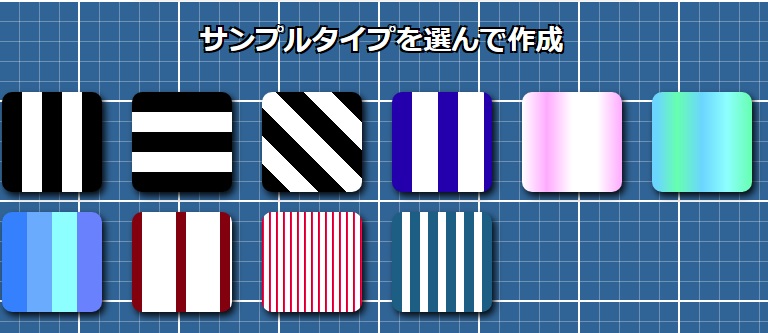
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景斜め 色
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
CSS ウゴカワ
CSSで背景色だけ透過にする方法!文字・画像そのままで背景透過 
斜めのストライプの背景 コピペで簡単!Webパーツ屋
CSS】ストライプやチェック柄などの背景パターンまとめ ヨウスケの 
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
CSSで斜めの背景を実装する方法|tamatuf
フォトショいらず:CSSで画像の上に斜めの帯と文字を表示してみる 
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説 
CSS】画像の上に重ねたカラーを右上から左下へ斜めスライドさせてから 
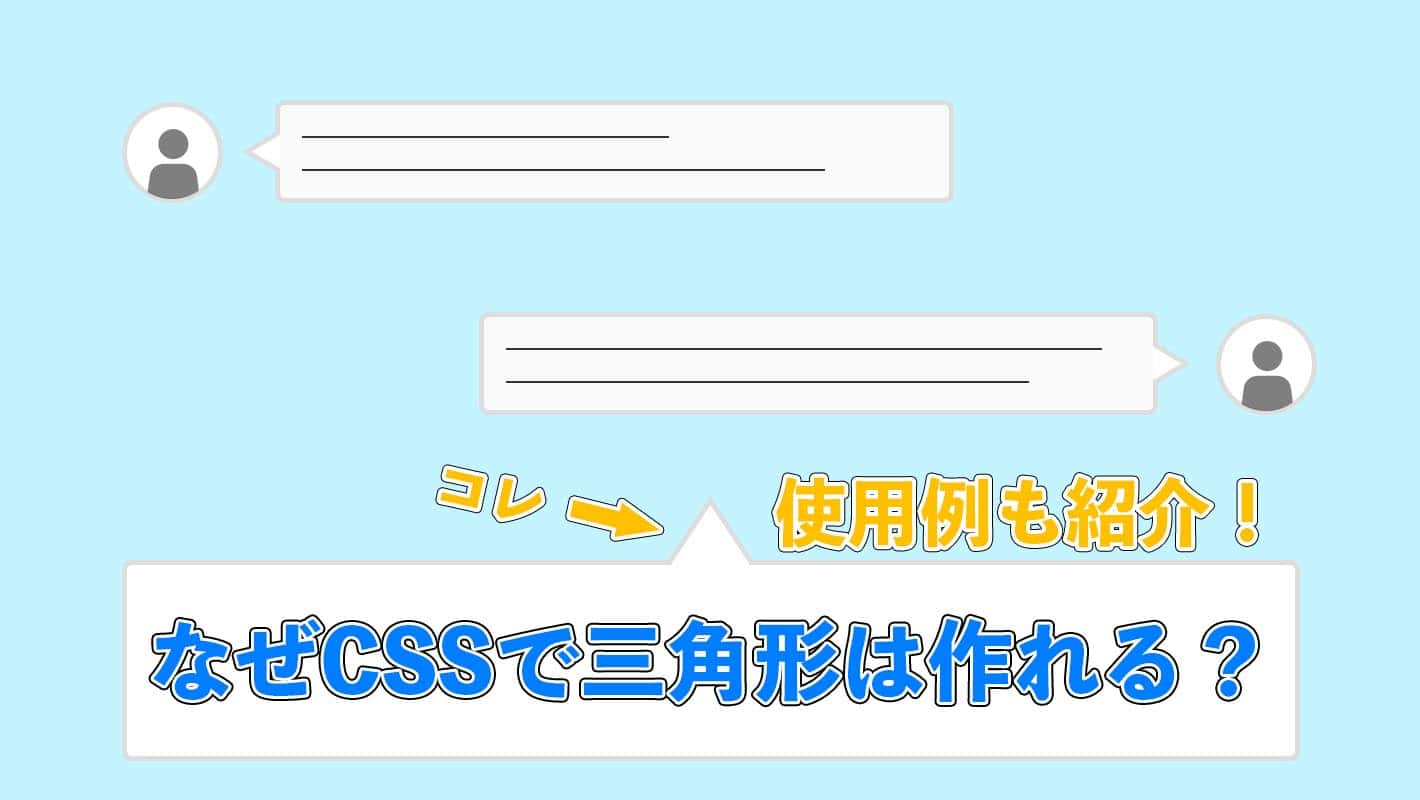
CSSだけで三角形を作る方法と、その原理を解説してみた【使い所も紹介 
0 Response to "CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN - css 背景斜め 色"
Post a Comment