1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景画像 はみ出る
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを 
全画面表示の高さは100vhで大丈夫? 鹿児島市でホームページ・SNSを 
CSS3で背景画像全面表示(Background Cover)でもマウスオーバーで拡大 ![]()
background-imageを横幅100%でレスポンシブ対応させる office606
背景色が伸びて出現(上から下) 動くWebデザインアイディア帳
background(背景プロパティの一括指定)|Background - 背景 
CSSのbackgroundプロパティで背景にスタイルを適用しよう マインド 
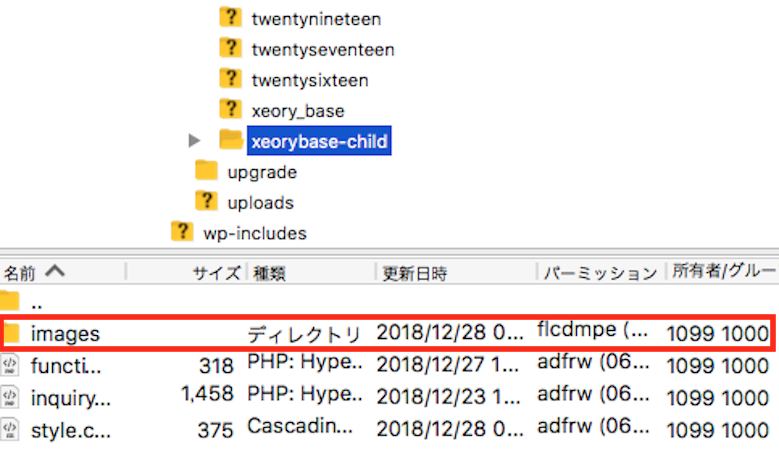
WordPressの背景画像を設定する基礎知識とCSS指定方法 株式会社バズ 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
background(背景プロパティの一括指定)|Background - 背景 
CSS】背景(background)を2色にする 125naroom / デザインする 
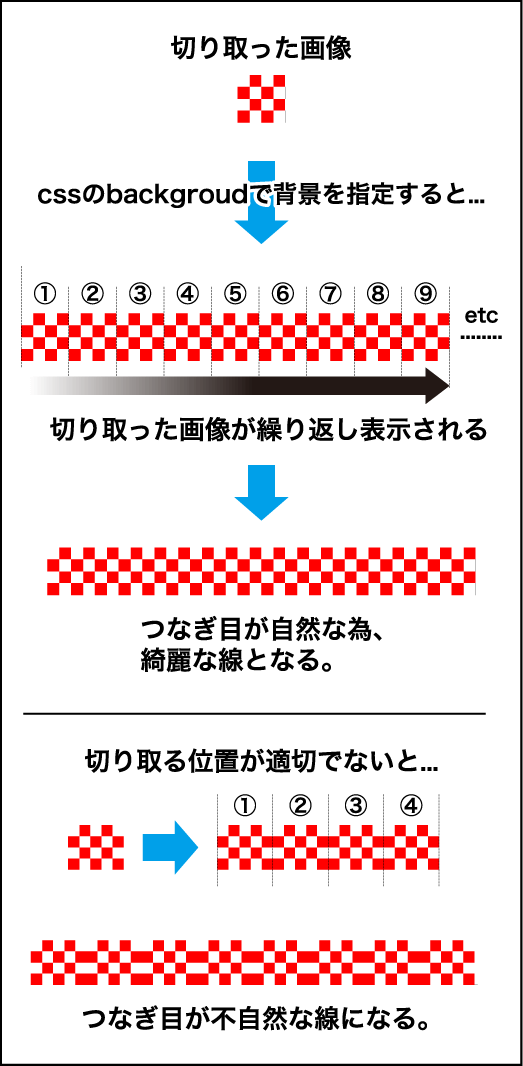
枠線を画像に!border-imageではなくbackgroundで表示させる方法【CSS 
0 Response to "1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを - css 背景画像 はみ出る"
Post a Comment