如何使用GraphQL 和Gatsby Image API 处理图像- Gingerdoc 姜知笔记 - css 背 景灰度
如何使用GraphQL 和Gatsby Image API 处理图像- Gingerdoc 姜知笔记
CSS背景图片页面自适应充满屏幕】 - 简书
人像精修(四)u2014u2014质感问题处理_腾讯新闻
css篇-用filters属性全网站变灰和给灰色图片染色效果- 编程猎人
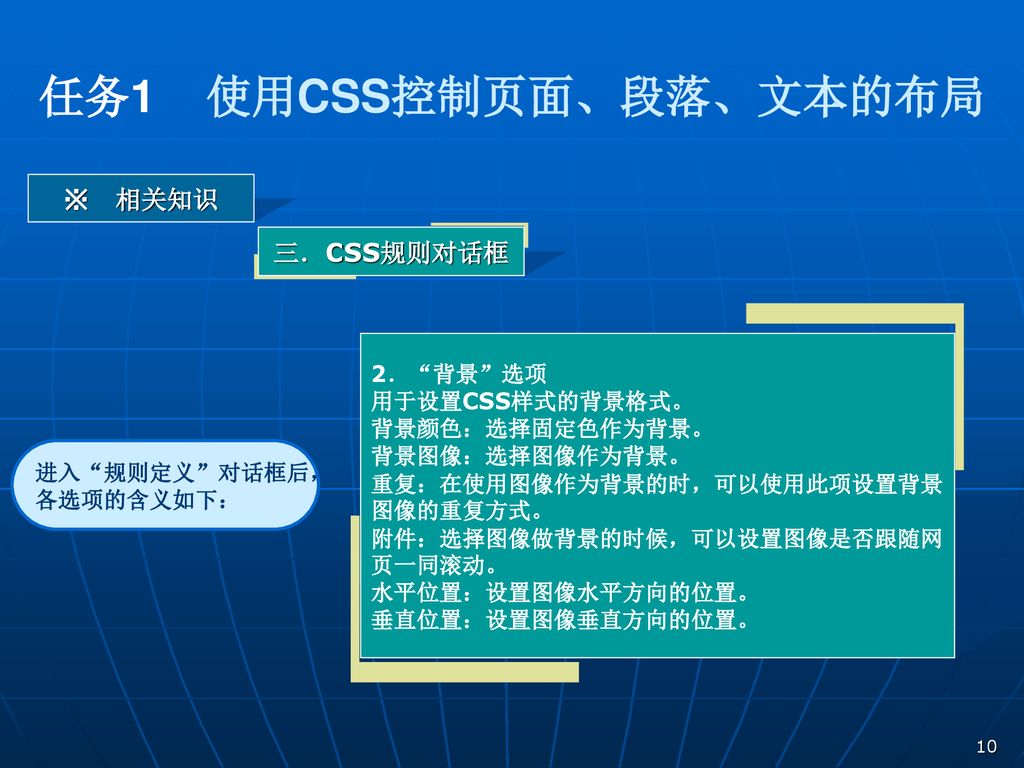
项目5 使用CSS控制网页元素. - ppt download
如何使用GraphQL 和Gatsby Image API 处理图像- Gingerdoc 姜知笔记
人像精修(四)u2014u2014质感问题处理_腾讯新闻
CSS3背景色背景图片以及它的调整- 极客分享
怎样在Linux 中将图像转换为ASCII 格式- 月灯依旧
动态文字_HTML标签属性大全- 新手入门网
织梦ded设置文档默认浏览次数为0 - 灰信网(软件开发博客聚合)
css - 在同一行上具有按钮的文本区域- IT工具网

0 Response to "如何使用GraphQL 和Gatsby Image API 处理图像- Gingerdoc 姜知笔记 - css 背 景灰度"
Post a Comment