横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景固 定 スクロール
横スクロール時にはみ出した要素の幅が無くなる問題を解決する 
超簡単!ScrollRevealでスクロールで要素をアニメーション表示する方法
Related

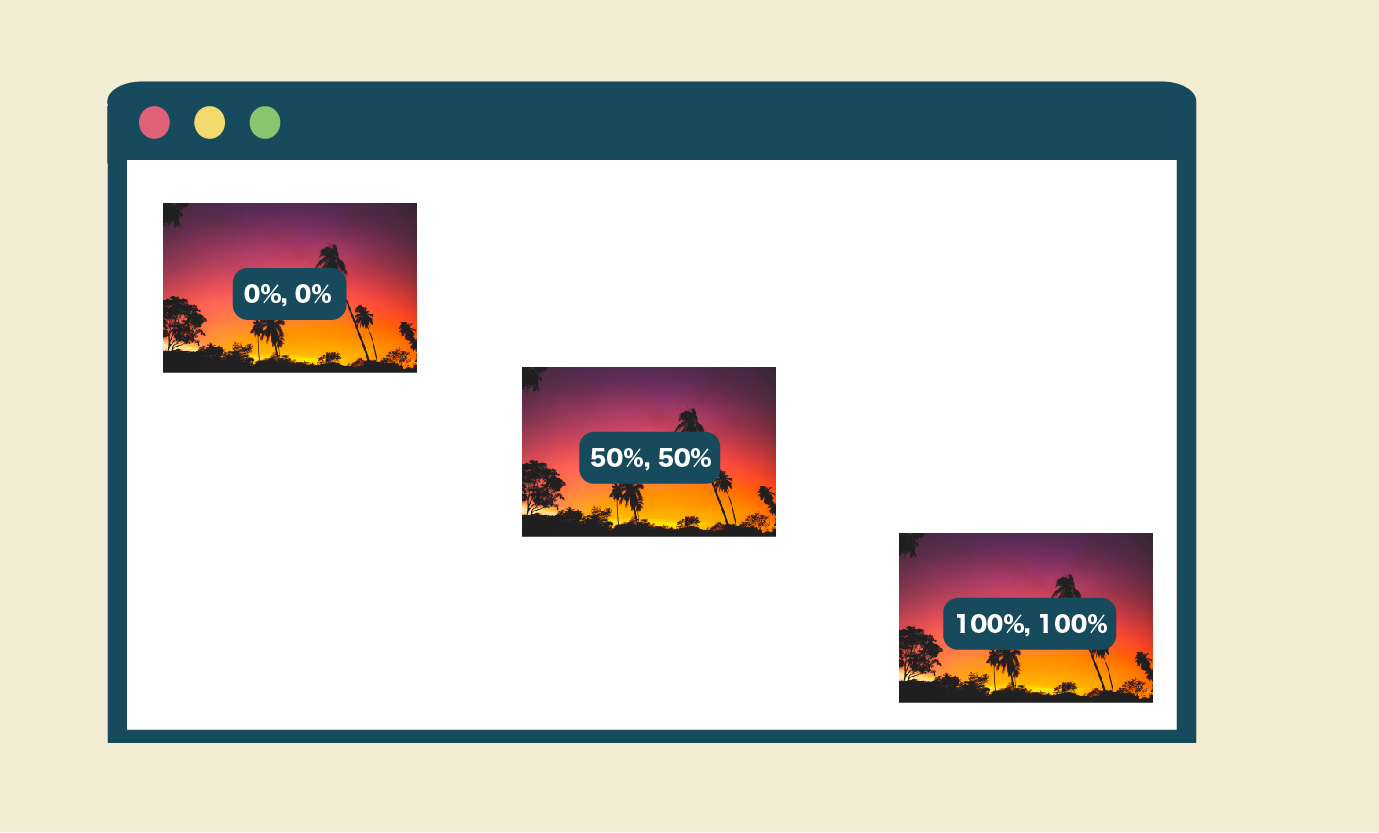
CSSでグラデーションを背景に使う方法:スクロール固定するには?

パララックスで背景を動かしてみよう - Web.fla

CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP

パララックスで背景を動かしてみよう - Web.fla

背景を指定する!background-imageの使い方、一括、複数での書き方

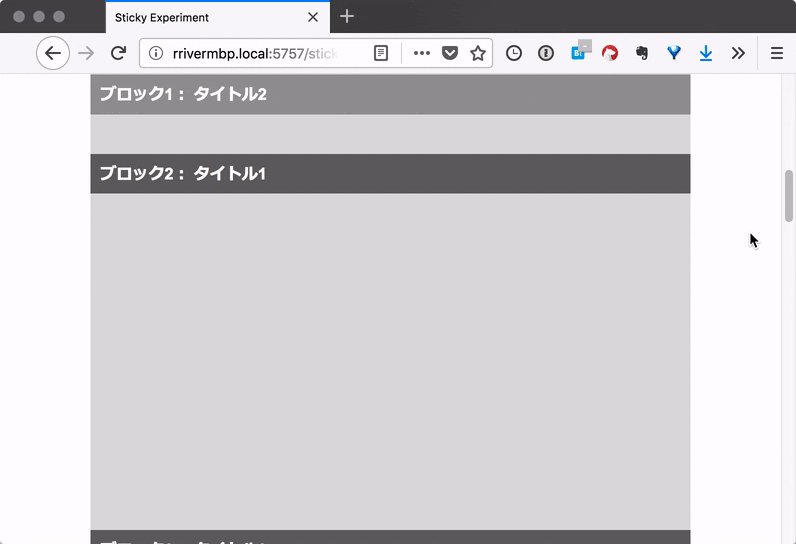
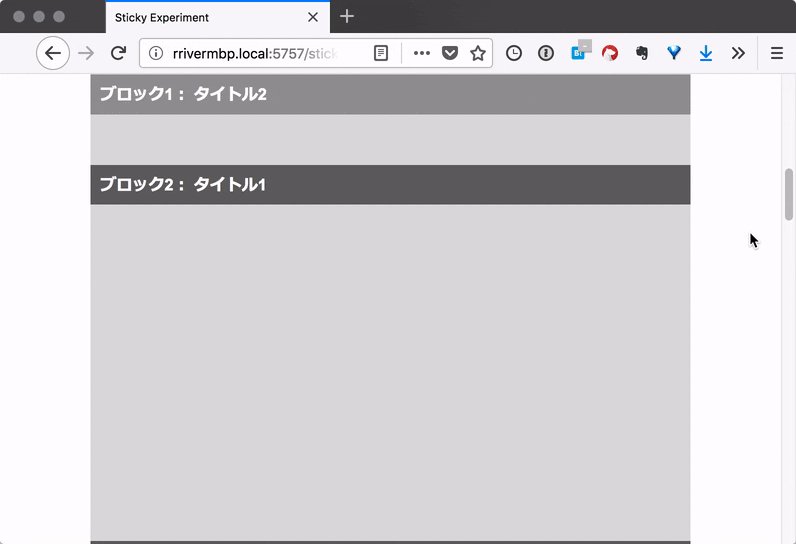
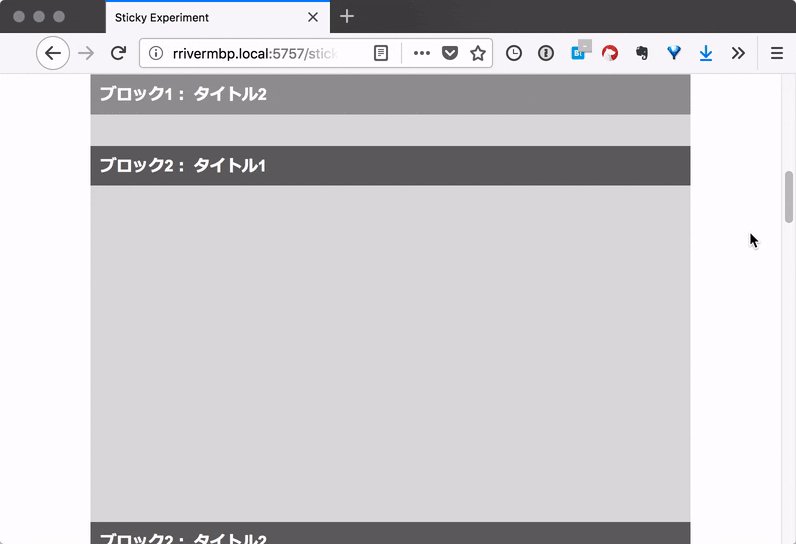
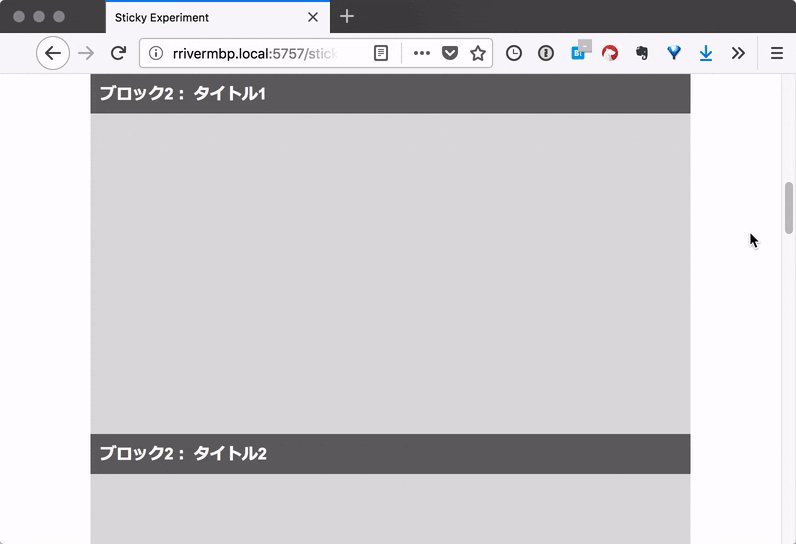
position: stickyの面白い使い方と使用時の注意点 Rriver

あなたもデキル!CSSでスクロールしても背景を固定させる方法 Linksbase

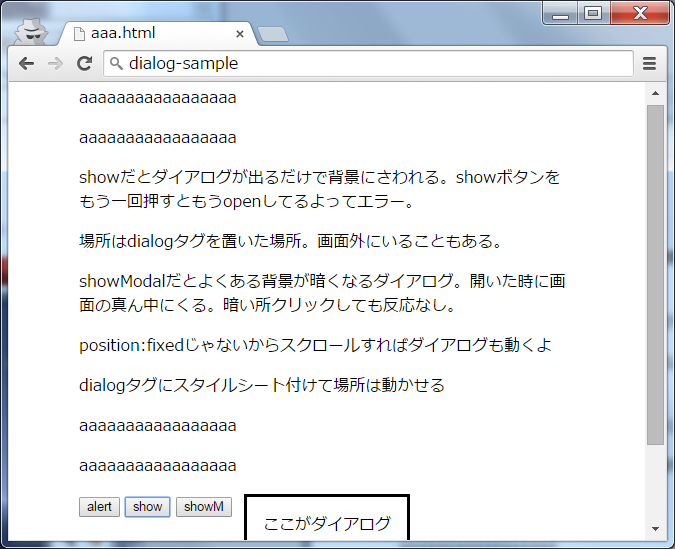
dialogu003eを使ってみました : (*x).bu003dz-u003ea+y/c

スクロールで変化する背景デザインの作り方|成果につながるWebスキル
CSSでぼかし効果(ブラーエフェクト)をかける作例(レスポンシブ対応
 You have just read the article entitled 横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景固
定 スクロール. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/01/css_0465702127.html
You have just read the article entitled 横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景固
定 スクロール. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2023/01/css_0465702127.html

0 Response to "横スクロール時にはみ出した要素の幅が無くなる問題を解決する - css 背景固 定 スクロール"
Post a Comment