浏览器+css基础+选择器+权重+匹配规则_mb6063e426e828c的技术博客_ - css 背 景無
浏览器+css基础+选择器+权重+匹配规则_mb6063e426e828c的技术博客_ 
無法將此SVG編碼為有效的背景圖片- tw.pays-tarusate.org
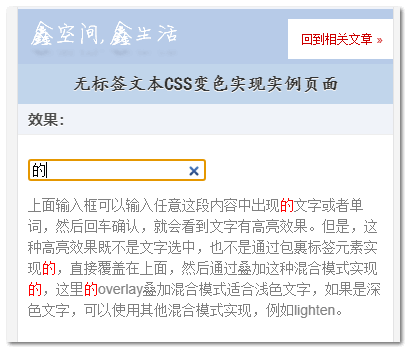
HTML中无标签文本的CSS变色技巧« 张鑫旭-鑫空间-鑫生活
大学生HTML网页设计作业代做,DW动静态网页制作成品模版下载-TOP100毕设 
收藏這個網站,免費圖標、背景圖和紋理應有盡有!_優設- MdEditor
原来CSS的background还可以这么玩- SegmentFault 思否
Rose 小姐美化blog 素材@ 世上無難事,只要看花茶Fa -Cha ~ BLOG
Kibana生成CSV文件无响应的问题追踪与解决- 图灵联邦
亿光年--学无止境--CSS3HTML5--多行省略兼容
亿光年--学无止境--CSS3HTML5--多行省略兼容
CSS如何實現這種背景效果? - GetIt01
div垂直居中css div盒子上下垂直居中- DIVCSS5

0 Response to "浏览器+css基础+选择器+权重+匹配规则_mb6063e426e828c的技术博客_ - css 背 景無"
Post a Comment