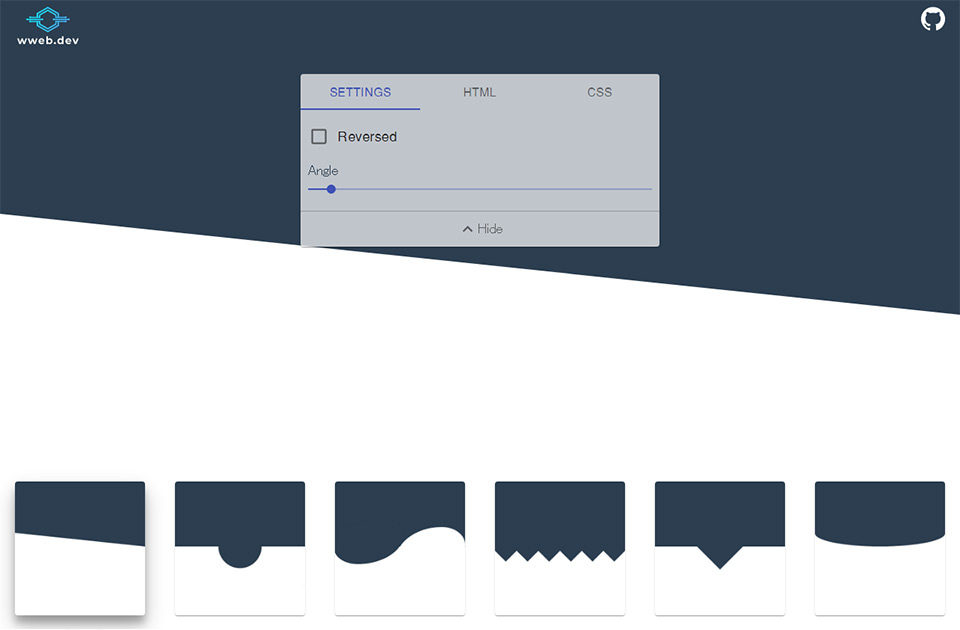
CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景画像 ななめ
CSSで背景付きの斜めの要素を作る方法 Code Pocket
cssで背景を斜めストライプにする方法 u2013 SASAME craftworks
Related

セクションの区切りをデザインできる「CSS Section Separator

サンプルあり】cssだけで背景に斜め線を書く方法。linear-gradientを

画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。

CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS
![CSS]CSS3 の transform で文字を斜めに傾けて表示する方法|CSS](https://www.webantena.net/wp-content/uploads/2013/07/css3transformrotate.png)
文字背景を斜め線で区切ったCSS見出しデザイン-HTML・CSS・アイ

コピペでできるHTMLとCSSの背景と基本のデザインテンプレ DUB DESiGN

dottedでもdashedでもない!CSSで好きな間隔の点線(破線)を作る方法

【自然なループ】ななめストライプ動く背景素材【配信用】

CSS】セクションを斜めに区切るデザインをCSSで実装 - ガジェット
 You have just read the article entitled CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景画像 ななめ. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-code-pocket-css.html
You have just read the article entitled CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景画像 ななめ. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/02/css-code-pocket-css.html


0 Response to "CSSで背景付きの斜めの要素を作る方法 Code Pocket - css 背景画像 ななめ"
Post a Comment