画像をユニークな形に切り抜くCSSジェネレーター「FANCY-BORDER-RADIUS - css 背景抜く
画像をユニークな形に切り抜くCSSジェネレーター「FANCY-BORDER-RADIUS 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
ロゴの背景を簡単に透明にできる「画像透過ツール」 ぶちろぐ
画像をユニークな形に切り抜くCSSジェネレーター「FANCY-BORDER-RADIUS 
CSSで背景の色や画像を透過させる方法を覚える
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
Adobe XD テキストを使って背景を透過する方法 Be Creativ
Background-image(背景画像)を透過させるCSS|おがわ|note
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法 
Photoshopで背景を透明にし、別の背景と組み合わせる方法 株式会社 
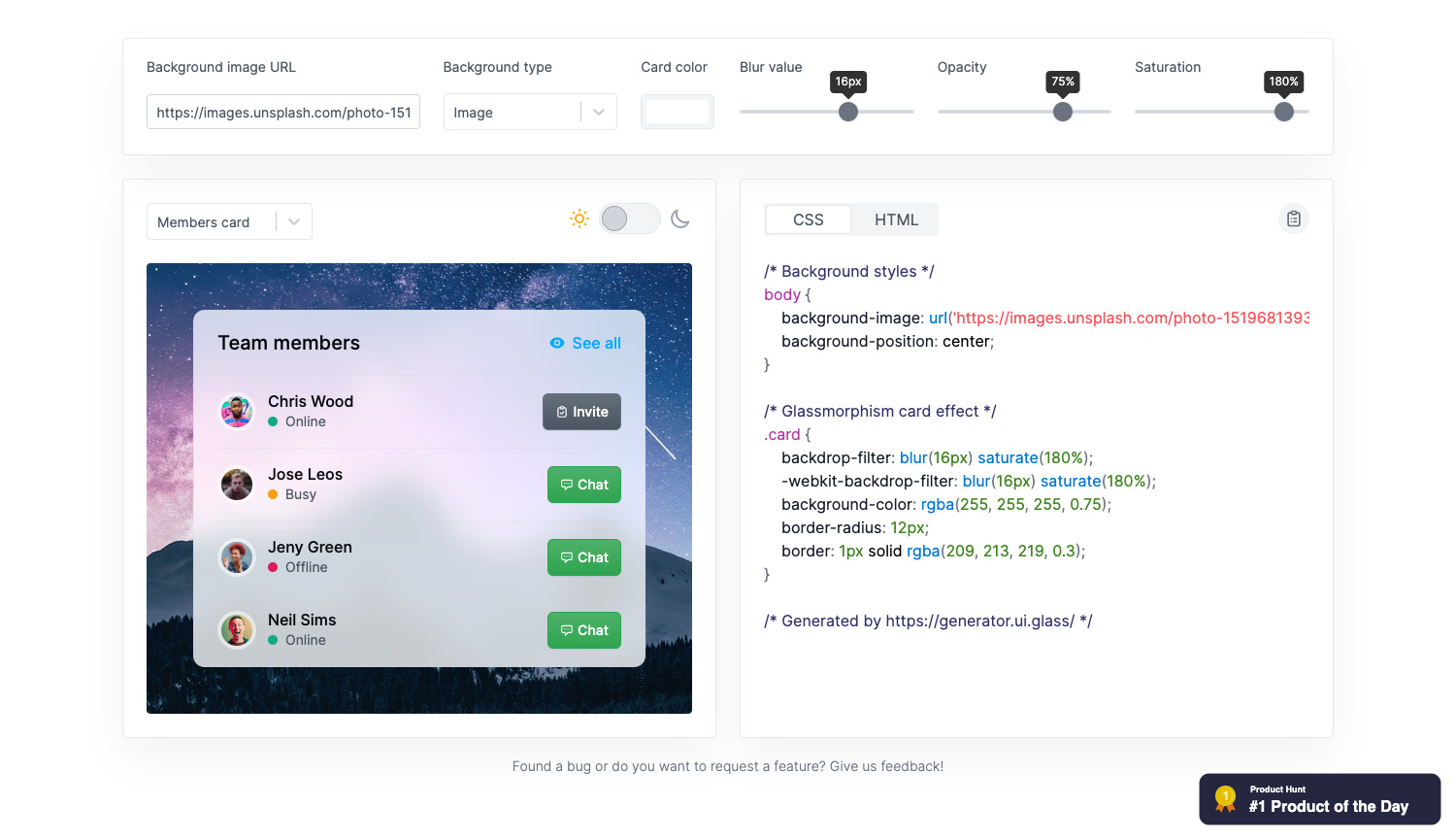
コピペで作れる!おすすめのCSSジェネレーター・ツールまとめ Web 
ハッシュタグを透明化してスッキリ魅せよう♡ 魅せかたひとつで 
0 Response to "画像をユニークな形に切り抜くCSSジェネレーター「FANCY-BORDER-RADIUS - css 背景抜く"
Post a Comment