CSS】親要素の中に画面幅いっぱいの子要素を作成する方法|toya|note - css 背景画像 いっぱい
CSS】親要素の中に画面幅いっぱいの子要素を作成する方法|toya|note
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
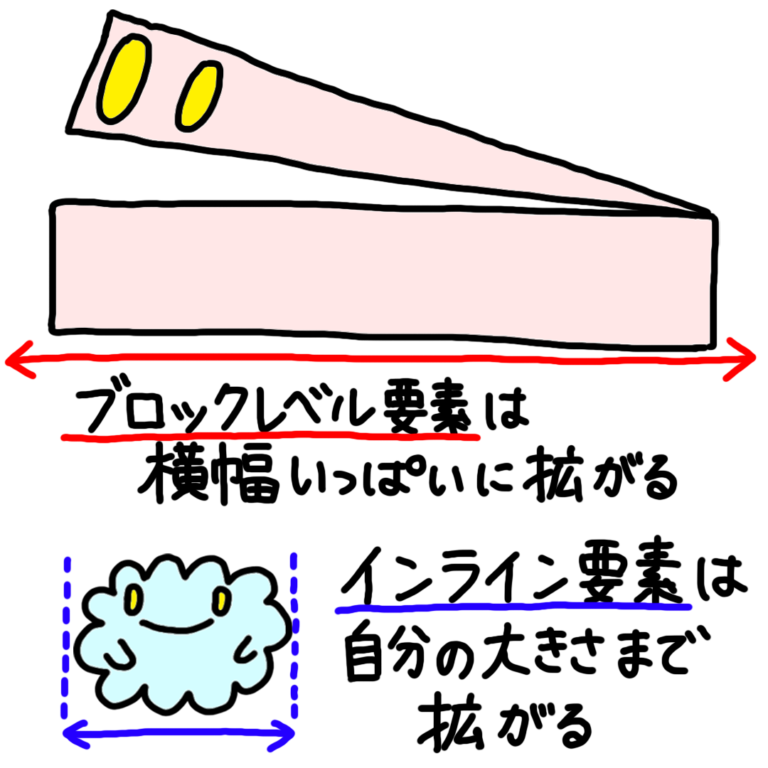
初心者・独学】ブロックレベル要素とインライン要素のサイズ指定(width 
アメブロに横幅いっぱいのヘッダー画像を設置する方法 アメブロ 
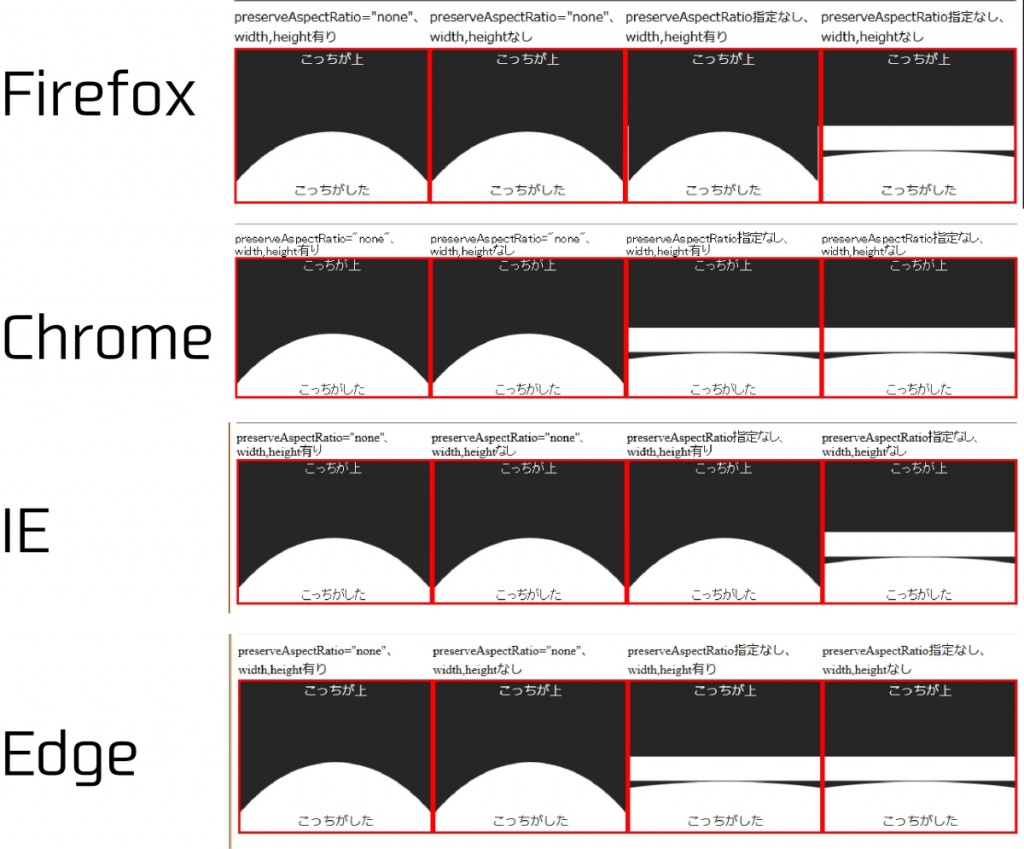
SVGファイルにbackground-sizeが反映されない場合の対処 u2013 広告のフジプロ
HTML/CSS - Speaker Deck
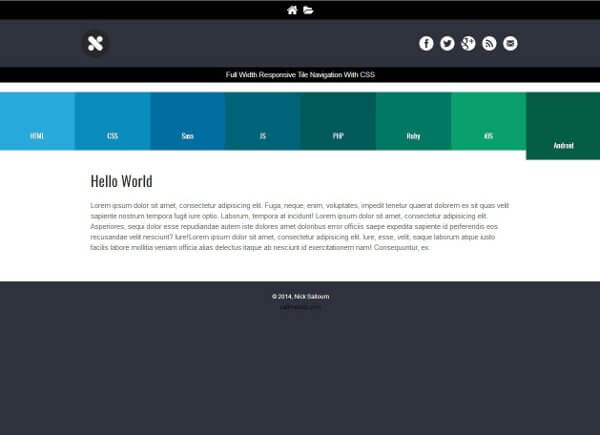
レスポンシブ・メニューの作り方】CSSで横幅いっぱいのレスポンシブ 
CSSのwidthとheightでボックスのサイズを指定する方法
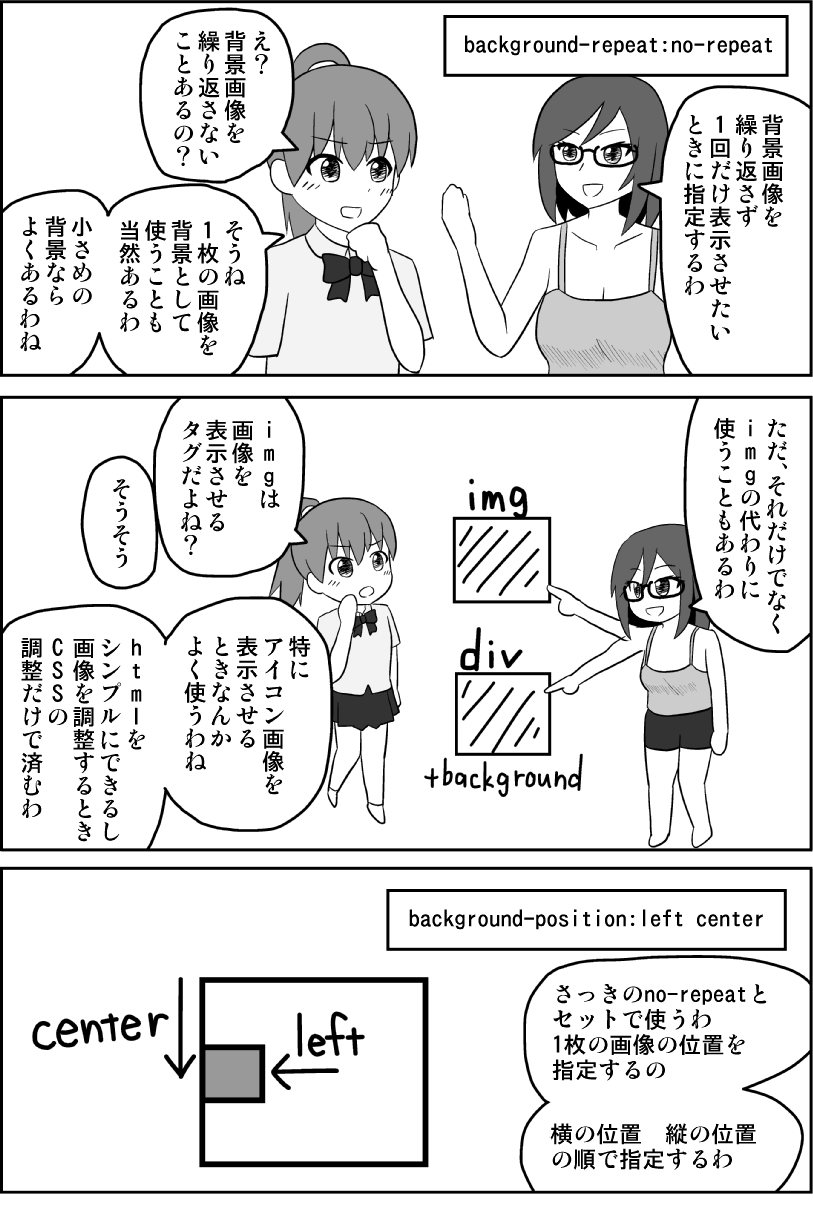
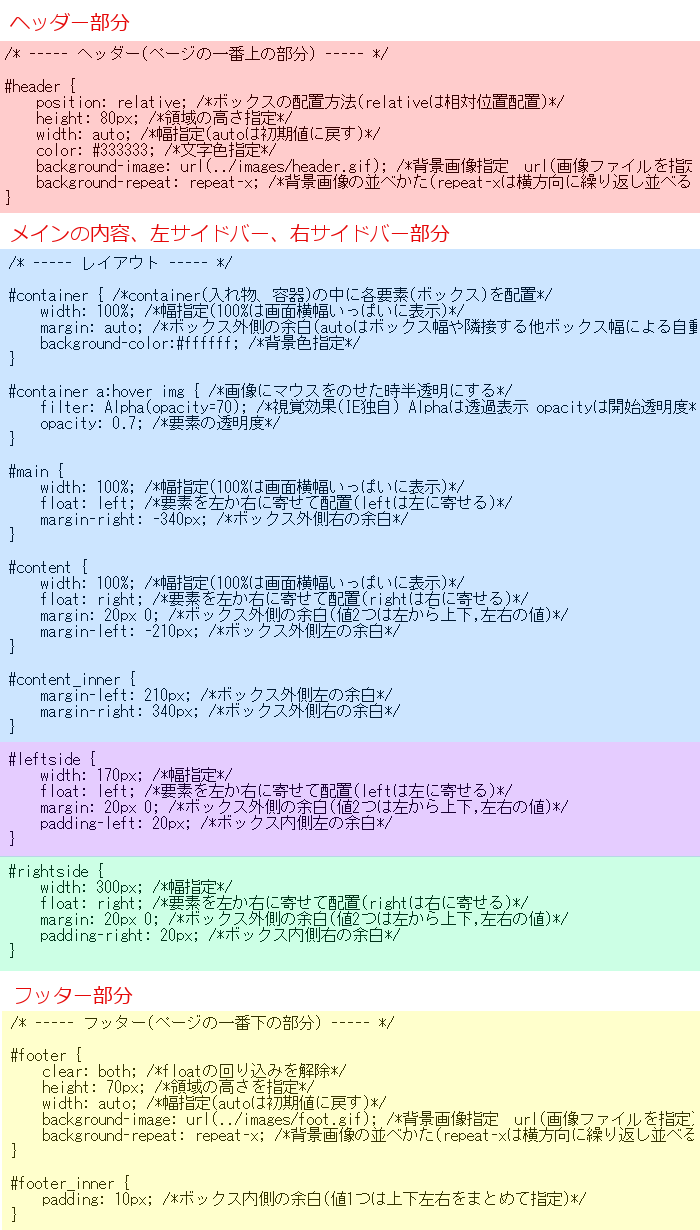
CSS background【背景の指定方法】
CSSで背景画像をレスポンシブ対応させる方法! Qumeruマガジン
Maximage-ウィンドウサイズいっぱいに背景画像を表示
ご利用方法 - CSS編集のやり方 Saetl.net
0 Response to "CSS】親要素の中に画面幅いっぱいの子要素を作成する方法|toya|note - css 背景画像 いっぱい"
Post a Comment