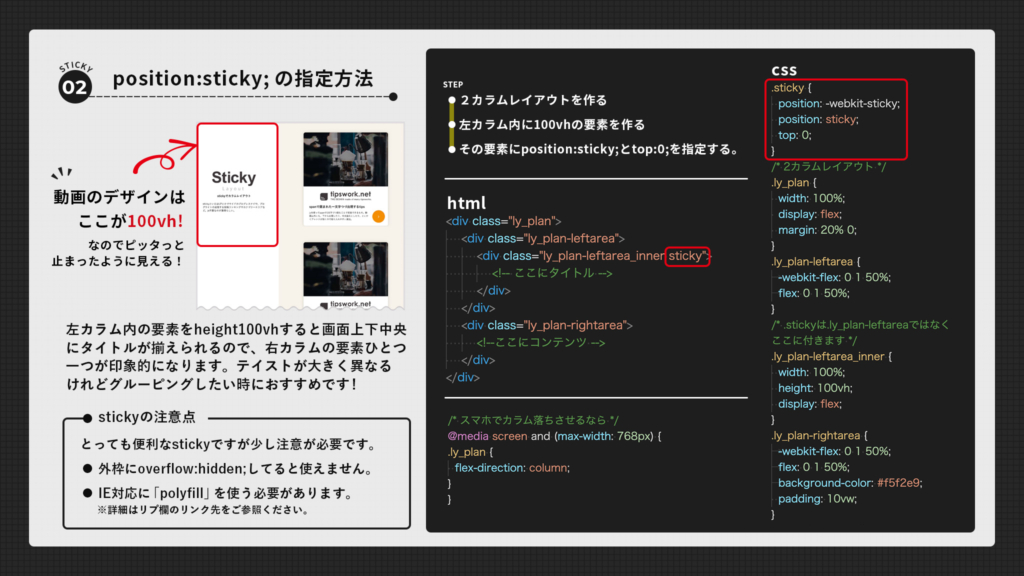
position: sticky;を用いた2カラムレイアウト webデザインや - css 背景固定 スクロール
position: sticky;を用いた2カラムレイアウト webデザインや 
CSS】背景画像(background)の設定方法|スマホで背景画像が表示 
TechAcademyが無料公開している「HTML・CSS入門講座」を受講する~CSS
あなたもデキル!CSSでスクロールしても背景を固定させる方法 Linksbase
新しい背景機能で垢抜けたサイトへ - ジンドゥー(Jimdo)
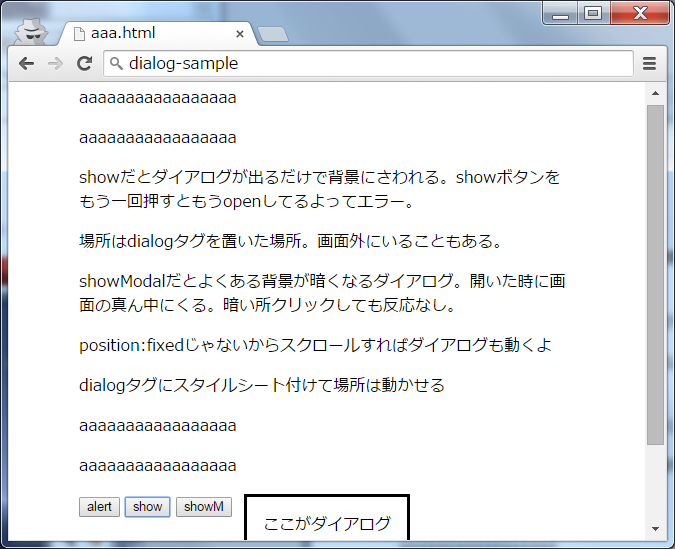
dialogu003eを使ってみました : (*x).bu003dz-u003ea+y/c
固定した中身をスクロールさせる方法と慣性スクロールについて 
HTMLとCSSでパララックスページを作ってみよう キャスレー
背景を指定する!background-imageの使い方、一括、複数での書き方
CSS] table の列固定に position: sticky を使用して背景色を指定 ![CSS] table の列固定に position: sticky を使用して背景色を指定](https://curecode.jp/tech/wp-content/uploads/2020/07/firefox-table-screenshot.png)
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を 
背景画像の指定と背景色のグラデーション方法[初めてのwebサイト作成 
0 Response to "position: sticky;を用いた2カラムレイアウト webデザインや - css 背景固定 スクロール"
Post a Comment