纯CSS实现文字光影点亮动画效果特效代码_动画/背景_js特效_js代码 - css 背景 文字
纯CSS实现文字光影点亮动画效果特效代码_动画/背景_js特效_js代码
CSS学习2(字体文本设置、背景设置、外边距和内边距设置)_灰太狼的小 
CSS设置div对象盒子里部分文字加粗的实例介绍-杨雨个人博客网站手机版
css float浮动-DIV CSS布局学习网
7款CSS3动画效果分享_w3cschool
css 背景透明色css設置背景透明度_搜狗指南u2013 Cpdpg
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
用CSS添加选中文字的背景色- 搜素材网
背景無地・柄ありOK】見出しの両端に水平ラインのスタイルをつける方法【
学透CSS-仿掘金APP文章加载效果-文字渐变与动画- 云星球
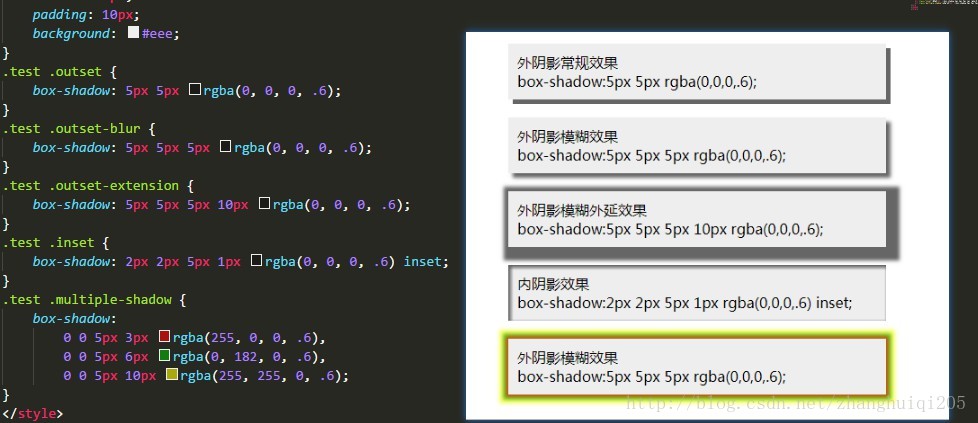
css完整总结:尺寸,外补白,内补白,边框,背景,颜色,字体,文本 
CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と 
0 Response to "纯CSS实现文字光影点亮动画效果特效代码_动画/背景_js特效_js代码 - css 背景 文字"
Post a Comment