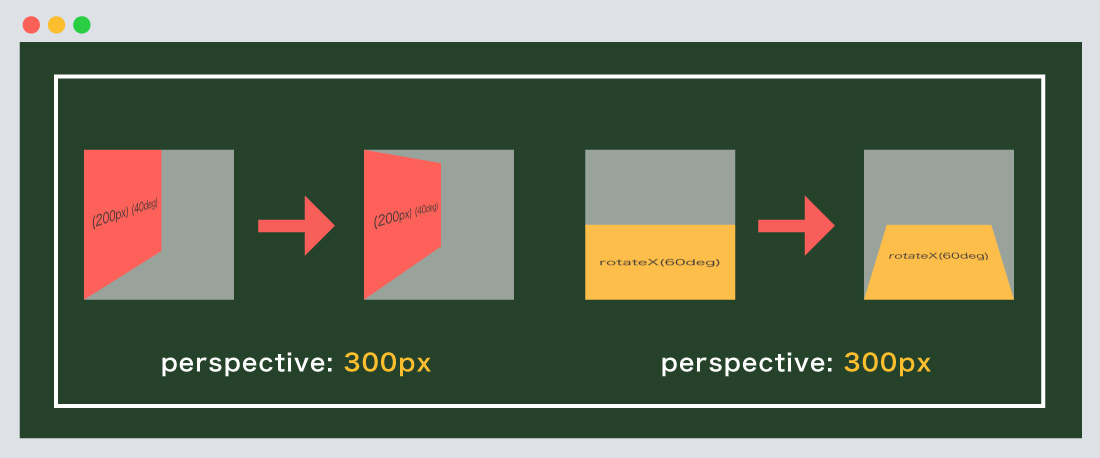
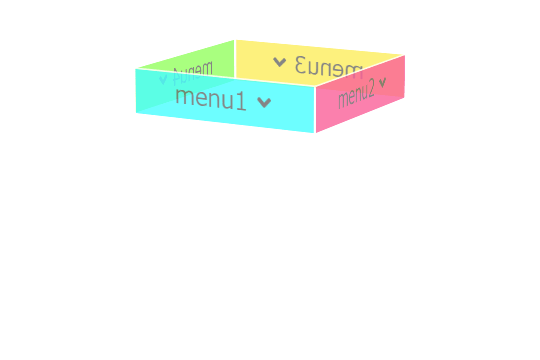
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css 背景回転
CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG
CSS】簡単な要素の移動アニメーションサンプル ヨウスケのなるほど 
Qualys Applies the Concept of EDR Across Your Whole Environment
CSSで回転させる方法【サンプルコード付き】(初心者向け)
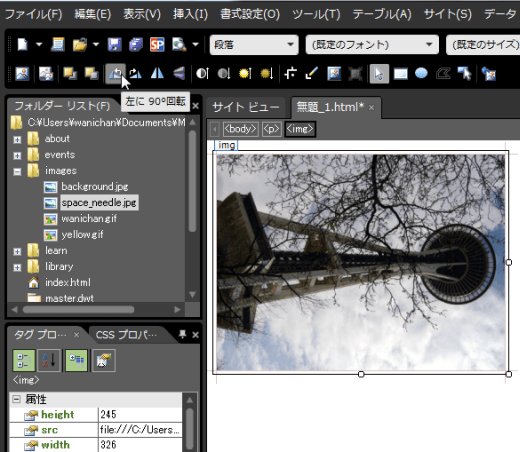
Expression Web 4:画像を90度回転するには
CSS】斜め背景と矢印背景|英臣|note
CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの ![CSS]ホバー時にアイコンをくるっと回転させるCSS3アニメーションの](https://coliss.com/wp-content/uploads-2012/2012011004.png)
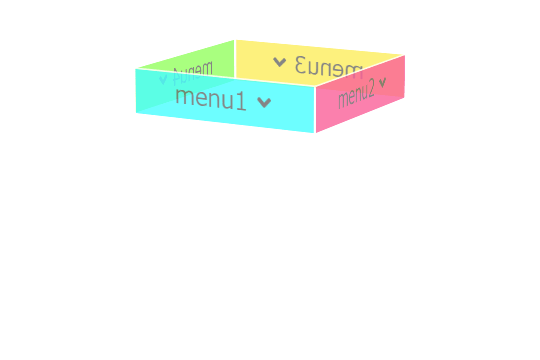
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
CSSで画像などをホバーした時に回転させる方法
jQueryで要素を移動・回転・拡大・傾斜アニメーションさせる方法 
CSSで斜めにグラデーションをかける方法を現役エンジニアが解説 
0 Response to "CSS】perspectiveの使い方、3Dに奥行きを指定する! SHU BLOG - css 背景回転"
Post a Comment