テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景変更
テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note
アクセシビリティガイドライン u003e 33. CSSで文字の色や背景色や背景画像 
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も
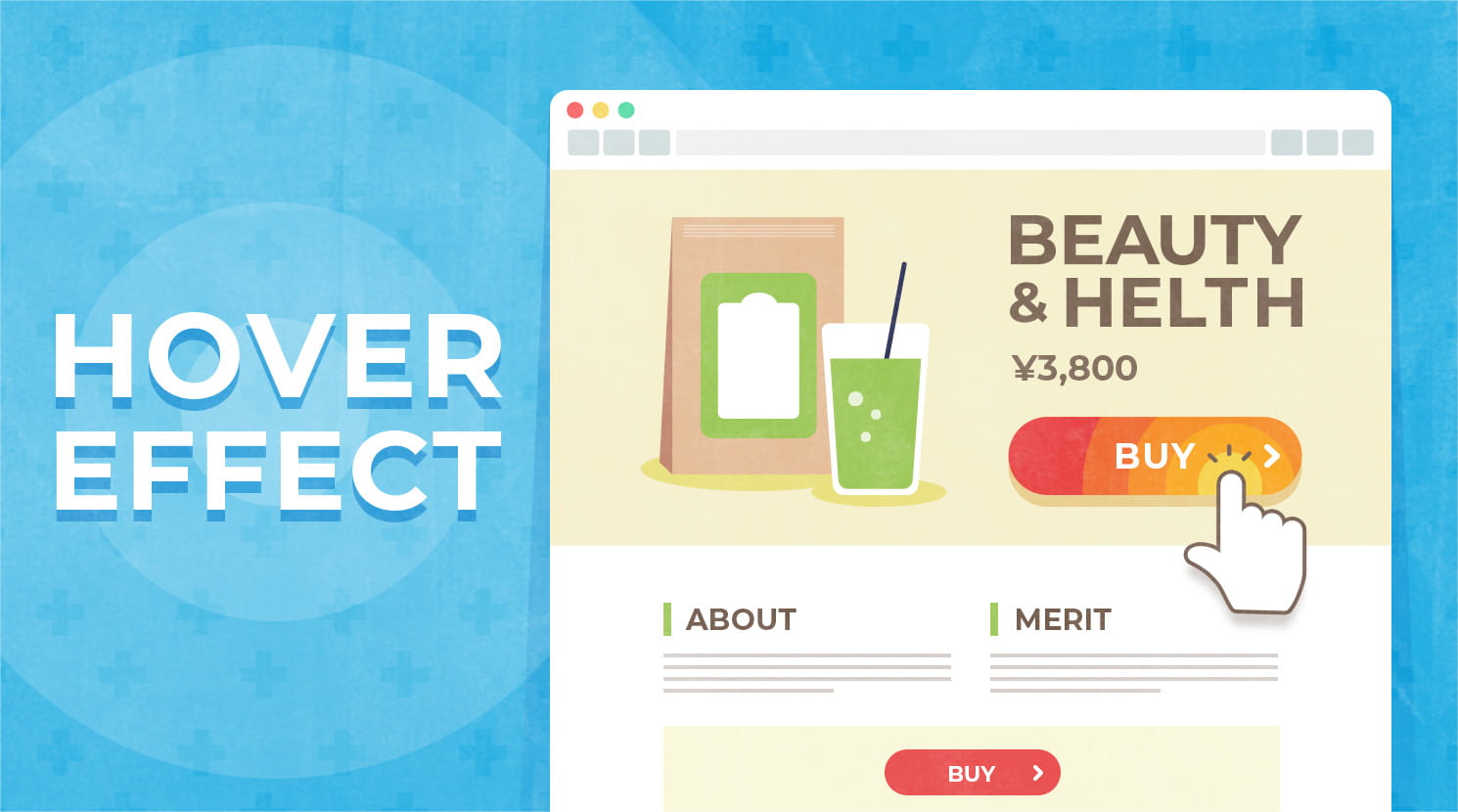
CSSコード付き】CTAボタンに効果的な簡単ホバーエフェクト 東京のWeb 
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
WordPressで color や background プロパティで色や背景色をデザイン 
CSS】background 背景のプロパティを一括指定しよう! SHU BLOG
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も
乗算などのブレンドモードはCSSの「mix-blend-mode」で解決 Logical 
0 Response to "テキストのカラーをcssで半分ずつ表示してみた u2013 Creator Note - css 背 景変更"
Post a Comment