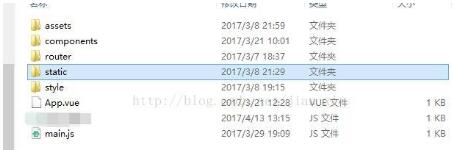
解决vue打包之后静态资源图片失效的问题/ 张生荣 - css 背景画像 js
解决vue打包之后静态资源图片失效的问题/ 张生荣
这四种大胆前卫的背景设计技巧,能让你的设计脱颖而出- 优设网- UISDC
Related

终极png透明测试方法二【DD_belatedPNG.js】_编程知识库
html和CSS基础课程学习-原创手记-慕课网

css背景图片_万图壁纸网
用background 扩展给VS Code 设置背景图片 saber酱的抱枕

App Store 上的u201cwebsta$-learn html css and jsu201d

js和css实现手机横竖屏预览思路整理(示例代码)_136.la

CSS设置html网页背景图片CSS设置网页背景颜色- zhangjingyun - 博客园
css背景图片全屏_使用CSS3的全屏背景图片幻灯片_culiao9310的博客-CSDN博客

css中解决ie6下背景图片底部不对齐错位办法 一聚教程网
终极png透明测试方法二【DD_belatedPNG.js】_编程知识库



0 Response to "解决vue打包之后静态资源图片失效的问题/ 张生荣 - css 背景画像 js"
Post a Comment