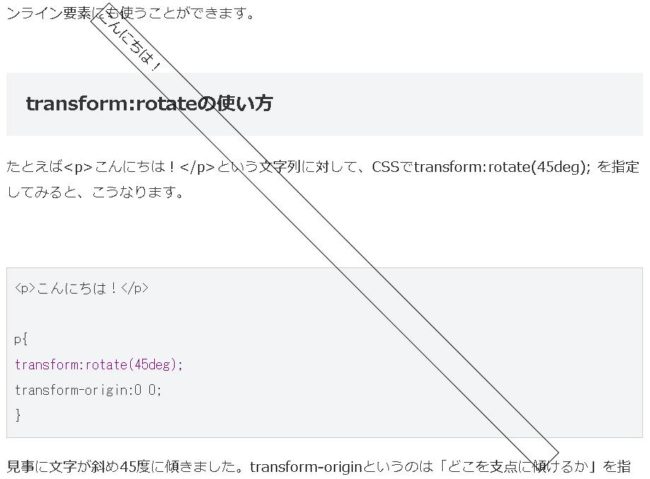
CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ - css 背景画像 ななめ
CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ
コピペでできるHTMLとCSSの背景と基本のデザインテンプレ DUB DESiGN
Related

背景パターンを使ったCSS見出しデザイン TECHMODE
Webロケッツマガジン
8ステップで完成!CSS3で「斜めのストライプ」を作る方法 maesblog

CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選

【自然なループ】ななめストライプ動く背景素材【配信用】

CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン

画像を使わないでCSS3のグラデーションでスマートフォンサイトの背景
CSSで簡単に実装できるクールなアニメーションドロワーメニュー10選

ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形
![ほんっとにはじめてのHTML5とCSS3:[13-3] サイト背景にCSSで線形](https://blog-imgs-37-origin.fc2.com/h/o/n/honttoni/110423_1_b.jpg)
HTML+CSS】おしゃれな飾り囲み枠(ボックス)デザイン! ブログや
 You have just read the article entitled CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ -
css 背景画像 ななめ. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/csstransformrotate-css.html
You have just read the article entitled CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ -
css 背景画像 ななめ. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/csstransformrotate-css.html


0 Response to "CSSで要素を傾ける、回転させる方法/transform:rotateの使い方 すなぎつ - css 背景画像 ななめ"
Post a Comment