当css样式表遇到层2 - 编程猎人 - css 背景画像 span
当css样式表遇到层2 - 编程猎人
滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在 
GitHub热榜:代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让
CSS 背景(Backgrounds) - CSS 教程手册(新) - html中文网
hexo博客yilia主题如何自定义个人博客的背景图片_甦傑的博客-程序员 
css 如何让背景图片拉伸填充避免重复显示_html5教程技巧_脚本之家
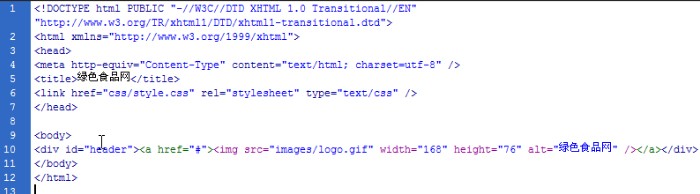
绿色食品网制作_xiaocen99的专栏-程序员资料- 程序员资料
GitHub热榜:代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让
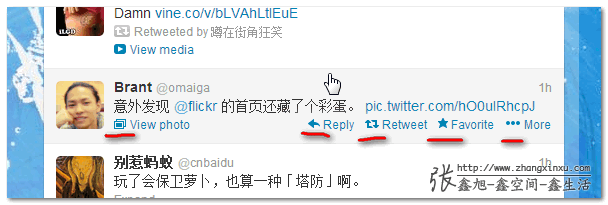
CSS背景色镂空技术实际应用及进阶« 张鑫旭-鑫空间-鑫生活
GitHub热榜:代码变油画,精细到毛发,这个前端小姐姐只用HTML+CSS,让
绿色食品网制作_xiaocen99的专栏-程序员资料- 程序员资料
hexo博客yilia主题如何自定义个人博客的背景图片_甦傑的博客-程序员 

0 Response to "当css样式表遇到层2 - 编程猎人 - css 背景画像 span"
Post a Comment