CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント - css 背景画像 はみ出す
CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント 
パーツスタイル設定u003eリスト設定(個別ページ用)u003e【リストデザイン設定

background-sizeプロパティについてまとめ | Tips Note by TAM

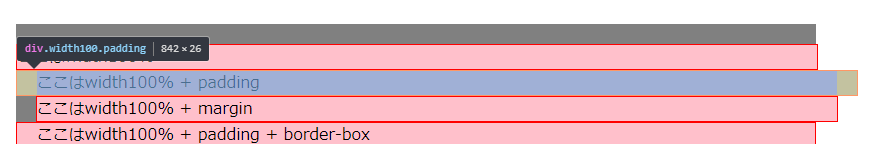
CSS:100%なの?autoなの?widthについて考える ゆずどっとこむ

cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット

css】画像をホバーした時のエフェクト9選!テキストの表示など crnote

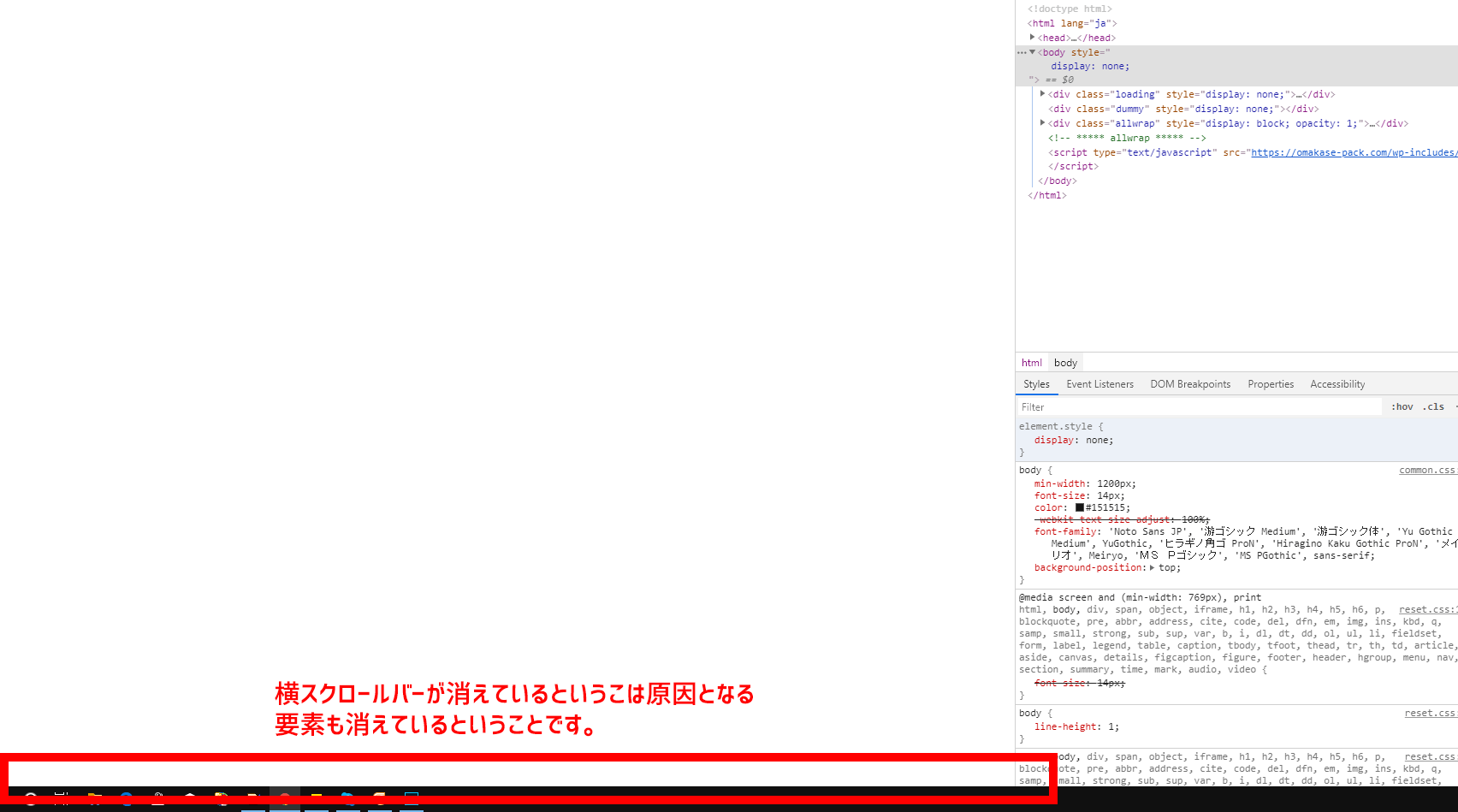
ホームページの右側に隙間がある時の対処方法 外注・下請け専門の

css】画像をホバーした時のエフェクト9選!テキストの表示など crnote

10秒で解決】スマホでアドセンスのレスポンシブが親要素をはみ出す時の

マークダウンでスライドを作るツールを試す Octou0027s blog

コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる

CSSでの句読点ぶら下げ: hanging-punctuationプロパティ|TechRacho by
 You have just read the article entitled CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント - css
背景画像 はみ出す. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/12/cssmarginpadding4-css.html
You have just read the article entitled CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント - css
背景画像 はみ出す. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/12/cssmarginpadding4-css.html
0 Response to "CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント - css 背景画像 はみ出す"
Post a Comment