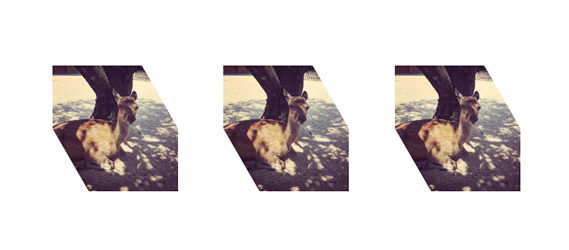
IE対応】CSSで画像を好きな形に切り抜く方法(clip-path) SPIQA NOTE - css 背景抜く
IE対応】CSSで画像を好きな形に切り抜く方法(clip-path) SPIQA NOTE
CSSで背景の色や画像を透過させる方法を覚える
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
PhotoScapeで背景透過など透明化する方法
Shift10:Webデザイン行く年来る年(CSS Nite LP50)」(2016年12月17 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS】CSSだけで画像をトリミングできる「object-fit」 FASTCODING BLOG
ロゴの背景を簡単に透明にできる「画像透過ツール」 ぶちろぐ
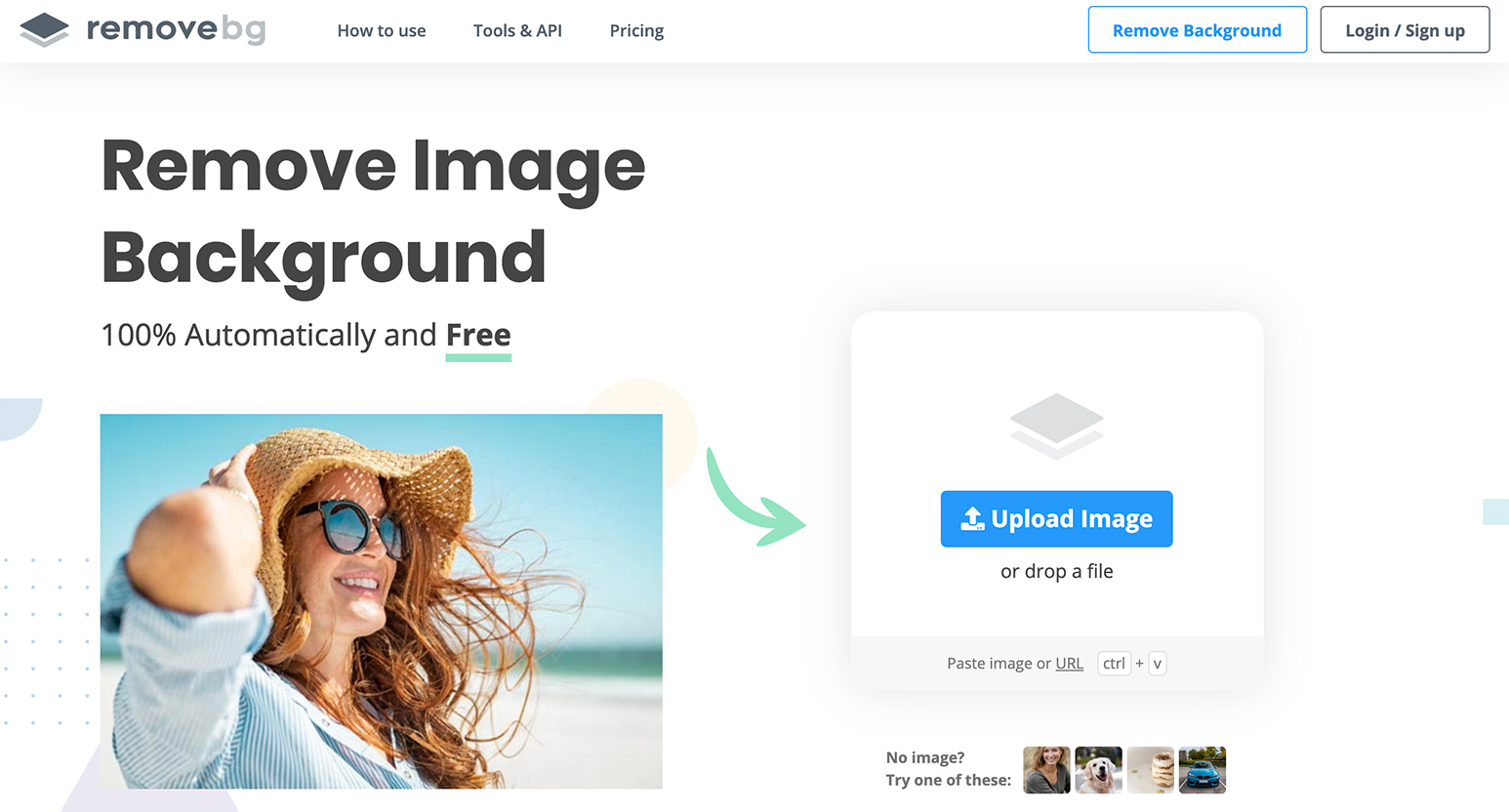
オンラインで手軽に画像や動画の背景を切り抜こう!remove.bgと 
SVGアイコンをCSSの疑似要素に使う-たのじぃの書き捨てノート
初心者・入門向け】Bootstrap臭を消すためのCSS追加テクニック(LP 
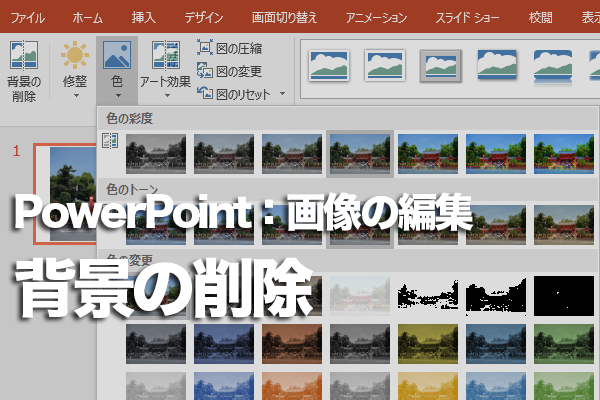
PowerPointで画像の背景を削除する方法 できるネット
0 Response to "IE対応】CSSで画像を好きな形に切り抜く方法(clip-path) SPIQA NOTE - css 背景抜く"
Post a Comment