CSSの Position:fixed; を指定した要素の上部に余白ができる - css 背景画像 はみ出す
CSSの Position:fixed; を指定した要素の上部に余白ができる 
CSSで上下・左右に中央寄せする方法、全部まとめ WWWクリエイターズ
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
cssで背景画像のサイズを変えよう!background-sizeまとめ
魔法のvw】画像のように拡大・縮小するレスポンシブを実現させるCSSの 
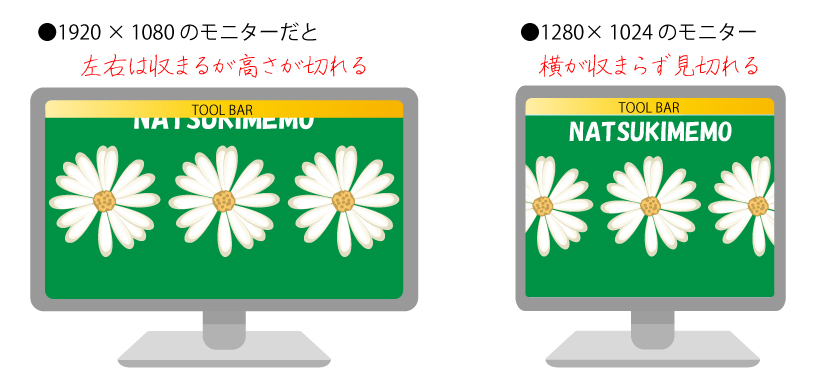
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
hoverで画像を拡大、でも文字は大きくしない【CSSのみ】 u2013 ブログの設置
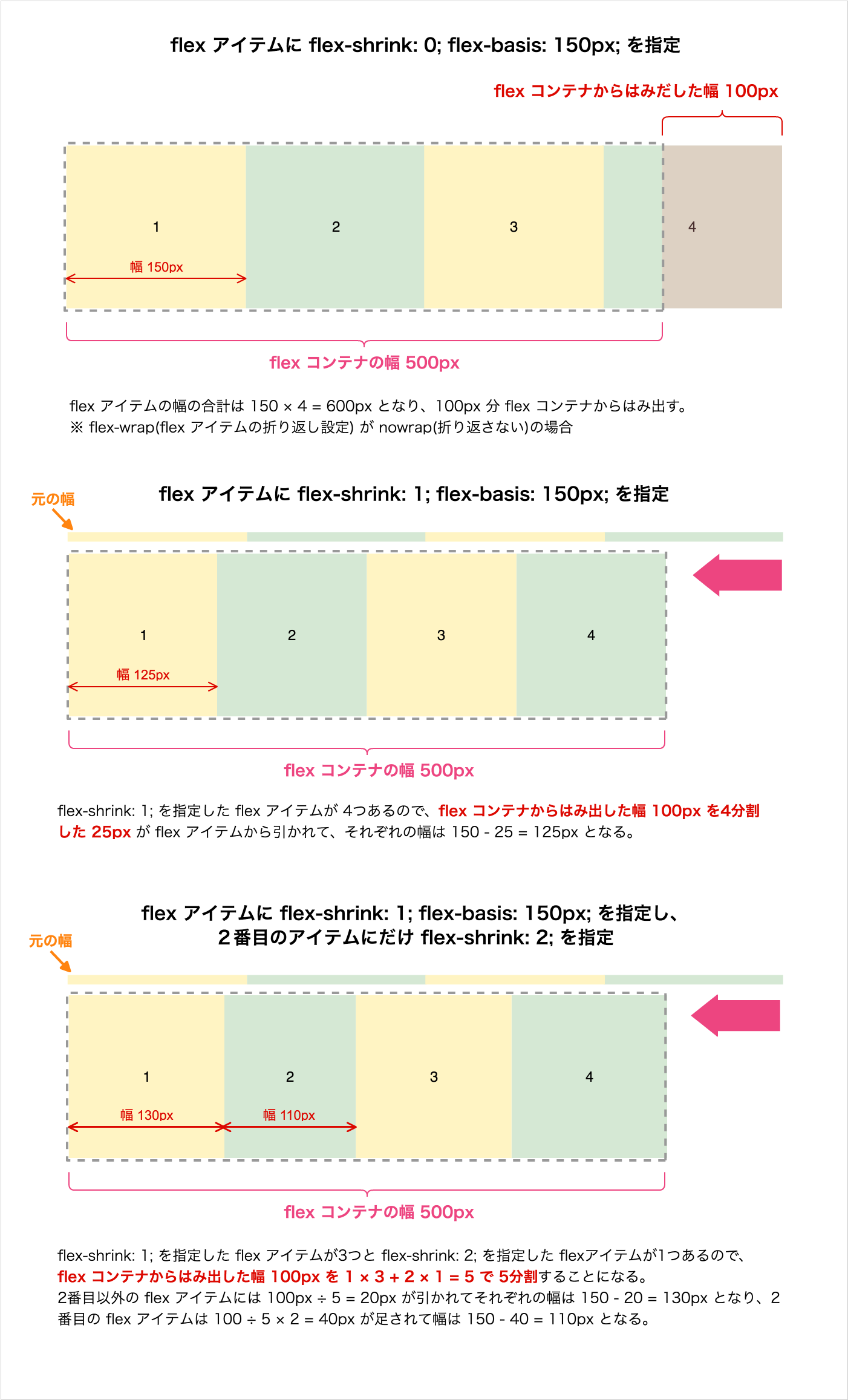
今覚えたい!エンジニアのための CSS の基礎講座 〜Flexbox レイアウト 
CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit 
背景画像のサイズを要素の幅に合わせて調整する GRAYCODE HTMLu0026CSS
CSSのoverflowを使ってはみ出た表示の指定をする方法【初心者向け 
cssで画像をhoverした時にズームさせてみた 株式会社ウィコネット
0 Response to "CSSの Position:fixed; を指定した要素の上部に余白ができる - css 背景画像 はみ出す"
Post a Comment