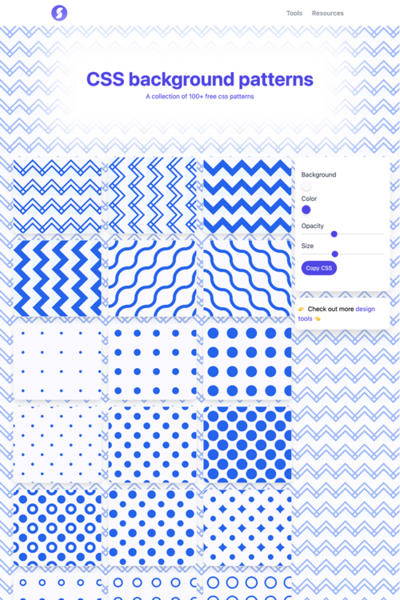
Webパフォーマンス向上のためにCSSグラデーションを活用しよう 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
scaleで拡大した要素の位置がずれる scale で拡大した要素の座標値の

0 Response to "HTML5 図形に色を付ける方法 TechBooster - css 背景図形"
Post a Comment