コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景画像 なし
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
SVG not working in img tag or as CSS background - Get Help - Figma
Related

K)CSSの擬似要素で背景画像のリピートを使った伸縮可能なコンテンツ枠

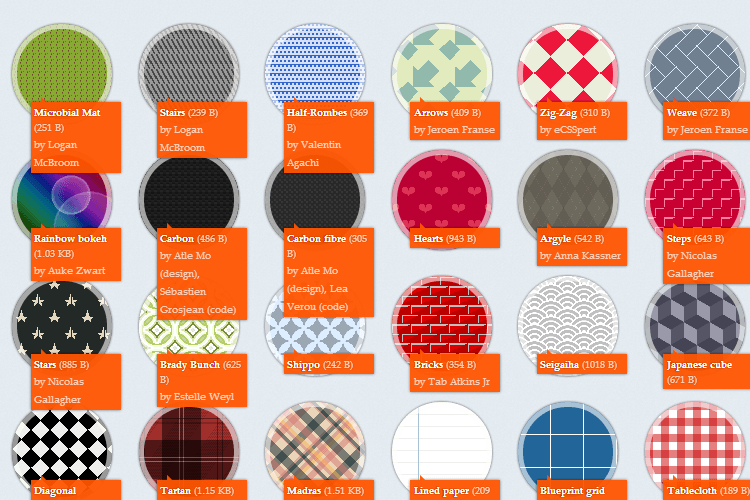
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery

Simple Website Css Code With Colourful Tags In Editor Page With

コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている

いますぐ使えるCSS3テクニック集! コピペ用サンプル付き!:一撃

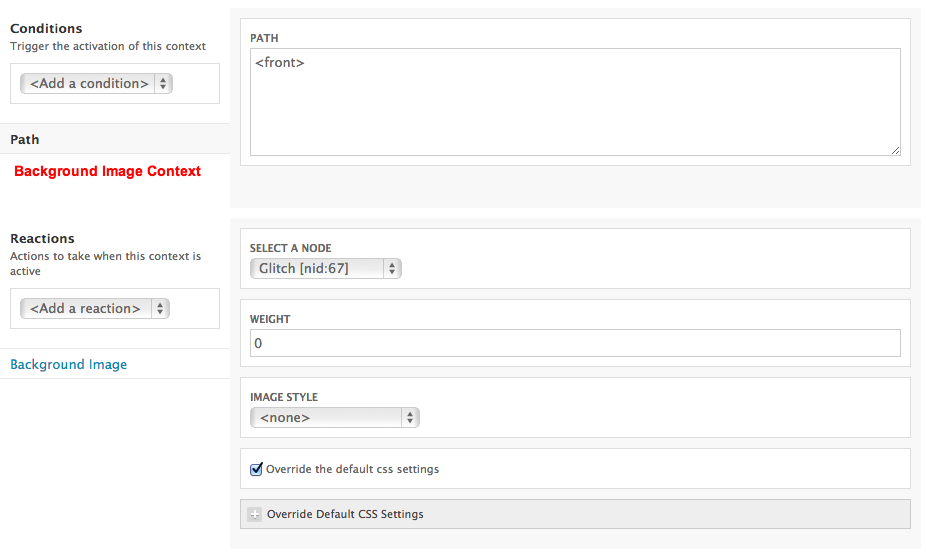
Background Images Drupal.org

画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法
background:none vs background:transparent違いは何ですか? - ja

Sass : A simplified way to write CSS u2013 Part 3 Code Wala

The Easy Guide to Styling HTML Links Using CSS Udacity


0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景画像 なし"
Post a Comment