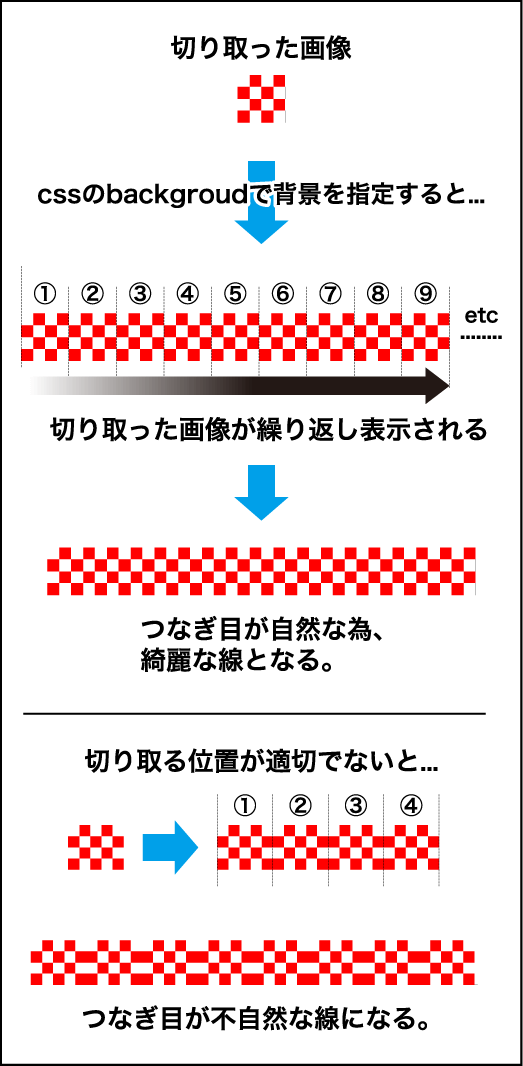
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景画像 ずらす
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
CSSで水面のようなアニメーション ザリガニデザインオフィス
Related

STORK】ストライプやグラデーションをCSSで簡単に作成して、ブログの

CSS】background-positionプロパティにマイナスの値を指定してみます

[CSS]背景画像を中央から相対指定する方法 » ブロードヒューマン
CSSから国民を守る党

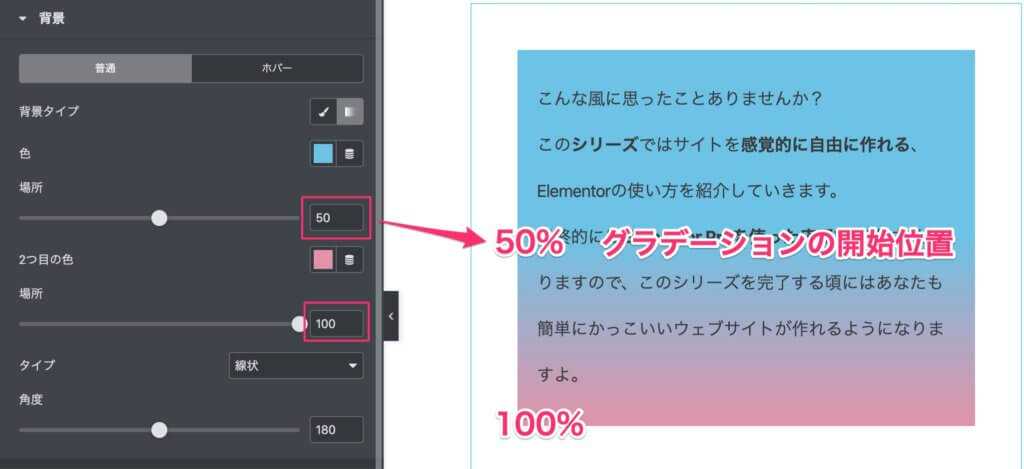
Elementor - 『高度な設定タブ』全部説明【初心者必見】 NoCodeWeb.jp

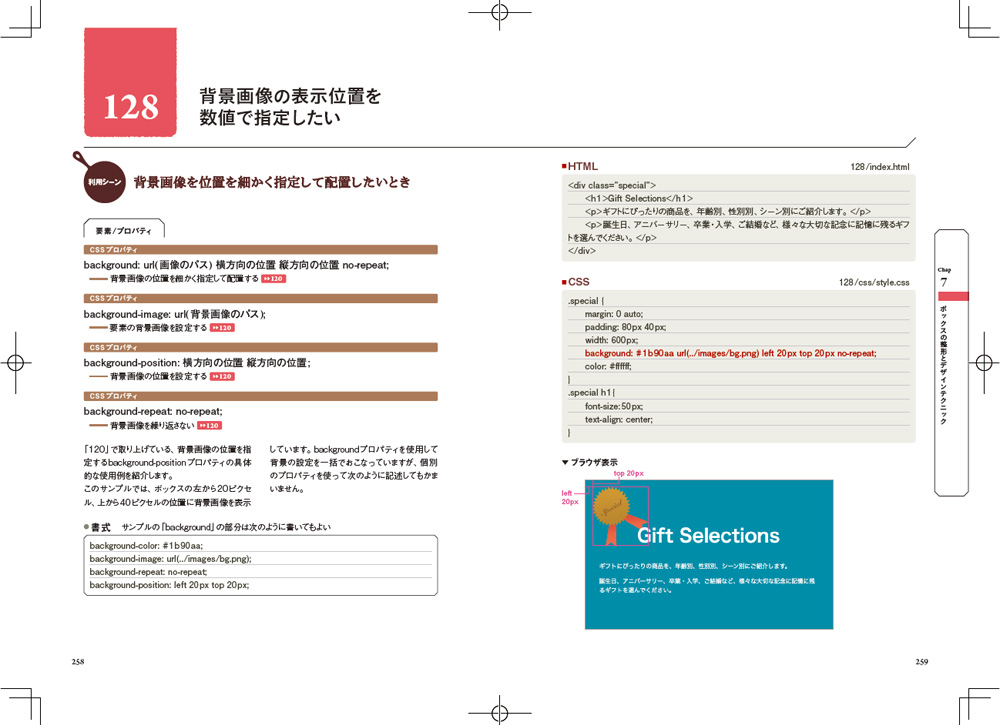
HTML5 u0026 CSS3 デザインレシピ集 Gihyo Digital Publishing u2026 技術

表示位置を変えたい!CSSでpositionの使い方【初心者向け】現役

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

CSSで水面のようなアニメーション ザリガニデザインオフィス

スタイルシートによるレイアウト変更【floatとpositionという2つ
 You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景画像 ずらす. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/border-imagebackgroundcss-css.html
You have just read the article entitled 枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css
背景画像 ずらす. You can also bookmark this page with the URL : https://moose0on2.blogspot.com/2022/10/border-imagebackgroundcss-css.html

0 Response to "枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS - css 背景画像 ずらす"
Post a Comment