要素内にぴったり画像を収めたい(画像をトリミング) - css 背景画像 ぴったり
要素内にぴったり画像を収めたい(画像をトリミング)
CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit 
カスタマイズ性の高いサービスデスク・ヘルプデスクツール - Freshdesk
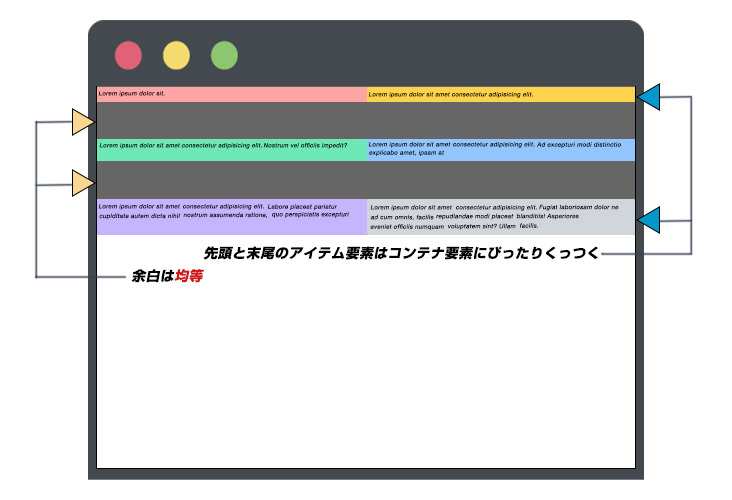
CSS Flexbox の使い方を図解30枚で基礎から解説! プログラミング四季報
CSSでグラデーションを背景に使う方法:スクロール固定するには?
2017年に注目したい!Webサイト制作の背景デザインアイデア5選まとめ 
CSS min-width 最小の幅を指定するサンプル ITSakura
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
CSSの【float】についてちょっと本気出して説明してみた。 たねっぱ!
CSS】object-fitで画像の中央配置もトリミングも自由自在 Code Island
CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit 
要素内にぴったり画像を収めたい(画像をトリミング)
0 Response to "要素内にぴったり画像を収めたい(画像をトリミング) - css 背景画像 ぴったり"
Post a Comment