CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - css 背景斜 め 色
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー)
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
SVGを活用して図形を描いてみよう! - 新米web担のためのホームページ 
CSSのみで要素を斜めに区切る ごり~ぬのBLOG
CSS不要。思わず押したくなる「ANTHEM」のボタンホバーアニメーション 
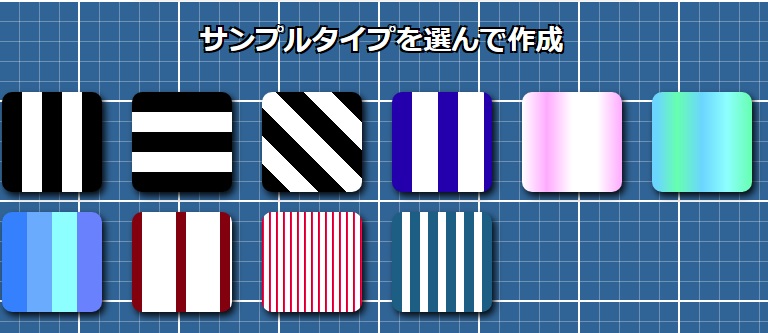
斜めのストライプの背景 コピペで簡単!Webパーツ屋
CSS:ストライプを描く - 電脳情報局
cssで作るボタンのホバーアニメーション(コピペ可) Coding Note
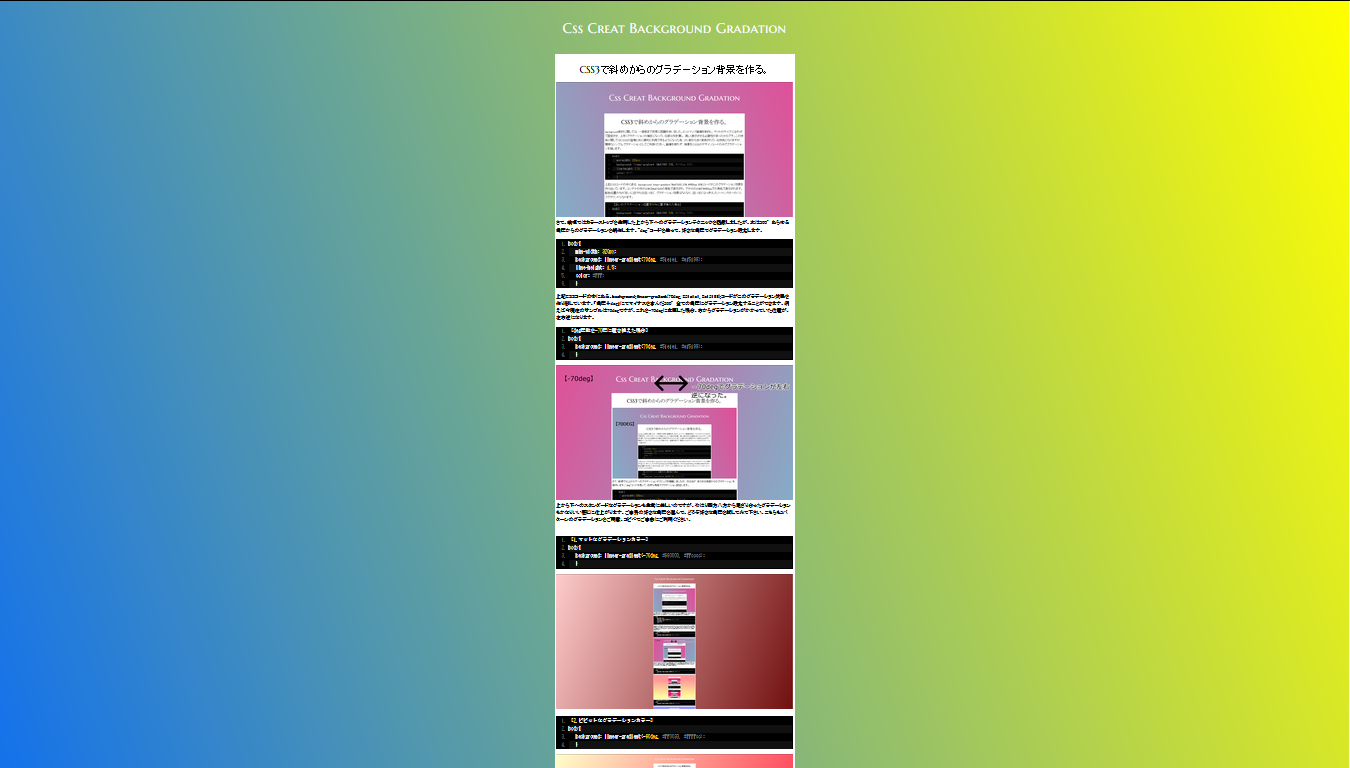
CSS3で斜めからのグラデーションの背景を作るBLACK SHIVA
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
0 Response to "CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー) - css 背景斜 め 色"
Post a Comment