CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景動画 高さ
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
モバイルからのアクセスは背景動画を表示させない |BiND Cloudのトリセツ
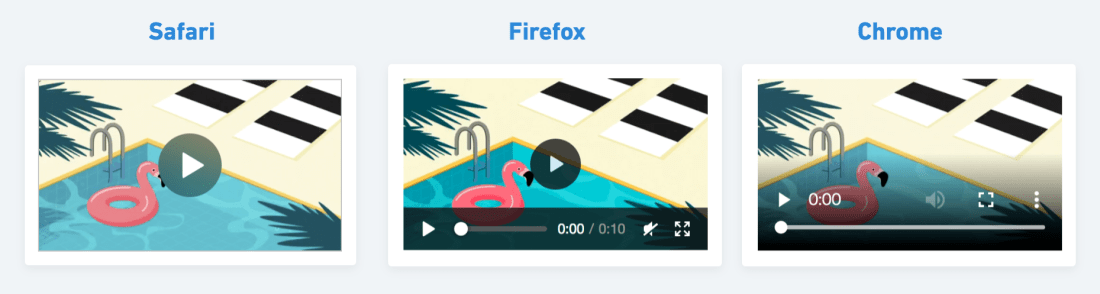
HTMLで動画の埋め込みが簡単に?videoとiframeの使い方を【徹底解説 
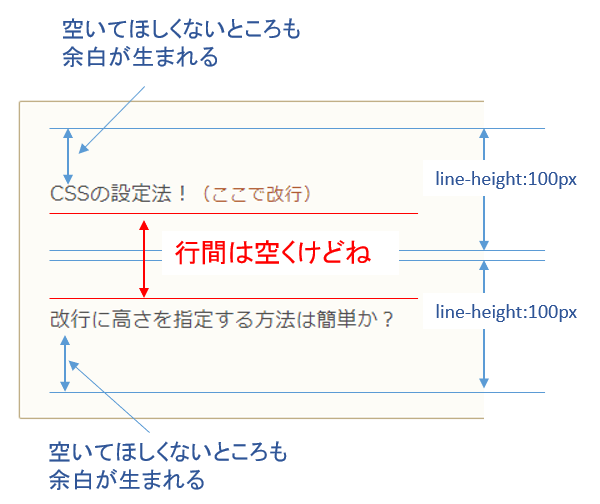
CSSで改行(brタグ)の高さを設定する方法!marginやpadding, heightで 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
videoタグでWebページに動画を埋め込む|HTMLリファレンス
CSSのobject-fitプロパティで画像のトリミングする Free Style
HTML画像を処理する方法 Adobe Dreamweaver チュートリアル
CSSで背景画像を画面いっぱいに表示し自動で切り替える方法
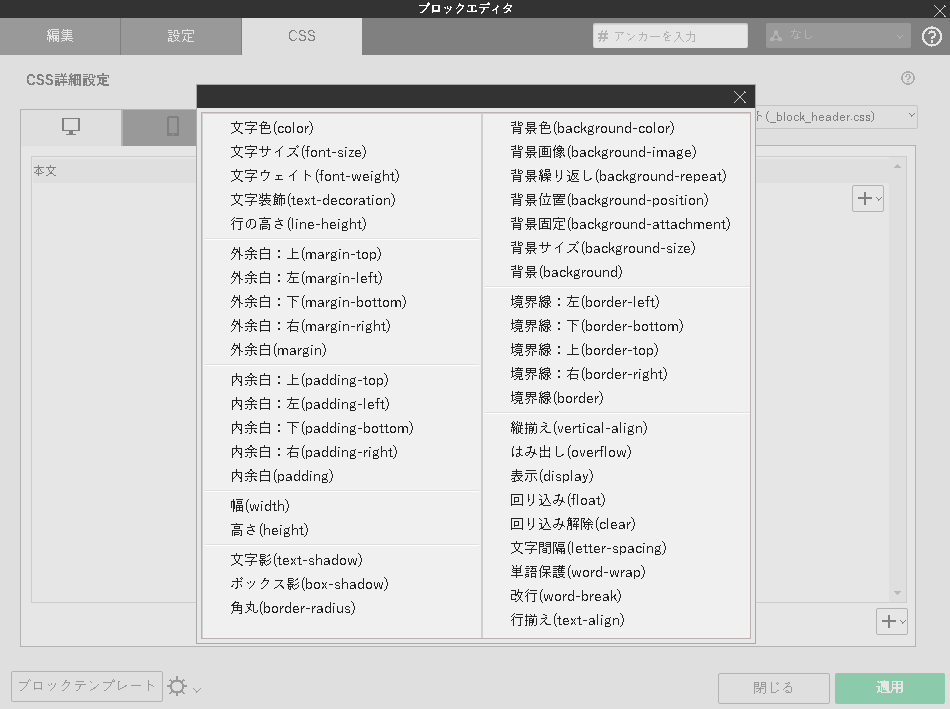
CSSプロパティの種類と内容|BiND10・BiNDクライアント サポートサイト 
実は簡単!CSS でボックスの高さを揃える方法【Flexbox】 ビギナーズハイ
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景動画 高さ"
Post a Comment