海报制作,在PS中制作一幅科幻旋涡效果海报- 海报设计- PS教程自学网 - css 背景幅100
海报制作,在PS中制作一幅科幻旋涡效果海报- 海报设计- PS教程自学网
background-attachment实现滚动阴影效果
深入理解css盒子模型_猿2048
PS 用文字拼出照片 米米的博客
CSS实现背景图片固定宽高比自适应调整_feiyu_may的博客-CSDN博客_css
深入理解css盒子模型_猿2048
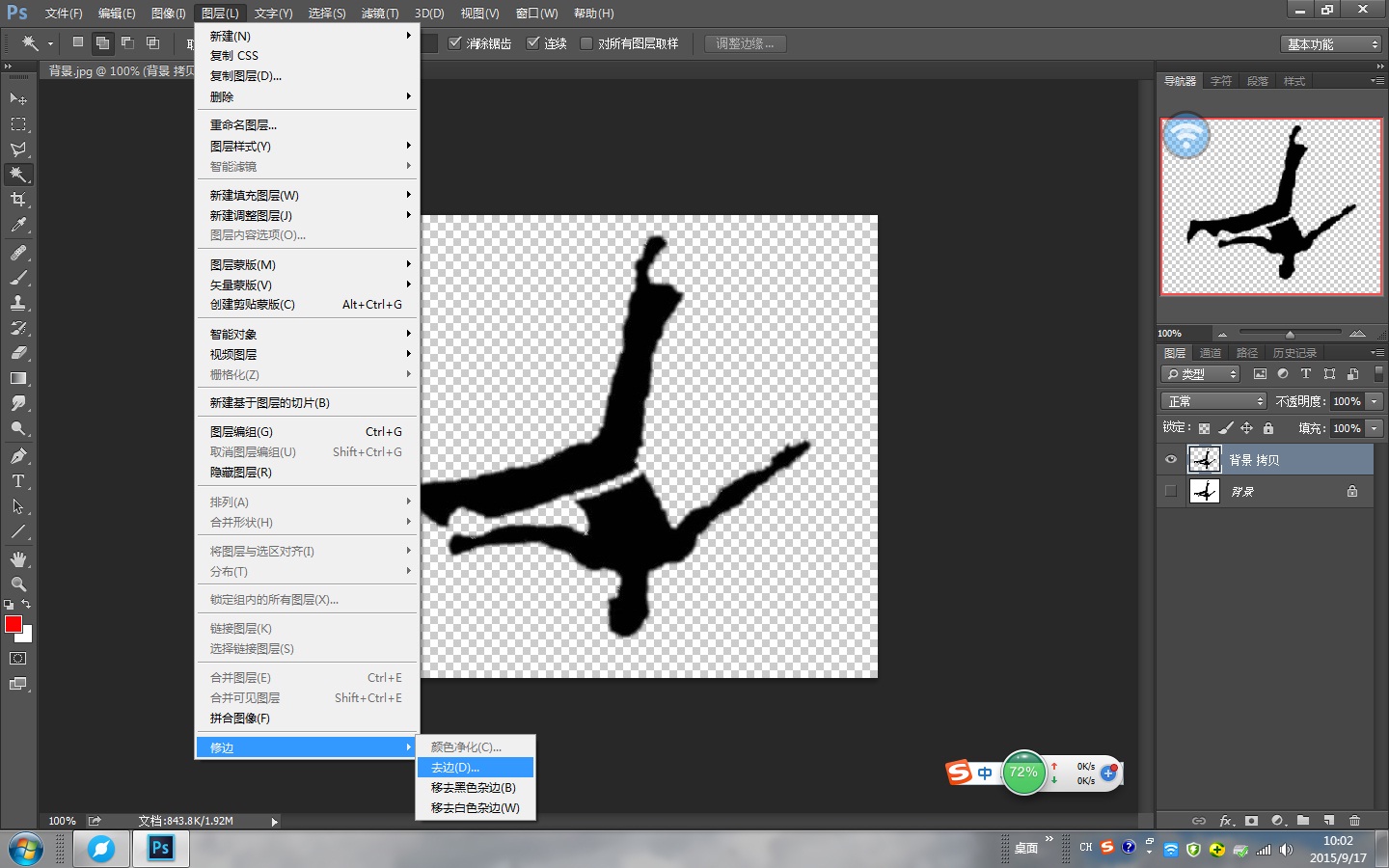
ps怎么把图片设置背景透明_3D溜溜网
PS教程:设计炫酷的科比篮球海报
重學前端基礎:CSS背景顏色,圖片,位置,原點,裁剪等設置- 每日頭條
ps怎么处理边缘_3D溜溜网
过去三年里地球有两个月亮?而且刚发现就要跑丢了?
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 


0 Response to "海报制作,在PS中制作一幅科幻旋涡效果海报- 海报设计- PS教程自学网 - css 背景幅100"
Post a Comment