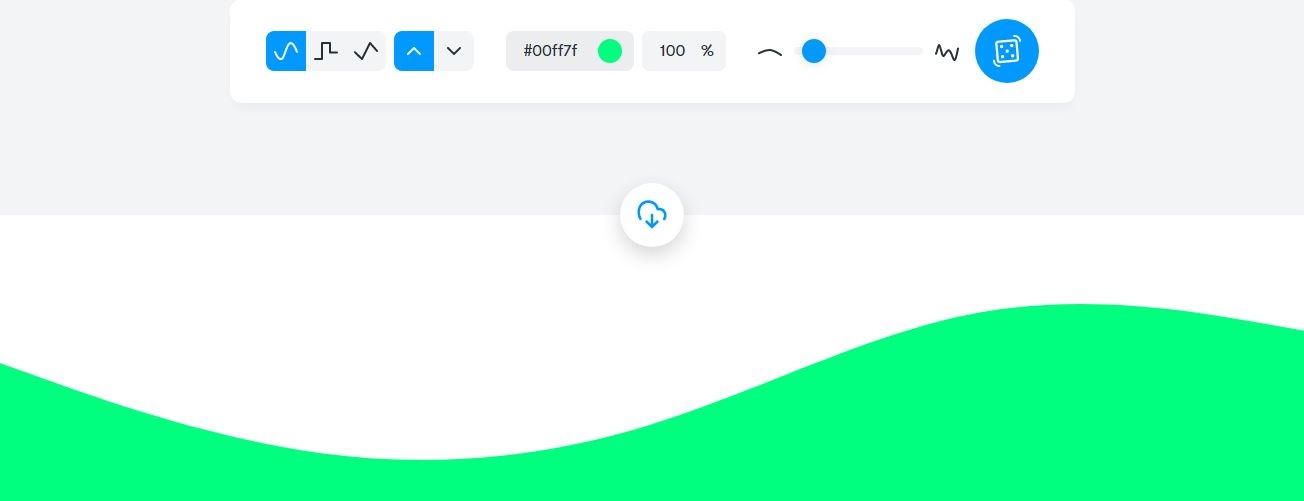
任意の波形を自在に作成!Get Waves - css 背景画像 base64
任意の波形を自在に作成!Get Waves
Background image: url u2014 url(u0027urlu0027) the url to the image
Related
CSS滤镜和混合模式处理的图片如何上传下载? « 张鑫旭-鑫空间-鑫生活

第二篇Bootstrap起步- javascript -标号9

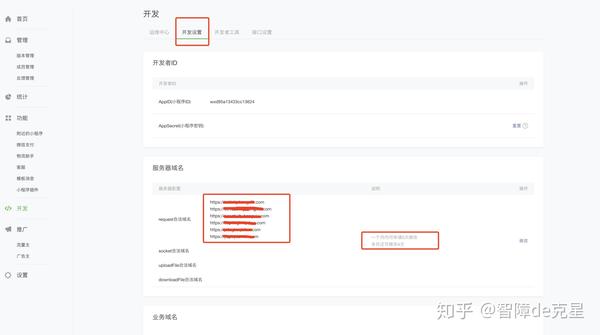
小程序入门和小结- 知乎

默认分类- 文章- DockOne.io

unofficialism Where I blog about technology and other awesome things

html

Background image: url u2014 url(u0027urlu0027) the url to the image
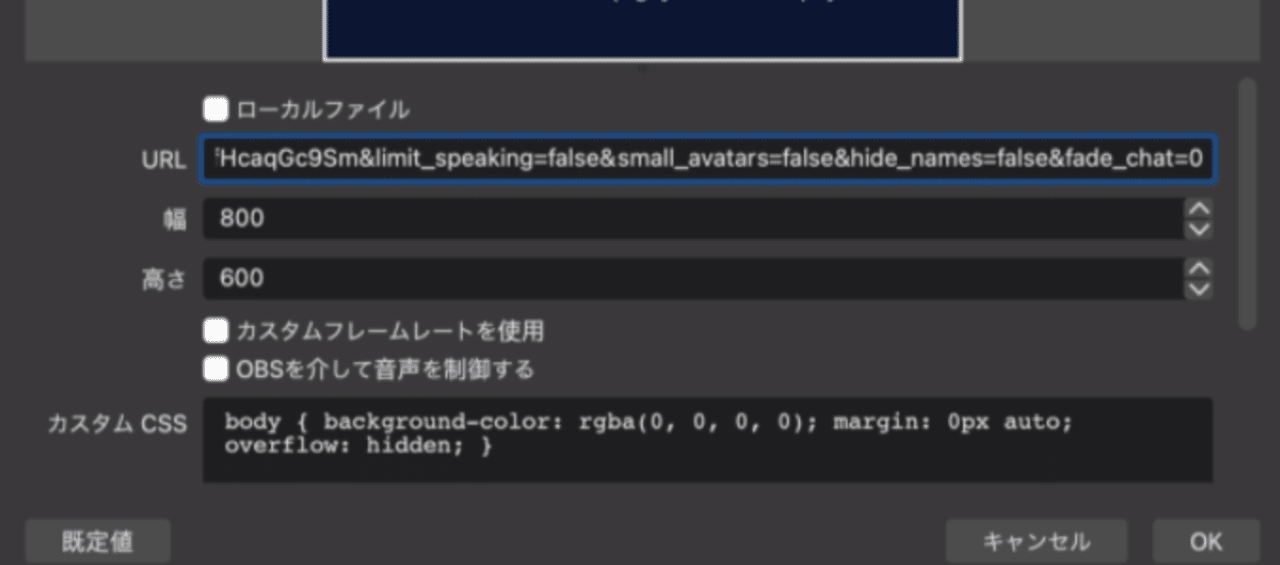
Among USにDiscordを重ねる配信用OBSのカスタムCSS設定〜Stream

默认分类- 文章- DockOne.io

Among USにDiscordを重ねる配信用OBSのカスタムCSS設定〜Stream
 You have just read the article entitled 任意の波形を自在に作成!Get Waves - css 背景画像 base64. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/get-waves-css-base64.html
You have just read the article entitled 任意の波形を自在に作成!Get Waves - css 背景画像 base64. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/get-waves-css-base64.html


0 Response to "任意の波形を自在に作成!Get Waves - css 背景画像 base64"
Post a Comment