CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる - css 背 景斜め 交互
CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる 
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。
Related

CSSだけで作れるオシャレな枠線・区切り線デザインまとめ Fukuro Press

かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。

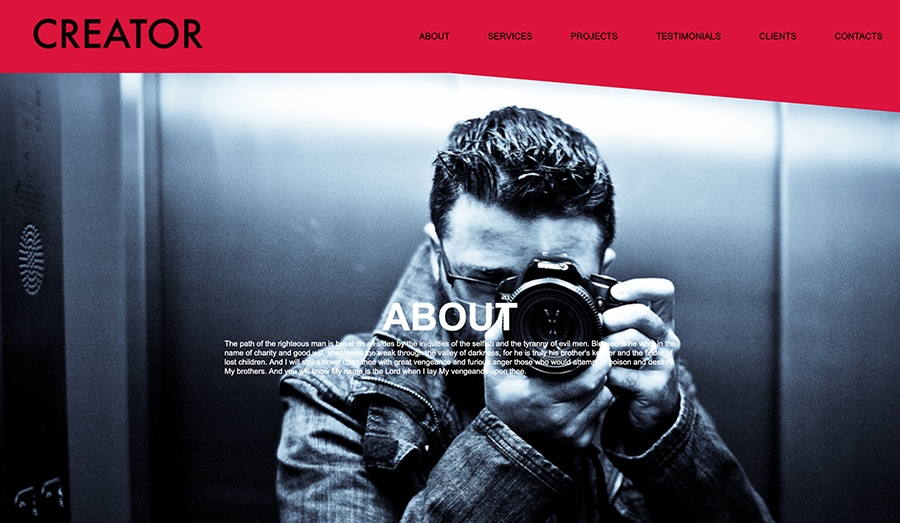
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya

機械学習

CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET

CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの
![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020303-02.png)
CSS】背景を斜めに区切るデザインにする方法 - じゅんぺいブログ

html/css】コーディングに使えるボックススタイルまとめ ブロサイ

CSSで上下から横からフェードインしながらスライドイン! l
 You have just read the article entitled CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる - css 背
景斜め 交互. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-css_01697725483.html
You have just read the article entitled CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる - css 背
景斜め 交互. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-css_01697725483.html

0 Response to "CSSのみ画像不要のストライプ背景の作り方を若干丁寧に解説してみる - css 背 景斜め 交互"
Post a Comment