CSS】子要素を画面いっぱいに広げるには?【4行で解決】 grandstream - css 背景画像 いっぱい
CSS】子要素を画面いっぱいに広げるには?【4行で解決】 grandstream 
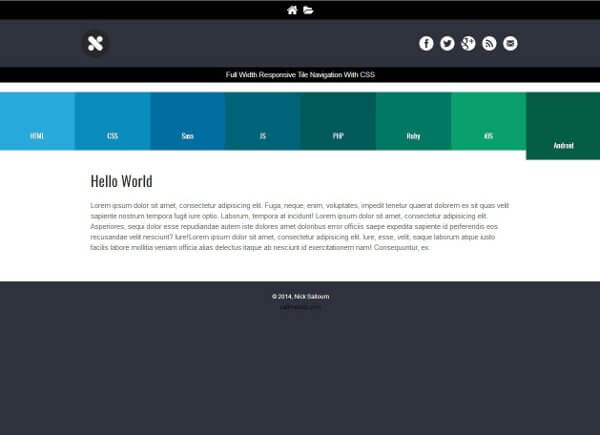
レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ 
親要素の幅を越えてボックスの幅をブラウザいっぱいに広げるテクニック
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
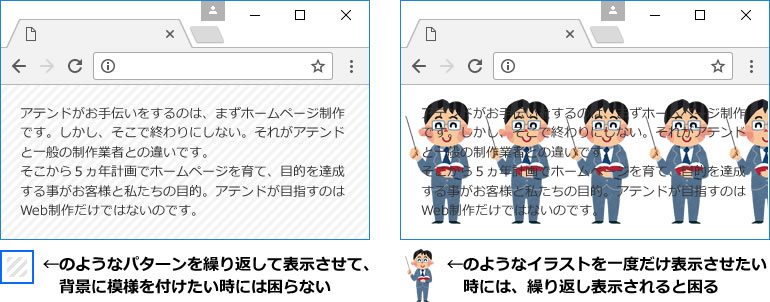
背景画像の指定について htmlとcss3-ホームページ制作会社 アテンド 
CSS】backgroundで背景全面に画像を配置しよう|CORECOLORS
CSSのwidthとheightでボックスのサイズを指定する方法
Webデザイン基礎演習
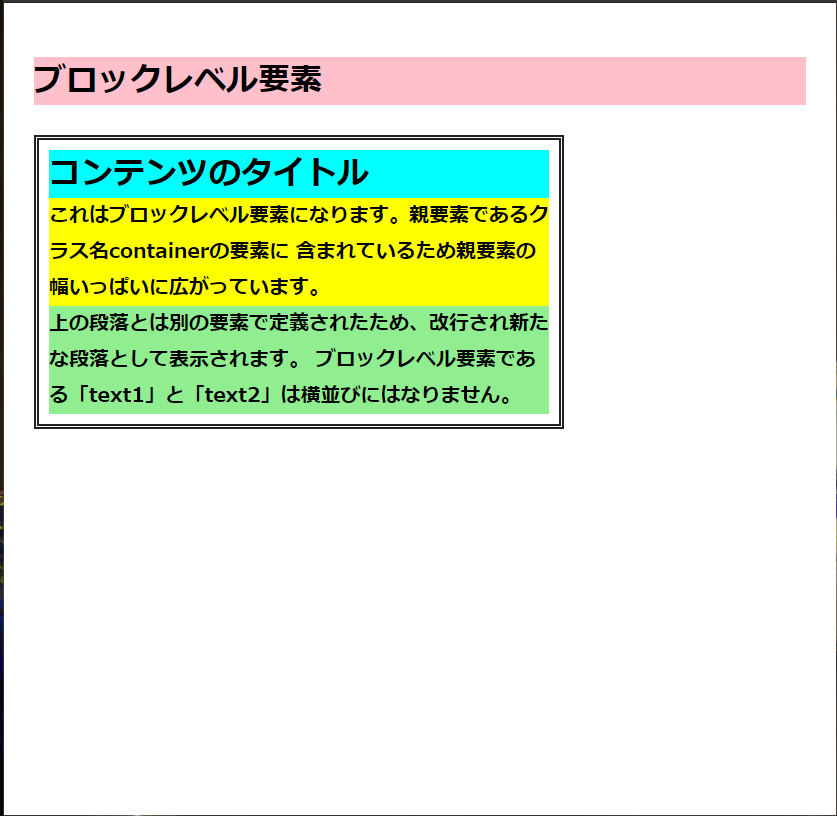
HTML】ブロックレベル要素とインライン要素 悠楽ゆら日和
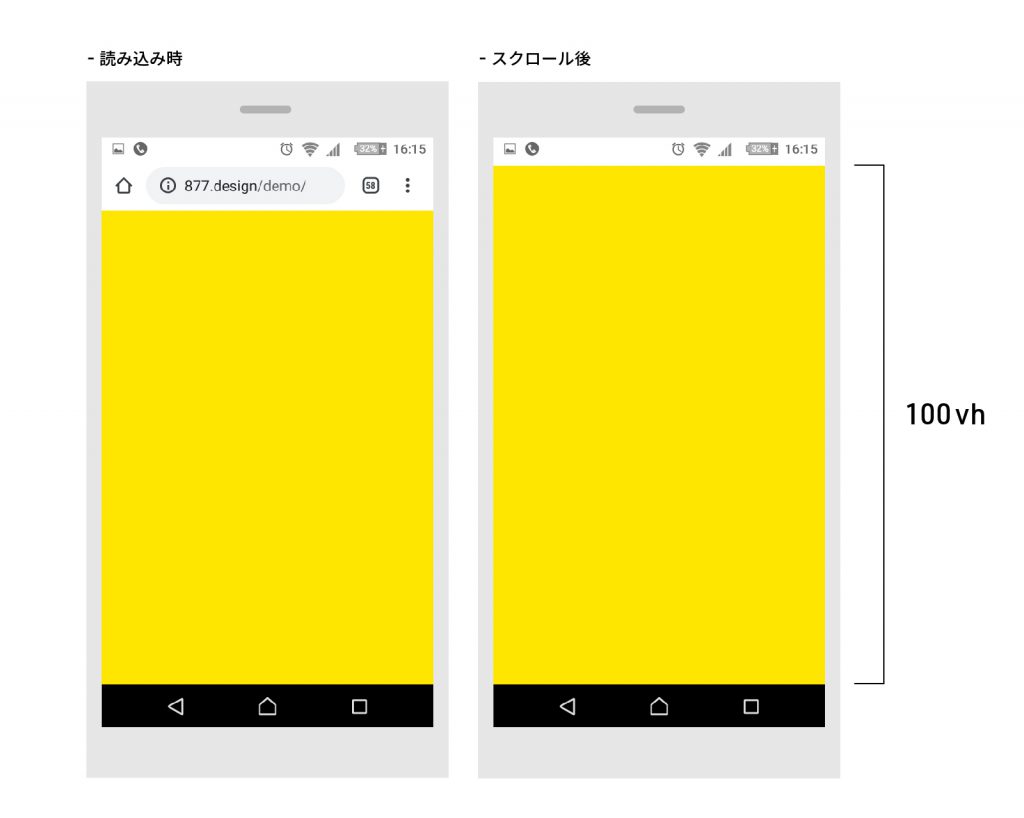
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
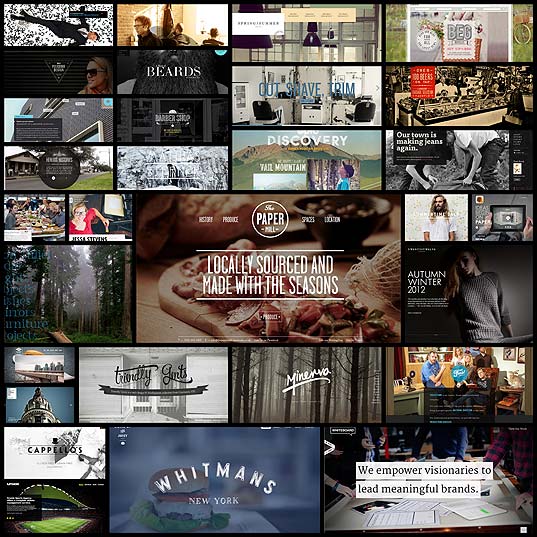
背景いっぱいに写真を使った海外webサイトデザイン30例 - いぬらぼ
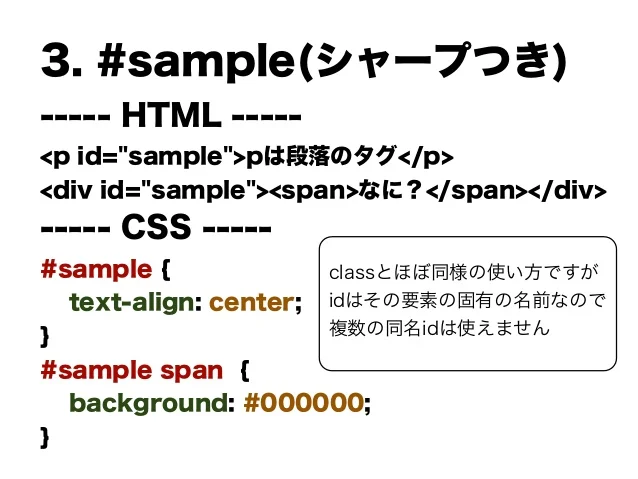
HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5
0 Response to "CSS】子要素を画面いっぱいに広げるには?【4行で解決】 grandstream - css 背景画像 いっぱい"
Post a Comment