サイトをスマホで表示したとき下端にメニューバーが表示されるように - css 背景固定 スマホ
サイトをスマホで表示したとき下端にメニューバーが表示されるように 
CSS|iPhoneやiPadでも背景を固定 golbitz
Androidでつまずいたバグについてのまとめ 8bit モノづくりブログ
スマホのボトムメニューCSSコピペでOK!【レスポンシブ】フッター 
パララックスで背景を動かしてみよう - Web.fla
スマートフォンだけハンバーガーメニュー表示にする(CSS) YYPOUP
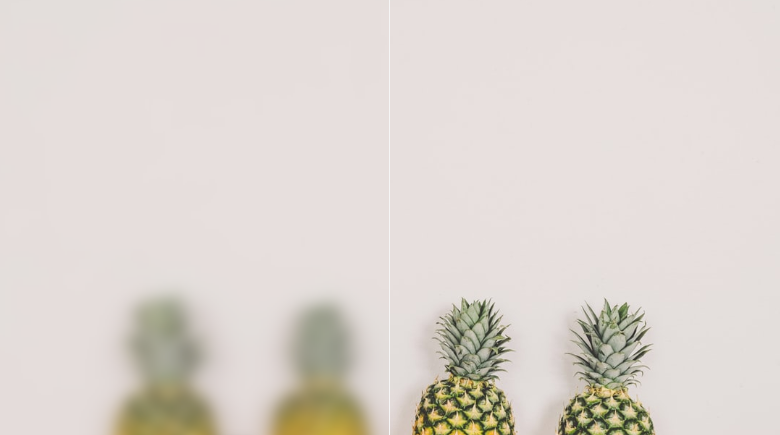
How to make a background blur in CSS with one line of code by 
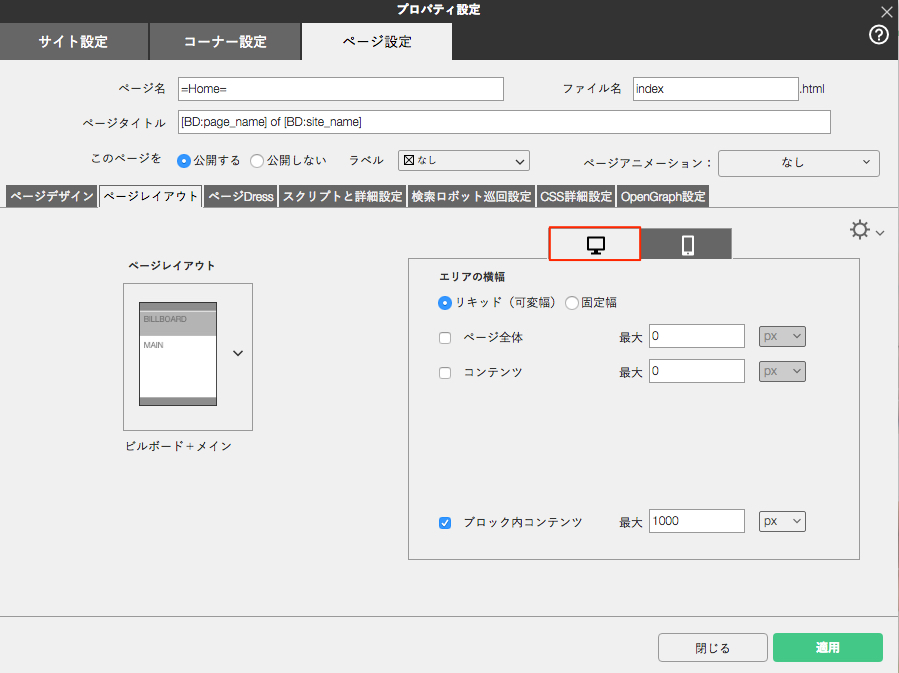
レスポンシブWebの編集箇所|BiND10・BiNDクライアント サポートサイト 
幅の広いテーブルをスマホ用サイトへ合わせる6個の方法
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/design-css-background-image.jpg)
How to Add a Splash Screen to a React Native App (iOS and Android 
Update: Fixed] Google Meet users canu0027t change background![Update: Fixed] Google Meet users canu0027t change background](https://piunikaweb.com/wp-content/uploads/2020/12/unable-change-google-meet-background.png)
0 Response to "サイトをスマホで表示したとき下端にメニューバーが表示されるように - css 背景固定 スマホ"
Post a Comment