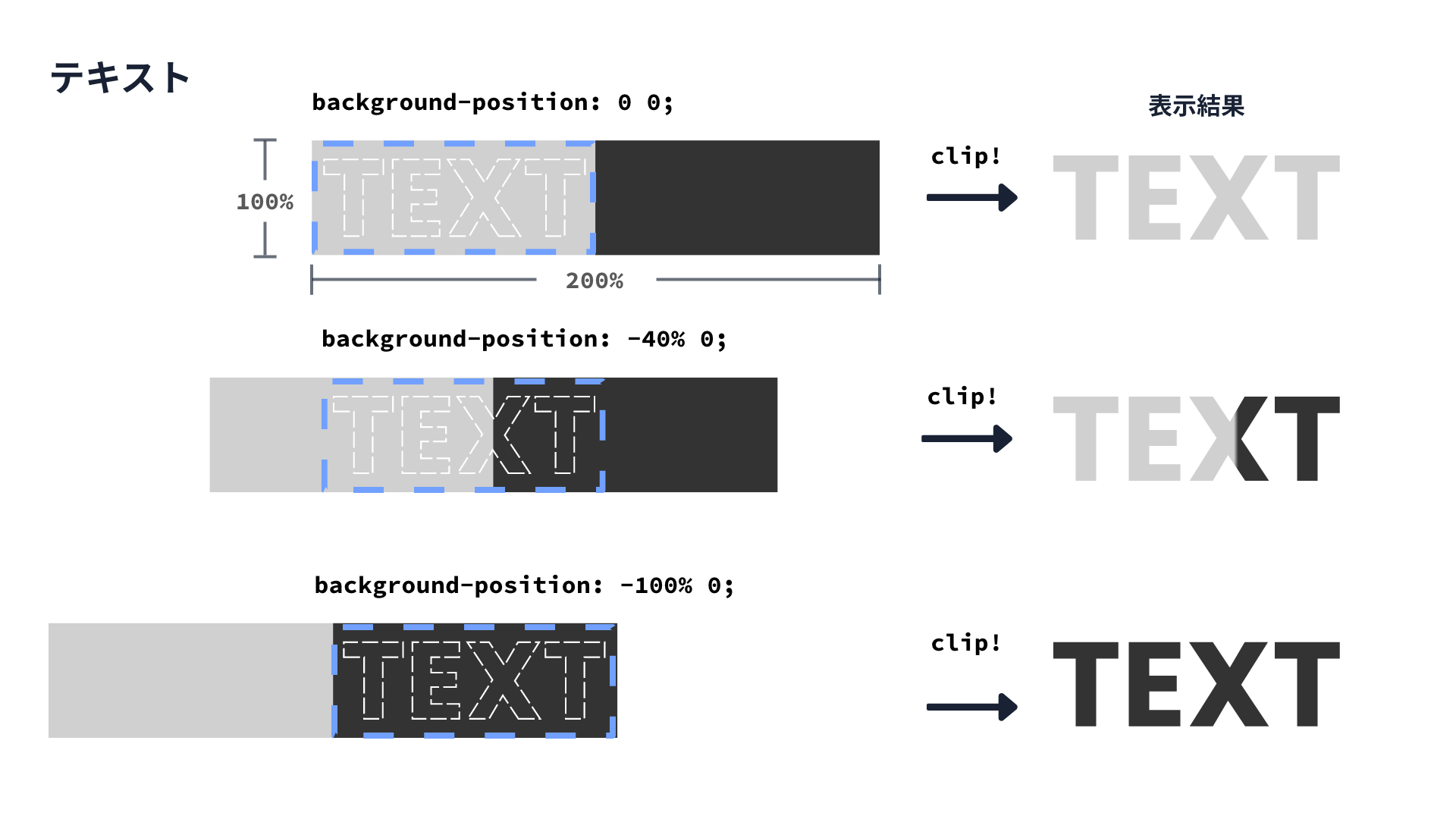
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景図形
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
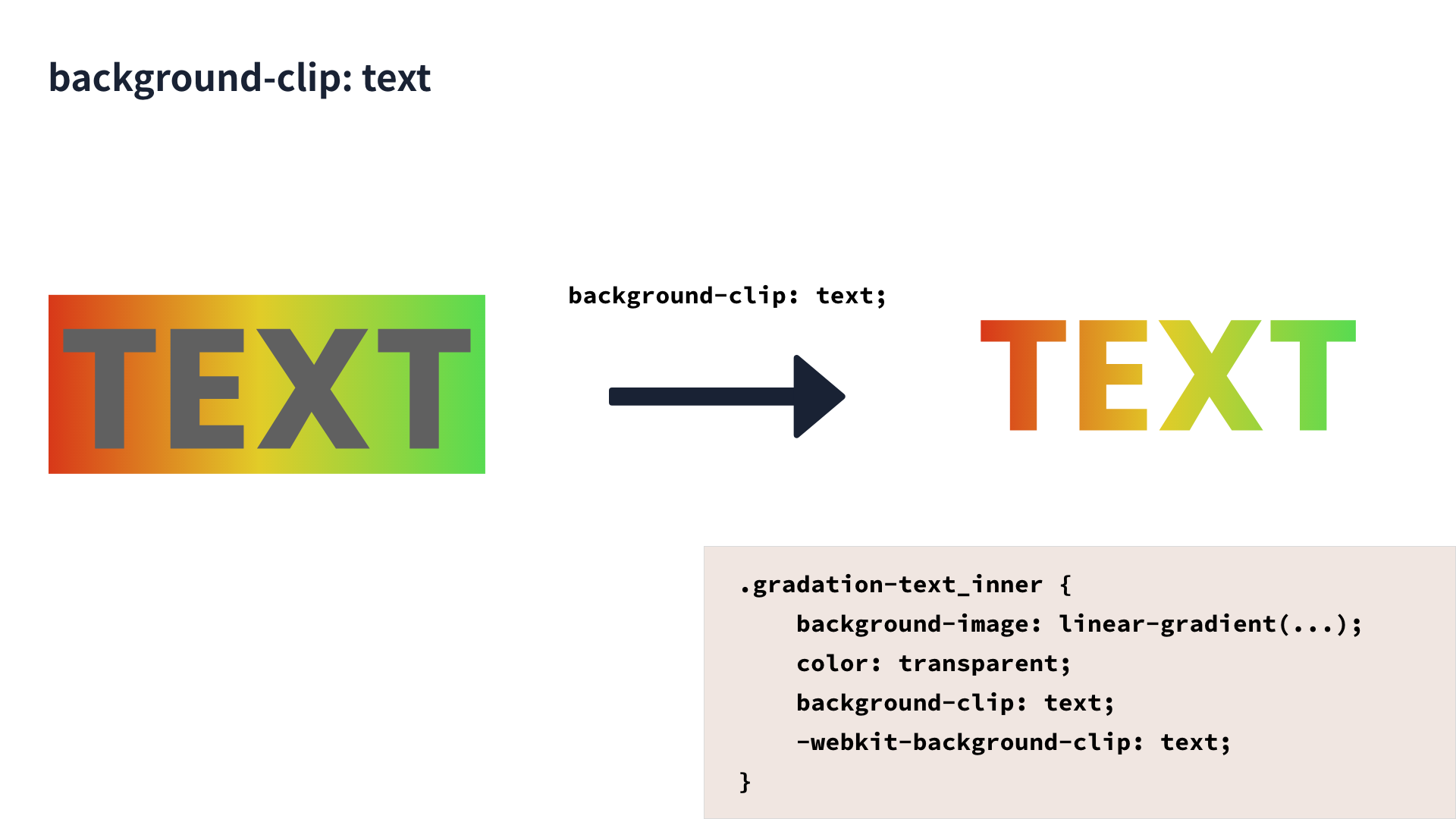
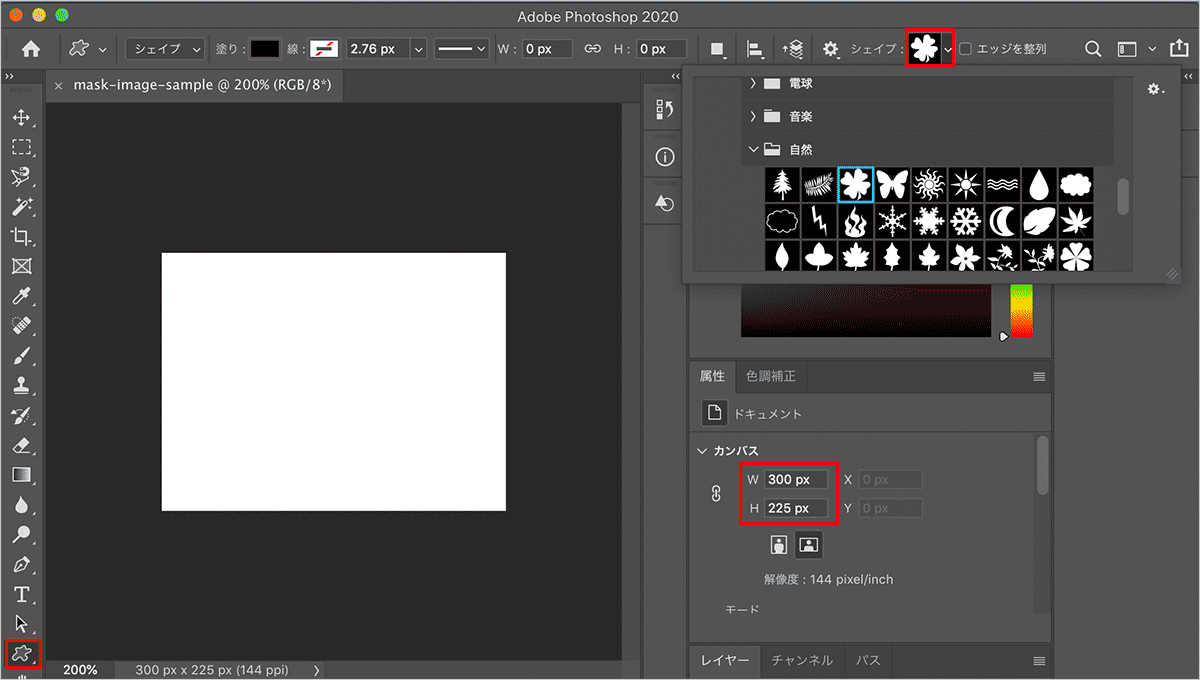
CSS マスキング mask-image の使い方 / Web Design Leaves
CSSだけで画像の上に文字や要素を重ねる方法 Fukuro Press
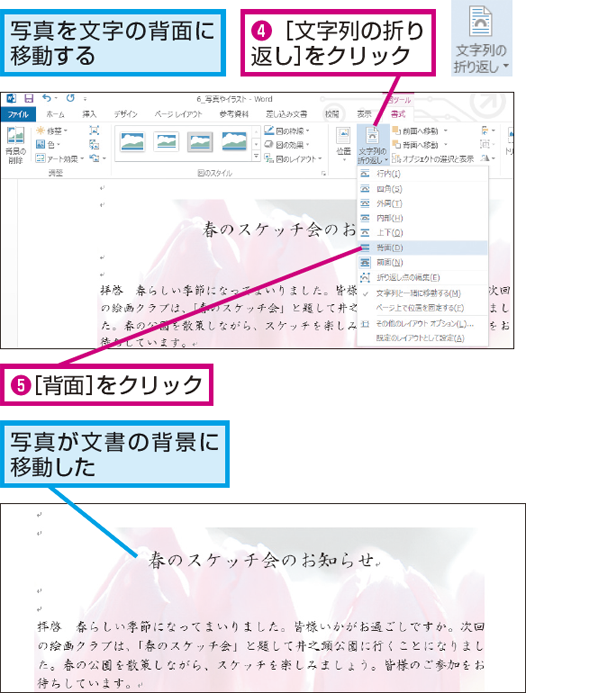
Wordで図形の背景に写真を設定する方法 できるネット
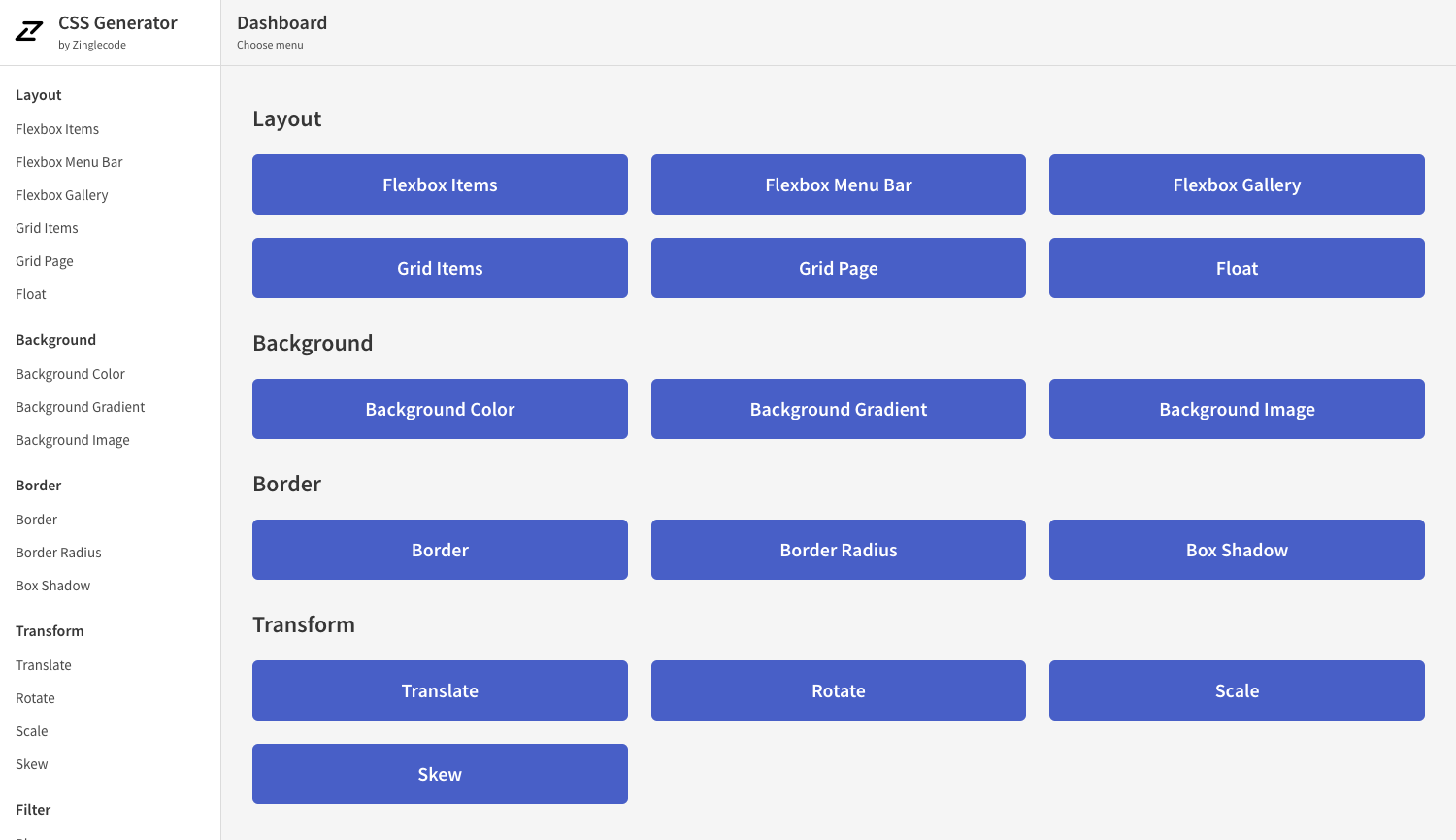
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
CSS】 スクロール時に背景画像が変わるパララックス SHU BLOG
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
CSSで作図する - Qiita
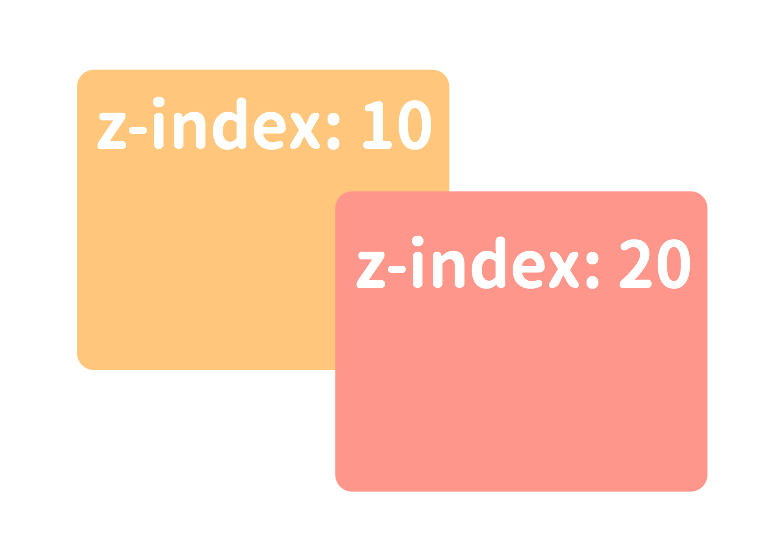
z-indexの使い方:CSSで重なり順を指定する
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
CSSだけでモーフィングアニメーションを作る 株式会社Cruw(クルー)
0 Response to "変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景図形"
Post a Comment