画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - css 背 景画像 ふわっと
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
CSSアニメーションで終了状態を継続させる方法 u2013 よしあかつき
CSS] 紙の様にふわっとしたエフェクトが全くつかえない!
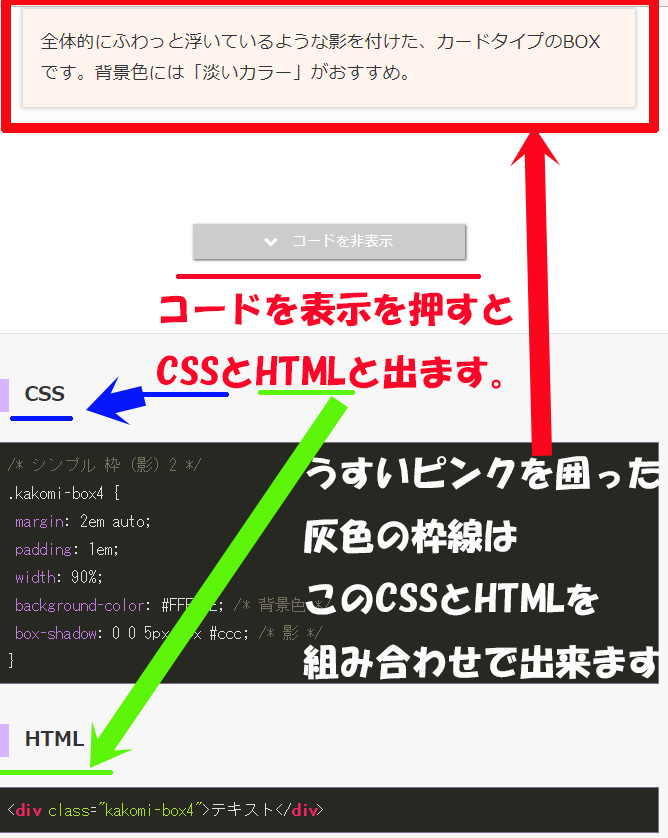
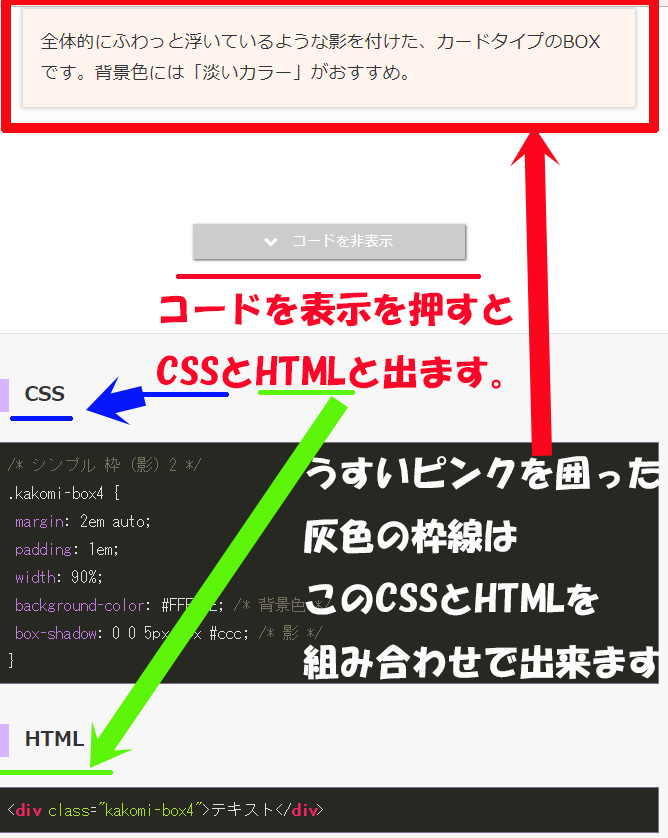
文章を見やすくするためにワードプレス内の文章に枠線を入れるCSSの 
文章を見やすくするためにワードプレス内の文章に枠線を入れるCSSの 
jQueryを使ってナビと背景画像を動かす Tech Brook
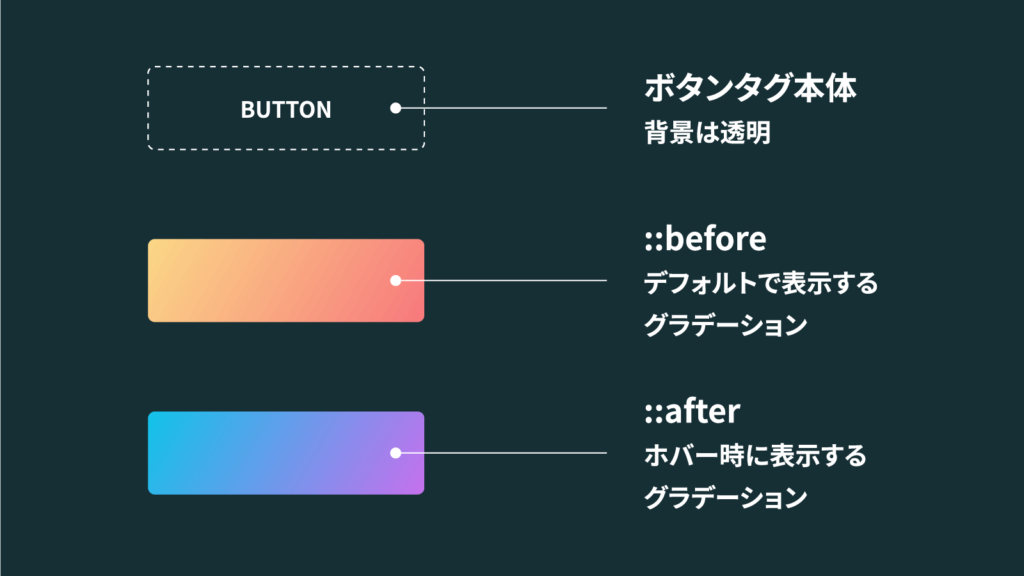
CSS】2種類のグラデーション色をホバー時にふわっと切り替える方法 
斜め背景でカッコいいフロントエンドデザイン - Qiita
CSS3で触るとふわっと変化するボタン
CSS】display: none、blockの切り替えでoacityが効かない!?要素を 
人気記事 125naroom / デザインするところ(会社)です。
0 Response to "画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l - css 背 景画像 ふわっと"
Post a Comment