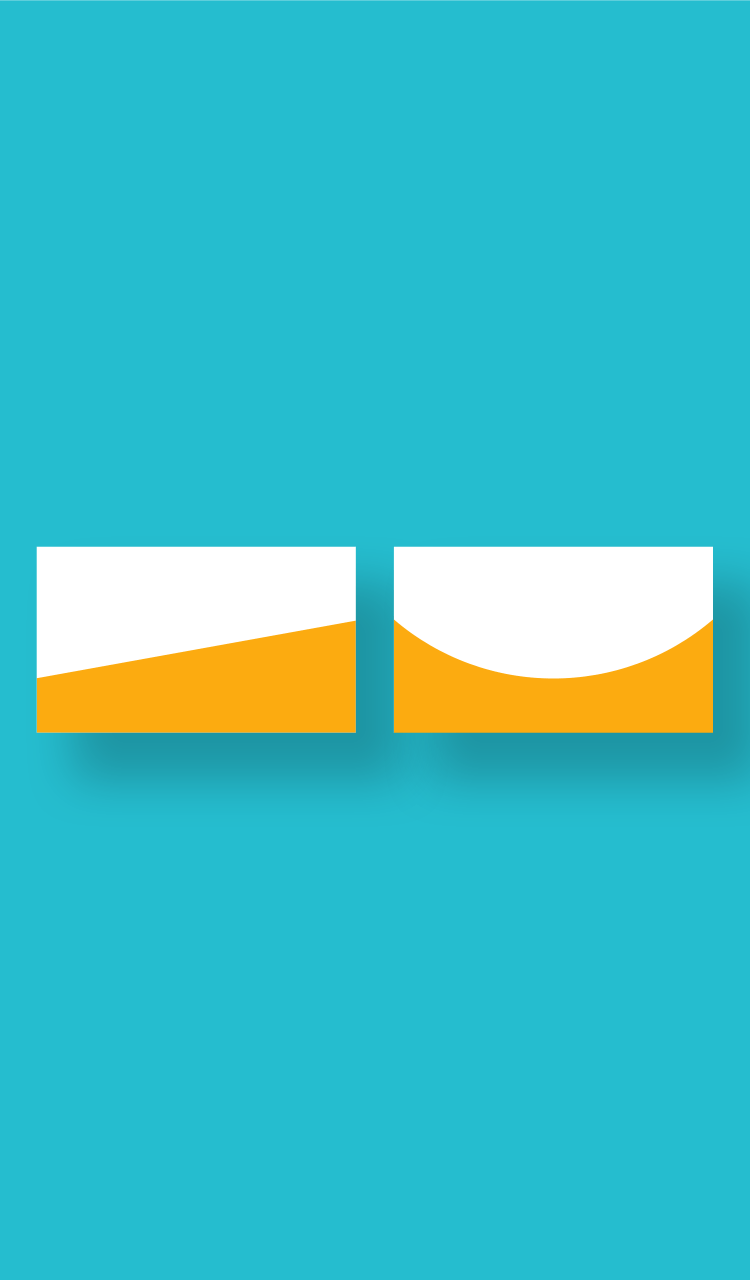
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL - css 背 景枠 可変
SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL
Flexboxを使う時に覚えておきたい!固定幅と可変幅を組み合わせた 
リンク反応範囲の拡張
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSS レスポンシブデザインに欠かせないmax-widthとmin-width 
2019年8月最新版】Adobe XDのレスポンシブサイズ変更方法まとめ 
form要素で作る【お問い合わせ】をCSSで見た目を整え、使いやすくする
form要素で作る【お問い合わせ】をCSSで見た目を整え、使いやすくする
CSS]border-imageを使ってスマホサイトに飾り枠! 世の中に笑顔を ![CSS]border-imageを使ってスマホサイトに飾り枠! 世の中に笑顔を](https://www.pocke.co.jp/wp-content/uploads/2021/08/monthly-report-2021aug_thumb01-180x180.png)
form要素で作る【お問い合わせ】をCSSで見た目を整え、使いやすくする
CSSのborderプロパティで枠線を作成する方法 サービス プロエンジニア
CSS】要素を点滅をさせる方法|回数の指定など|animationプロパティ
0 Response to "SVGを使って斜めやアーチ状の背景をつくってみる|notes by SHARESL - css 背 景枠 可変"
Post a Comment