Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs - css 背 景画像 なし
Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs 
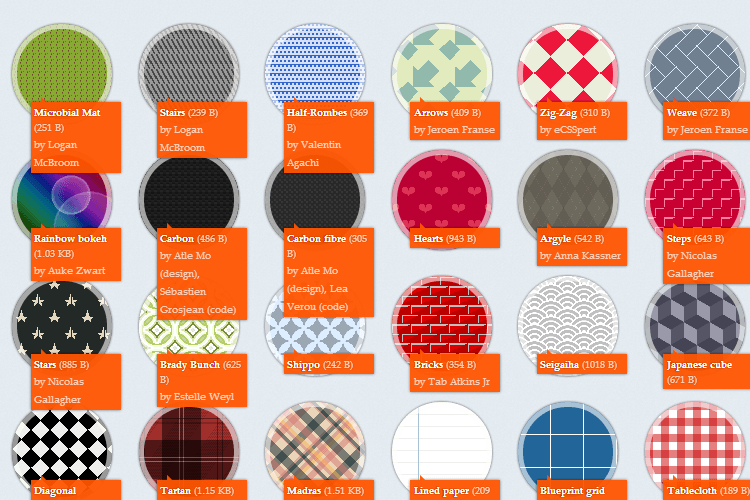
CSSのコピペだけで背景のパターンができる ~CSS3 Patterns Gallery 
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法 
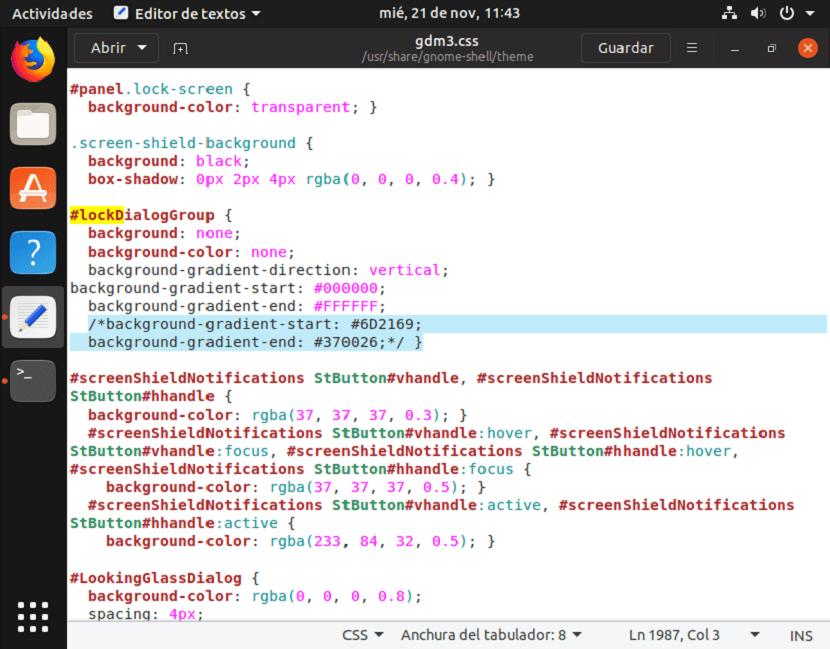
How to change GDM screen background in Ubuntu? Ubunlog
CSS】背景画像に入っているテキストを非表示にする方法とは? KUSUu0027S 
CSS】背景画像のみを透過する方法. みなさんこんにちは。 by bell 
画像加工不要】超簡単!CSSだけで背景画像のみを暗くする方法
CSSで背景画像の設定する方法|よく使うテクニック5選 侍エンジニア 
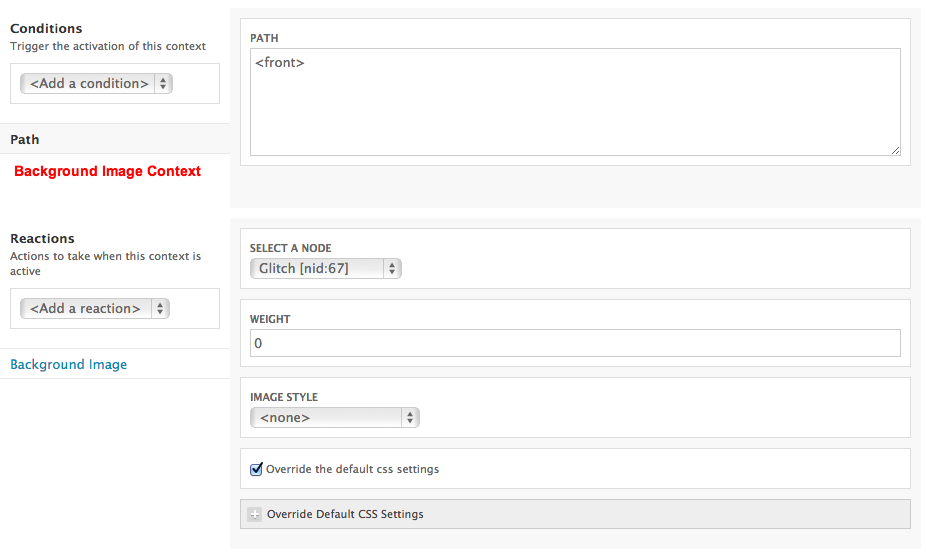
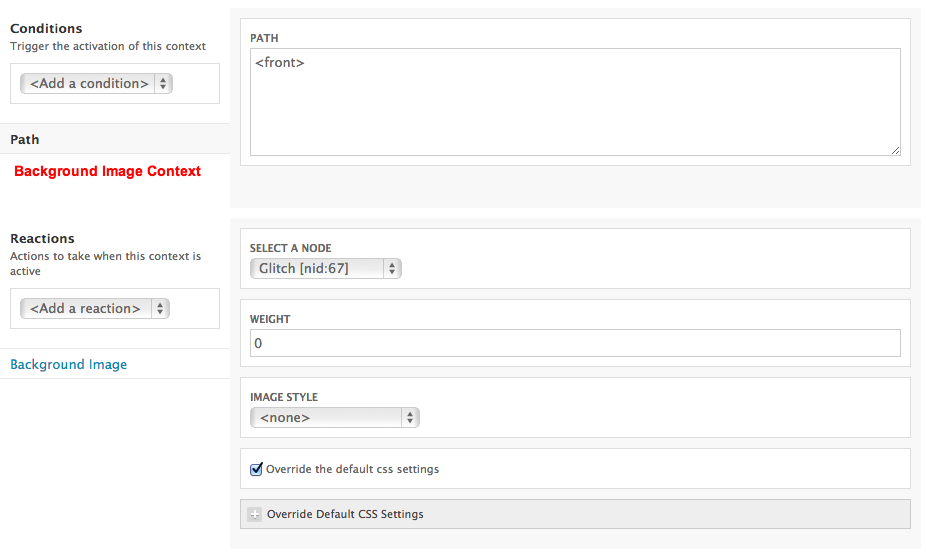
Background Images Drupal.org
If a background image is smaller than the container, what will 
CSS Code Auto Completion in Custom Styles - Advanced Gutenberg
Background Images Drupal.org
0 Response to "Padding: box-sizing: bonden -box; CSS body { min-height: 1eevhs - css 背 景画像 なし"
Post a Comment