webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
かんたん】Photoshopで斜めのストライプを作る方法 ゆずゆろぐ。
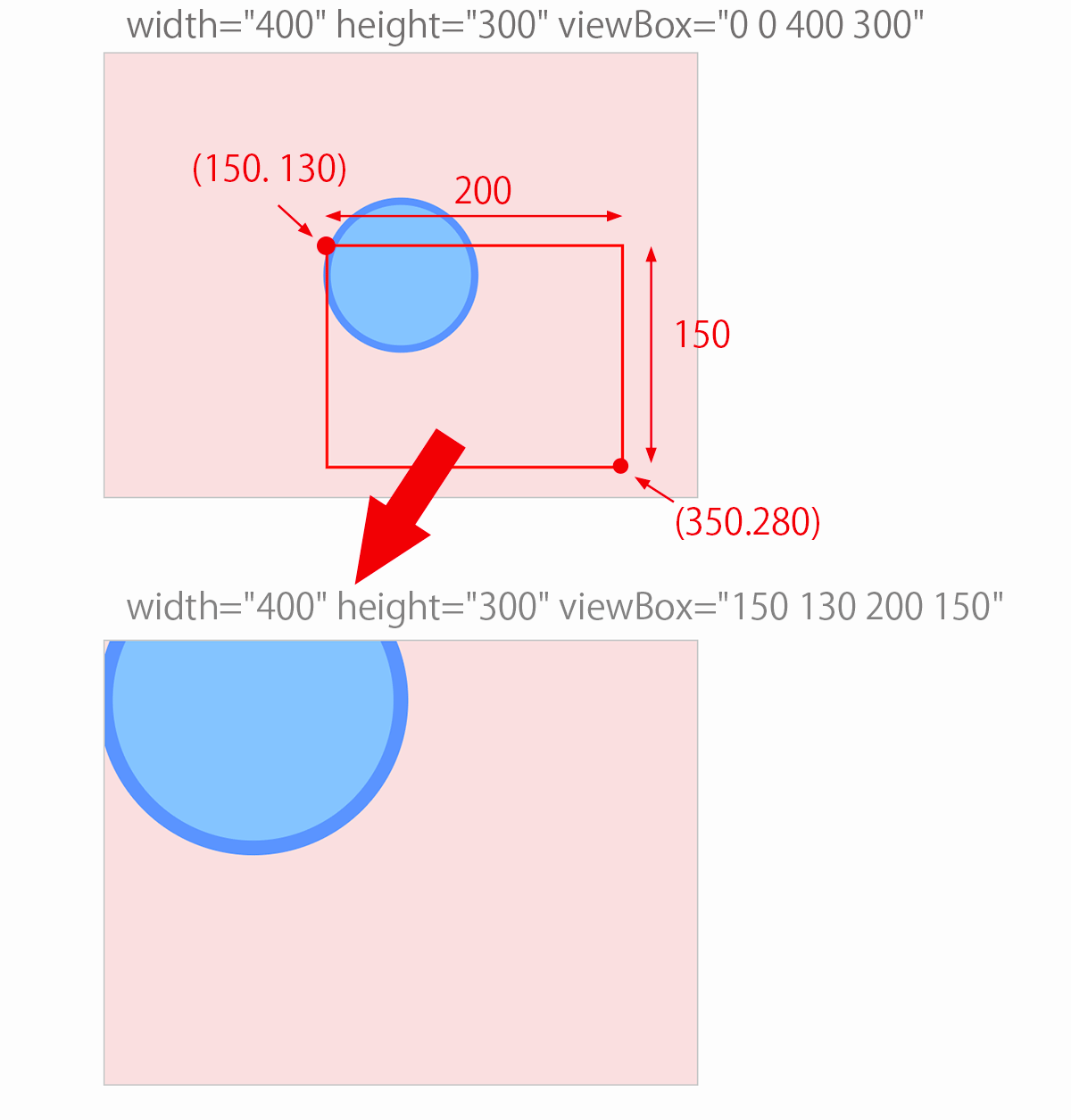
HTML SVG の基本的な使い方(SVG入門) / Web Design Leaves
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/03/win-battery.jpg)
在庫限り 通信興業 CAT5E LANケーブル (300m巻き) TSUNET-350E 0.5-4P 
在庫限り 通信興業 CAT5E LANケーブル (300m巻き) TSUNET-350E 0.5-4P 
CSS】borderで平行四辺形や台形など斜めな背景デザインを作る SNIPPET
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya 
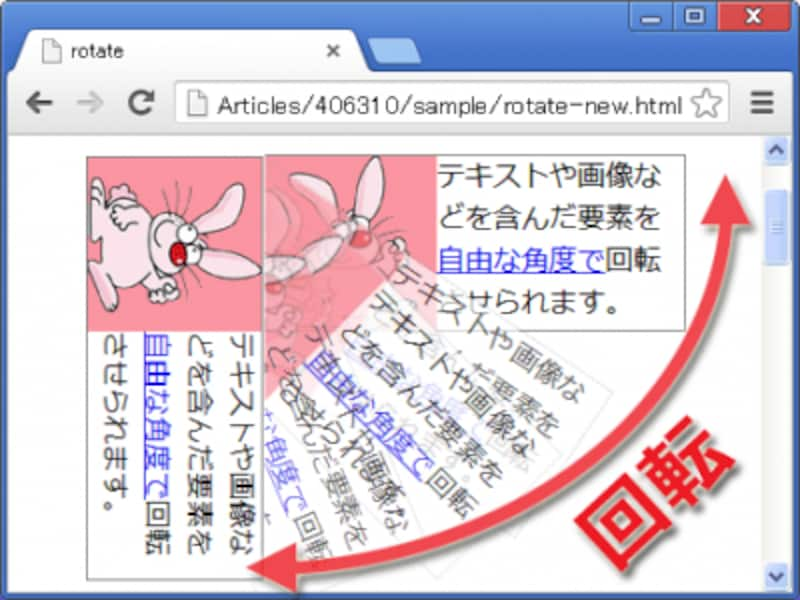
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
CSSだけで作れるオシャレな枠線・区切り線デザインまとめ Fukuro Press
0 Response to "webデザイン CSS】flexboxでスキュードブロック・レイアウト - tatsuya - css 背景斜め 交互"
Post a Comment