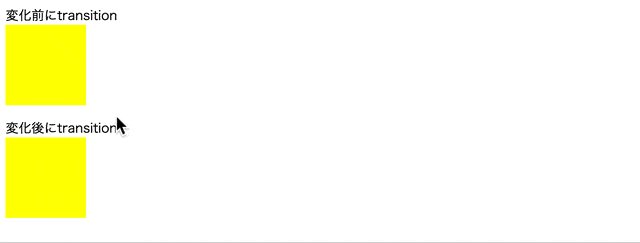
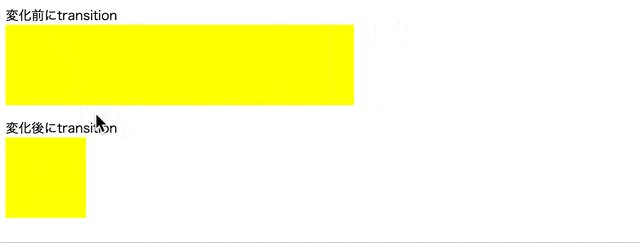
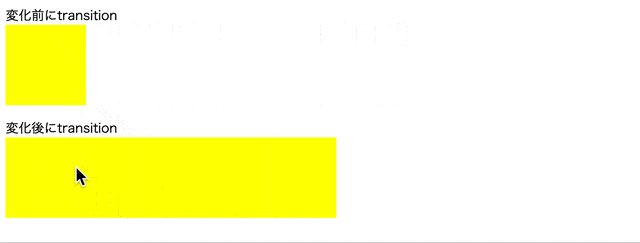
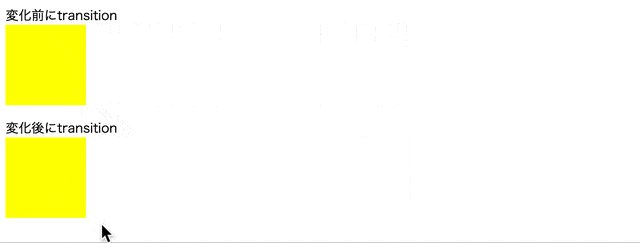
CSSとjQueryでサクッとアニメーションを実装する WebIsm - css 背景変わる
CSSとjQueryでサクッとアニメーションを実装する WebIsm
2020/11 初心者のためのCSSアニメーション入門 - 株式会社 
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
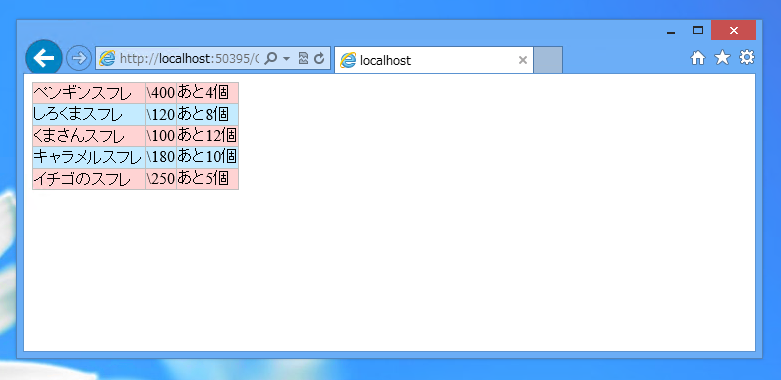
1行おきに行の色が違う縞のテーブルを表示する : CSS iPentec
CSSでグラデーションアニメーションを超簡単に作れるWebサービス|TERU
CSSでフォームをレスポンシブ【カンタン!サンプルソース有】 u2013 東京の 
Hello css animation_public
ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 
2パターン紹介】画像にCSSでオーバーレイをつける方法|webの自由帳
2パターン紹介】画像にCSSでオーバーレイをつける方法|webの自由帳
CSS3でhoverした時に背景をふわっと変更するコピペで動くサンプル付き
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 

0 Response to "CSSとjQueryでサクッとアニメーションを実装する WebIsm - css 背景変わる"
Post a Comment