枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景画像 はみ出る
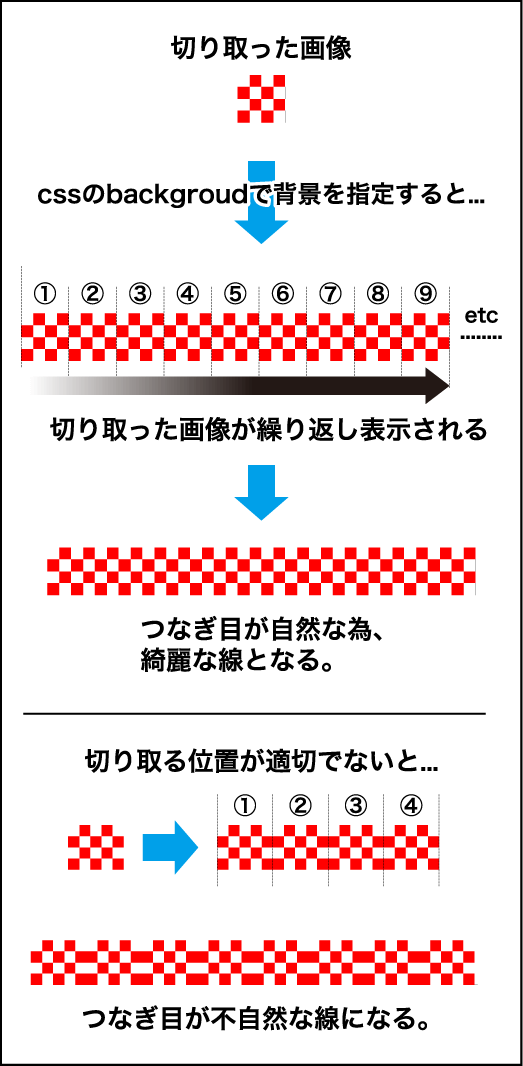
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSSで親要素を無視(突き抜ける)して画面幅いっぱいに広げる方法
Related

現場で使える!!CSSで行う背景画像の設定方法 アラフォーから始める
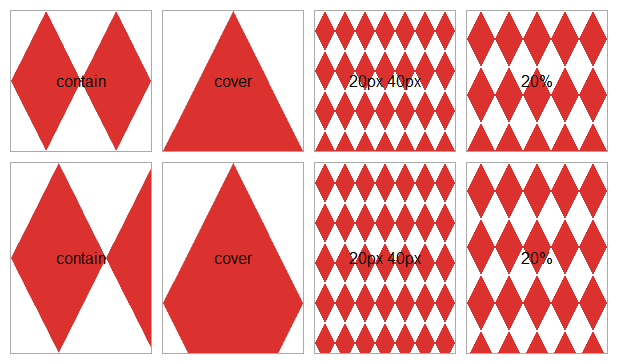
CSS - Background-size:coverを指定しても画像が元のサイズより拡大

HTML/CSS】aタグのクリック範囲を親要素のサイズに合わせる|Into the

CSS - CSSのみで斜めの背景を表示する 株式会社コムテ 北九州の

CSS】画像を親要素内からはみ出さずに合わせて表示する<object-fit

背景設定と調整
HTML/CSS】aタグのクリック範囲を親要素のサイズに合わせる|Into the

HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の

背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
CSS3での背景指定方法のまとめ Unformed Building
 You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景画像 はみ出る. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/11/border-imagebackgroundcss-css_0836341832.html
You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景画像 はみ出る. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/11/border-imagebackgroundcss-css_0836341832.html


0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景画像 はみ出る"
Post a Comment