CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景回転
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
javascript transformを設定して画像を回転させる mebee
テーレッテレーと効果音を付けたくなる、カラフルな集中線が回転する 
CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSSのbackground-imageを使って背景画像を設定する方法 OWLVIEW
CSS】拡大表示するイメージギャラリー Designmemo(デザインメモ 
CSSで実装するハンバーガーメニュークリック時のエフェクト 10+ - NxWorld
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
jQuery】クリックされたら回転し続ける要素の作り方
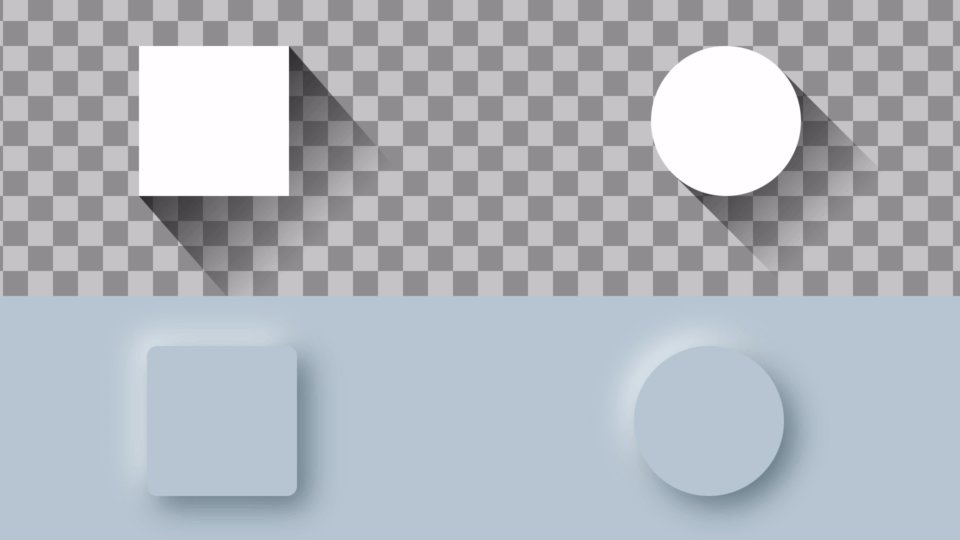
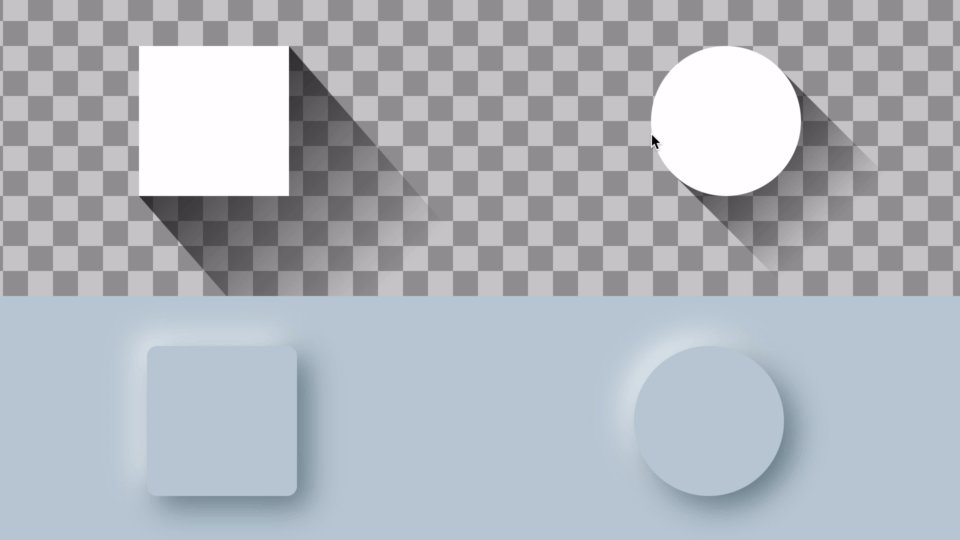
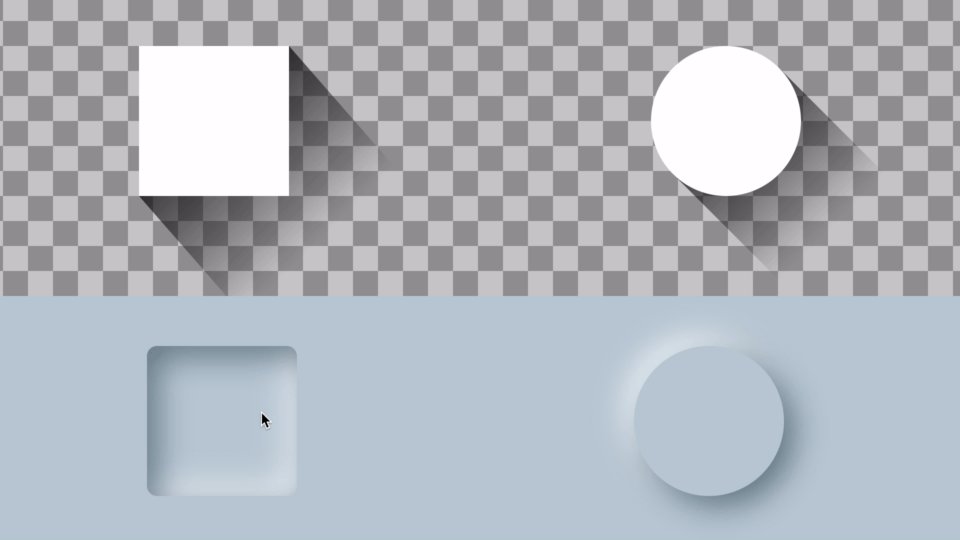
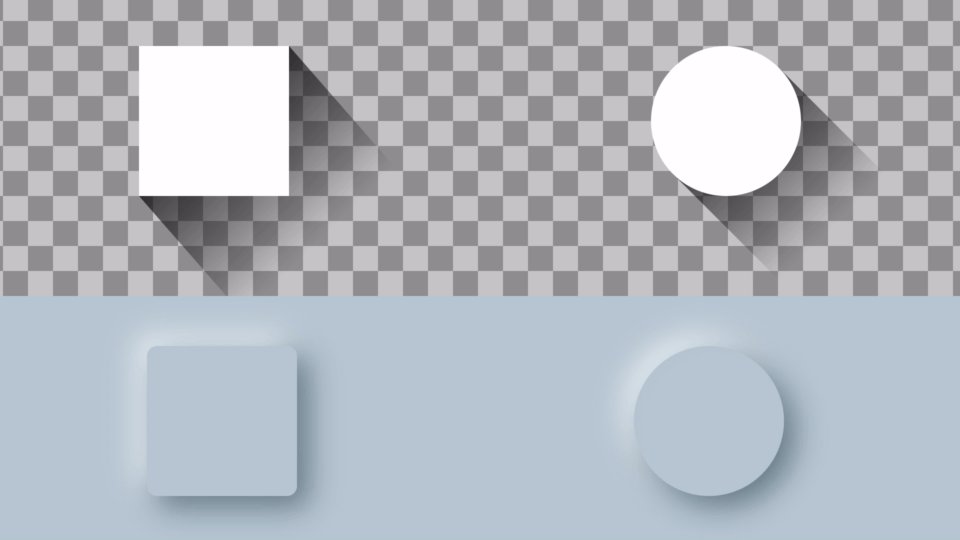
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
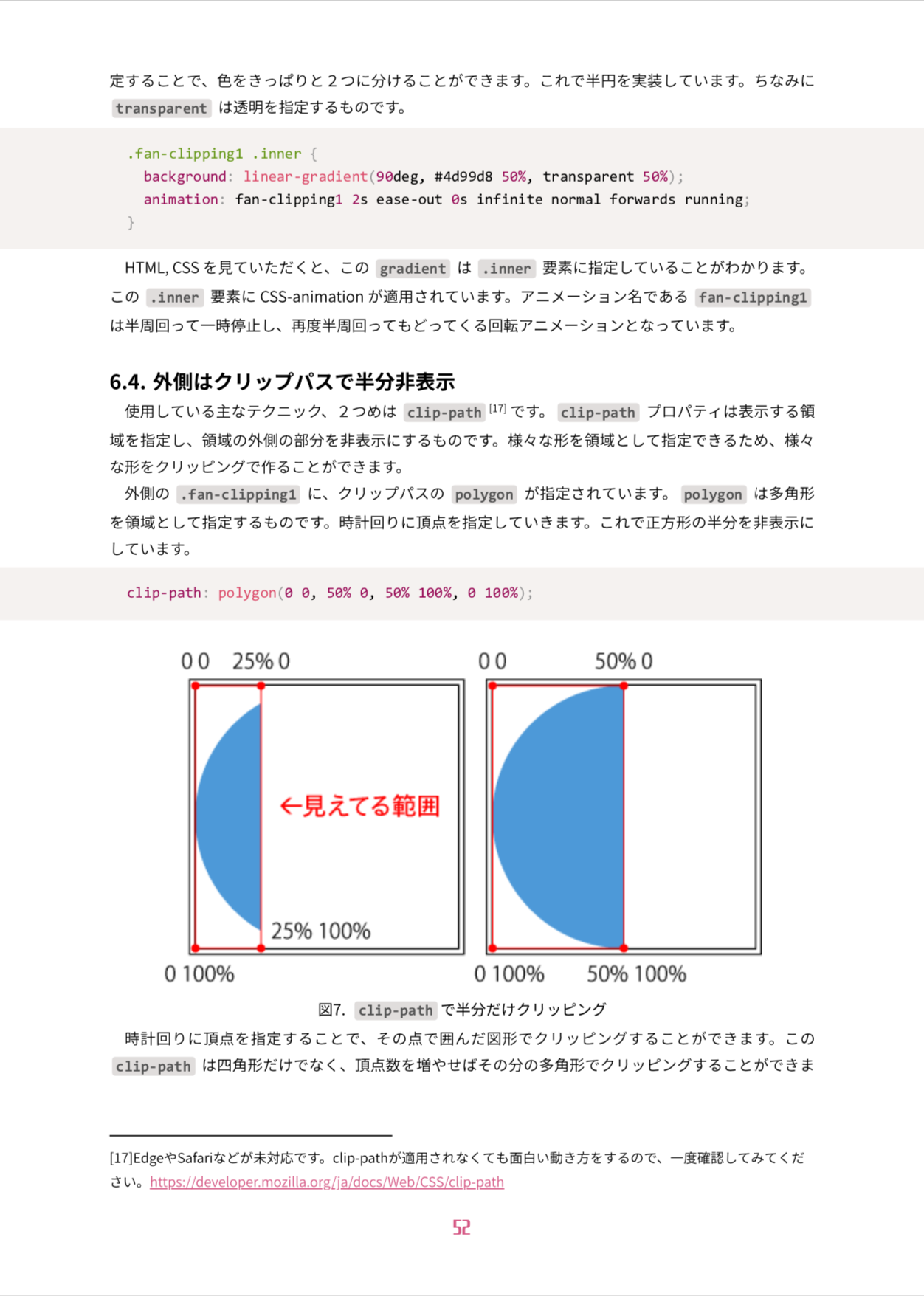
CSS 組版やってみた!
0 Response to "CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景回転"
Post a Comment