CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景図形
CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ
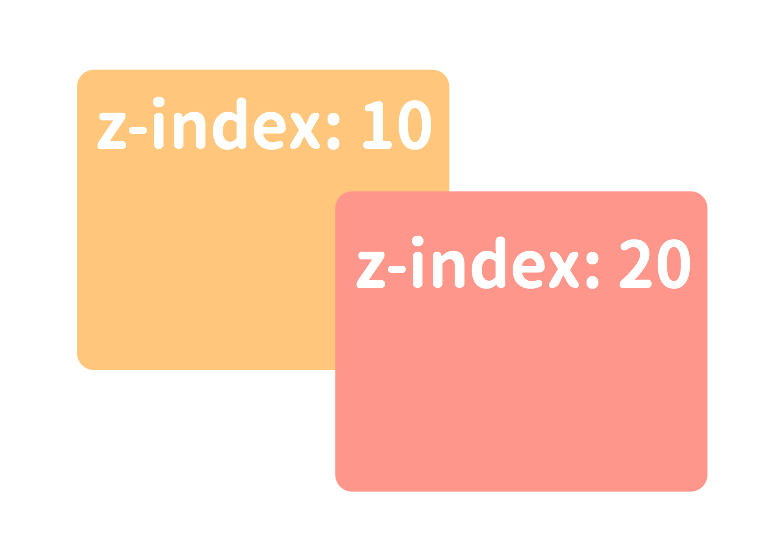
z-indexの使い方:CSSで重なり順を指定する
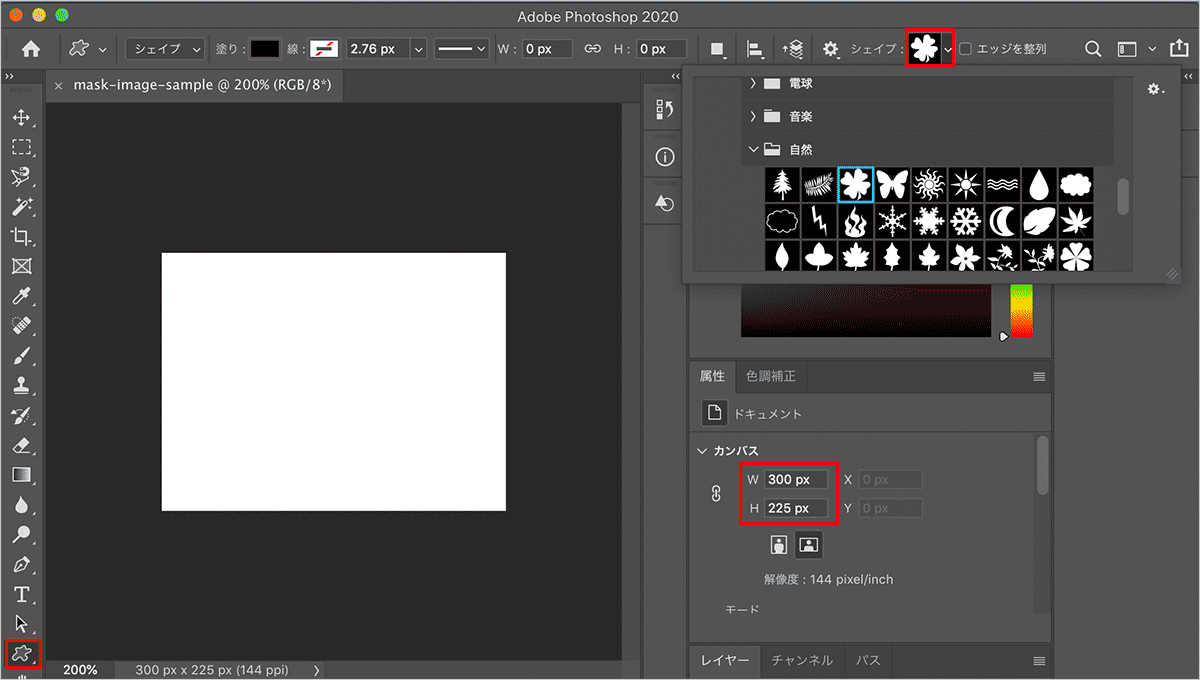
CSS マスキング mask-image の使い方 / Web Design Leaves
cssジェネレーターについて - jackmiwamiwa devblog
CSSでいろんなカタチを表現してみる mororeco
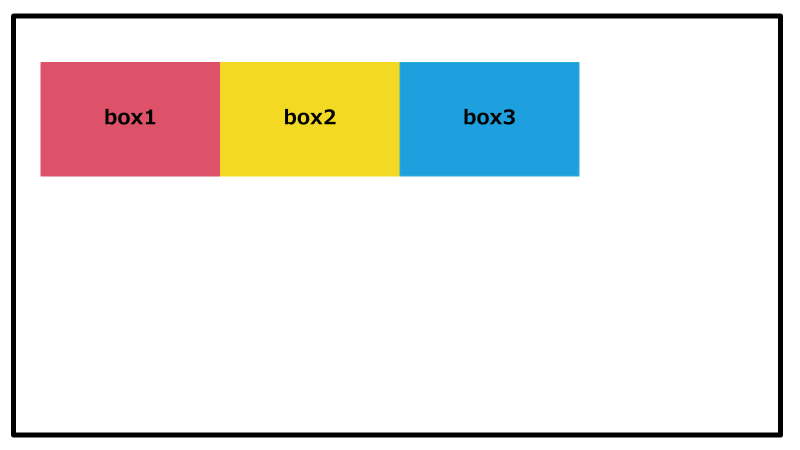
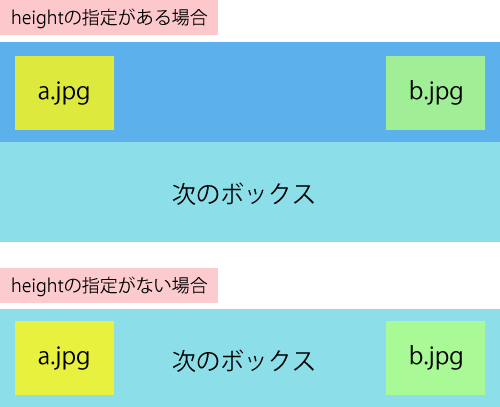
初心者向け!】CSS floatプロパティを図解で分かりやすく解説! Webmedia
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS:難しい?意外と便利なpositionを使いこなそう ホームページ更新 
[C# Net]GraphicsでPictureBoxを透過させ、背景に図形を重ねて書く![[C# Net]GraphicsでPictureBoxを透過させ、背景に図形を重ねて書く](https://kajindowsxp.com/wp-content/uploads/2021/05/overlay-2.png)
CSSでいろんなカタチを表現してみる mororeco
ベクトル ハーフトーン抽象的な背景、黒白グラデーションの 
CSSのbofore?after?〜疑似要素を使ってテキストを装飾する - Mobile 
0 Response to "CSS 基本的な形の図形の作り方 コピペでも使える Be Creativ - css 背景図形"
Post a Comment