巧用CSS filter,让你的网站更加酷炫!_段龙龙博客 - css 背景灰度
巧用CSS filter,让你的网站更加酷炫!_段龙龙博客
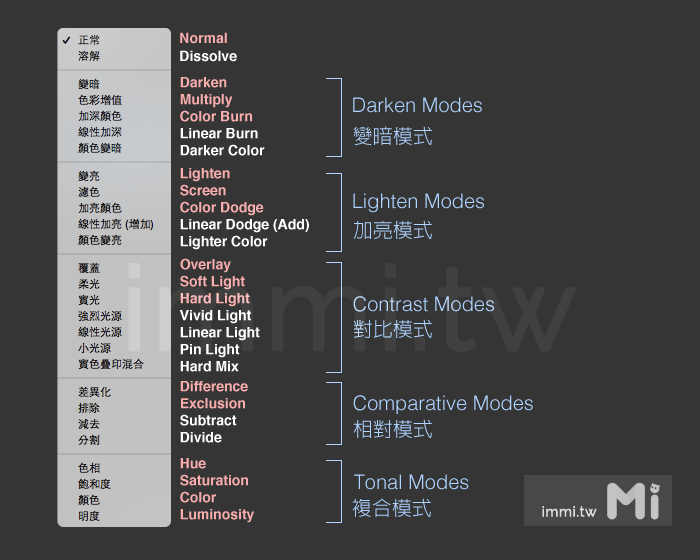
CSS3 mix-blend-mode 》網頁版的Photoshop圖層混合模式 梅問題.教學網
Related

前端]CSS 滤镜效果:模糊、灰度、亮度等(译文) u2013 技术学习小组
图像处理工具ImageMagick - 灰度化和二值化

css新滤镜:backdrop-filter,确定不试一下与filter的区别?-Qui-Note

css新滤镜:backdrop-filter,确定不试一下与filter的区别?-Qui-Note

图像纹理特征u2014u2014基于灰度共生矩阵_qingfenglu的专栏-程序员宅基地- 程序
CSS折角制作方法_QQ_286115751的博客-程序员宅基地_css折角- 程序员宅基地

利用CSS固定背景交替實現視差滾動效果 DesignRock

前端工程師必學CSS背景五個常識(四)-如何設定背景顏色?

人像精修(四)u2014u2014质感问题处理_腾讯新闻
CSS 還能這樣玩?奇思妙想漸變的藝術- ⎝⎛CodingNote.cc ⎞⎠

0 Response to "巧用CSS filter,让你的网站更加酷炫!_段龙龙博客 - css 背景灰度"
Post a Comment