Animating CSS Gradients, using only CSS by Dave Lunny Medium - css 背景 画像 なし
Animating CSS Gradients, using only CSS by Dave Lunny Medium
画像編集なし!波のアクセントを簡単に実装する方法
If a background image is smaller than the container, what will 
Remove or Override Plugin CSS with !Important u2013 Amethyst Website ![]()
cssで背景画像が表示されない時に試して欲しいポイント7つ - Qiita
Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs 
Cross-Browser Development Tips: Part 1 - CSS Synopsys
CSSで背景の色や画像を透過させる方法を覚える
CSSで背景の色や画像を透過させる方法を覚える
If a background image is smaller than the container, what will 
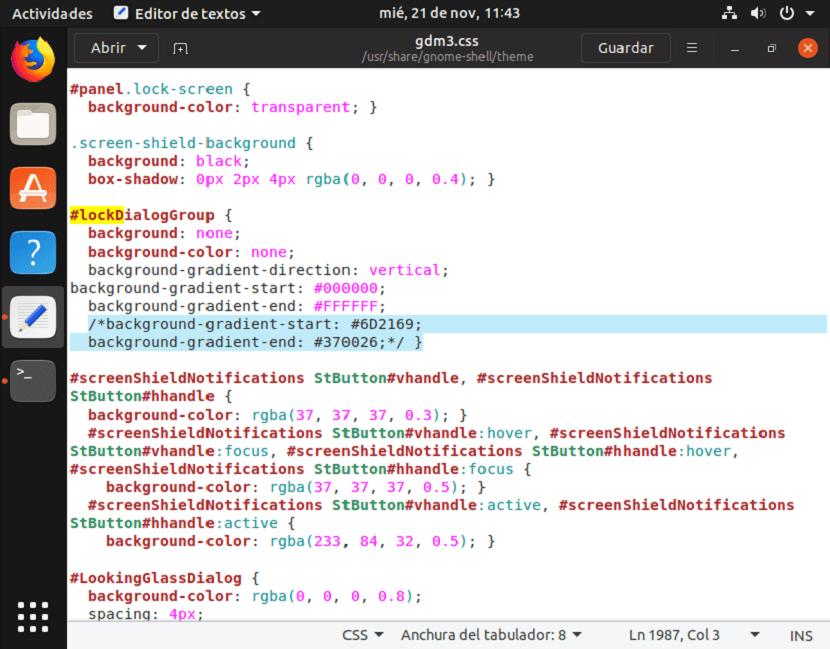
How to change GDM screen background in Ubuntu? Ubunlog
Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs 
0 Response to "Animating CSS Gradients, using only CSS by Dave Lunny Medium - css 背景 画像 なし"
Post a Comment