CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景画像 いっぱい
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
第10回MLCマークアップ部お題のスクープ型ボックスをCSSマスクで再現
Related

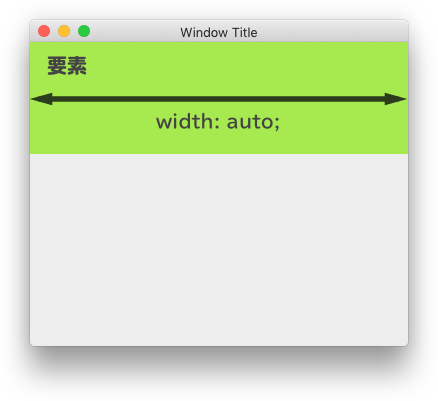
CSSボックスモデルで幅と余白の概念を理解しよう u2013 LARO

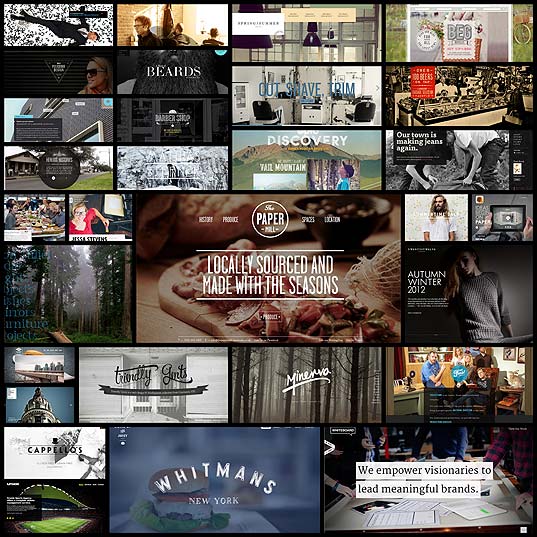
背景いっぱいに写真を使った海外webサイトデザイン30例 - いぬらぼ

carouFredSelで画面横幅いっぱいのスライダーや、レスポンシブ
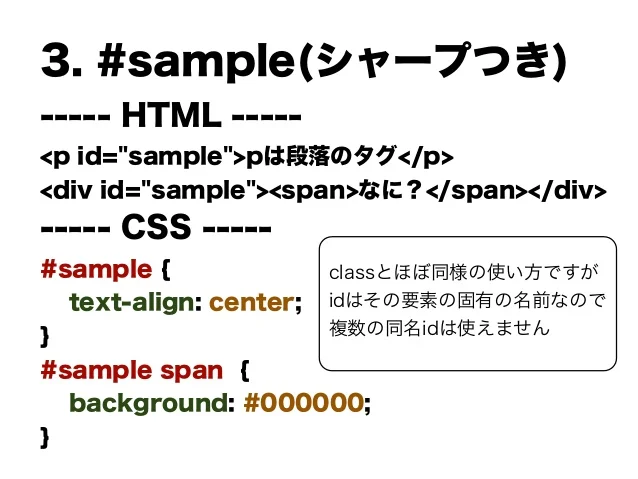
HTML5など社内勉強会 Vol.1 - HTML, CSS, HTML5

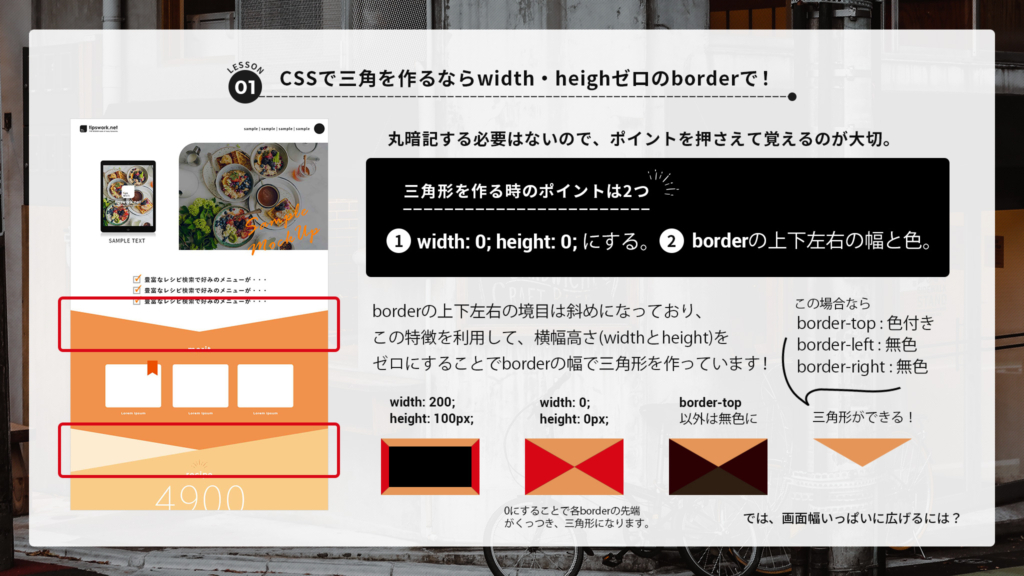
borderを使って横幅いっぱいの三角形シェイプ webデザインや

CSS擬似要素「before/after」の背景画像表示で鬼ハマリしたので備忘録メモ
画面いっぱいに背景画像を表示するjQuery|新潟県長岡市ホームページ

Css バックグラウンド 画像 表示されない - rimekalachakra.org

CSS】スクロール時に要素の背景画像を固定する方法|Into the Program

height:100%が効かない!CSSのheightの使い方について l NatsukiMemo
 You have just read the article entitled CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css
背景画像 いっぱい. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/css-css_0907778354.html
You have just read the article entitled CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css
背景画像 いっぱい. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/css-css_0907778354.html

0 Response to "CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル - css 背景画像 いっぱい"
Post a Comment