コンテンツの高さが足りない時もフッターを画面最下部に固定表示させる - css 背景画像 いっぱい
コンテンツの高さが足りない時もフッターを画面最下部に固定表示させる 
background-imageの使い方や注意点について解説します。 IT職種コラム
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
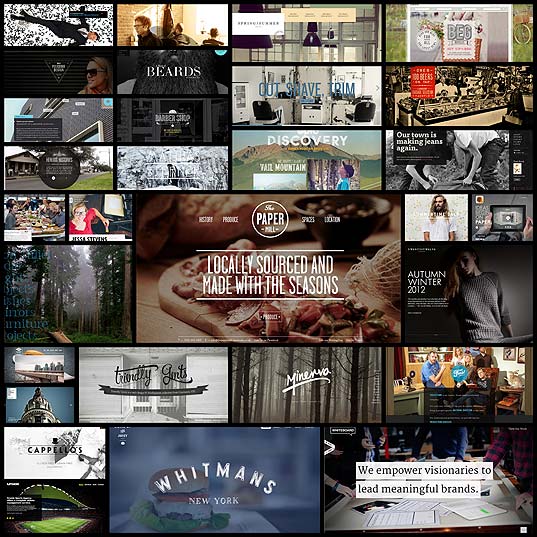
背景いっぱいに写真を使った海外webサイトデザイン30例 - いぬらぼ
FFBlog Webサイトの横幅100%表示は、実は結構難しい 株式会社KSK
FFBlog Webサイトの横幅100%表示は、実は結構難しい 株式会社KSK
ライブドアブログをカスタムしよう! Vol.04 『ブログのヘッダーを 
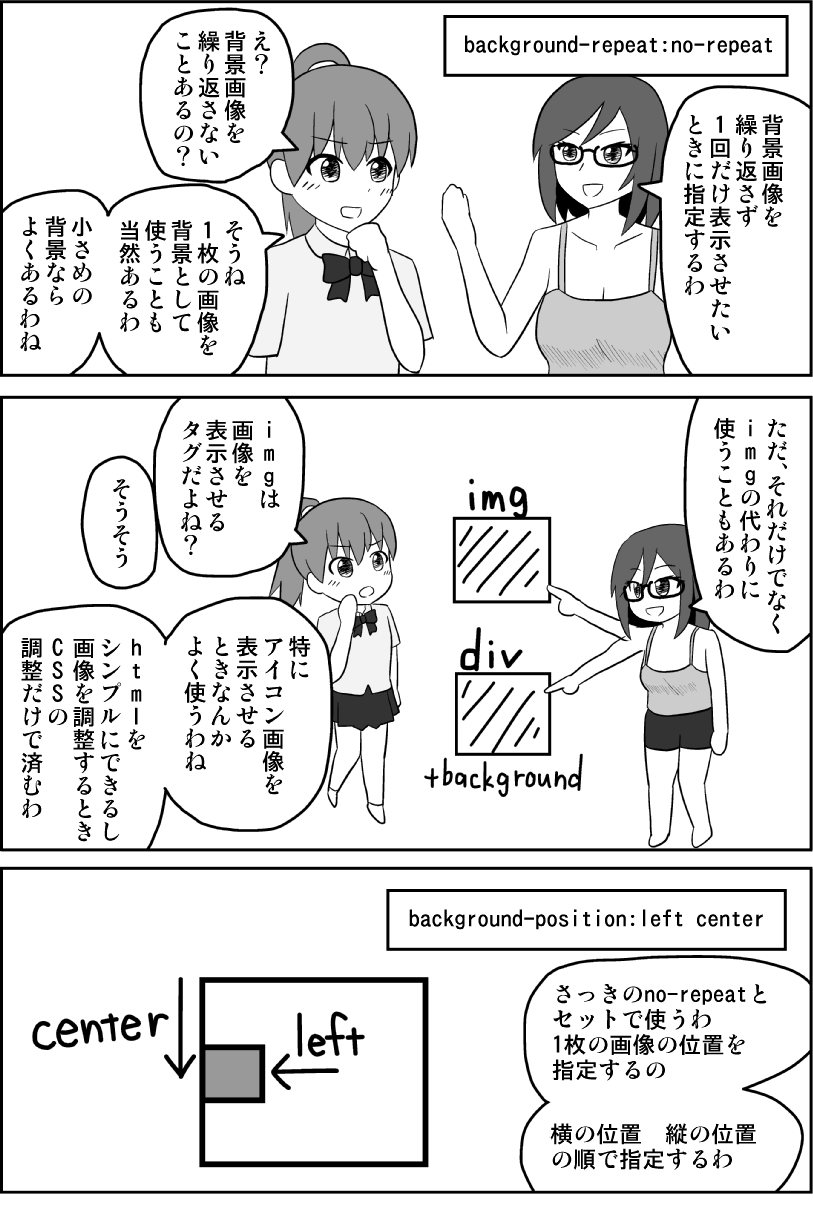
CSS background【背景の指定方法】
borderを使って横幅いっぱいの三角形シェイプ webデザインや 
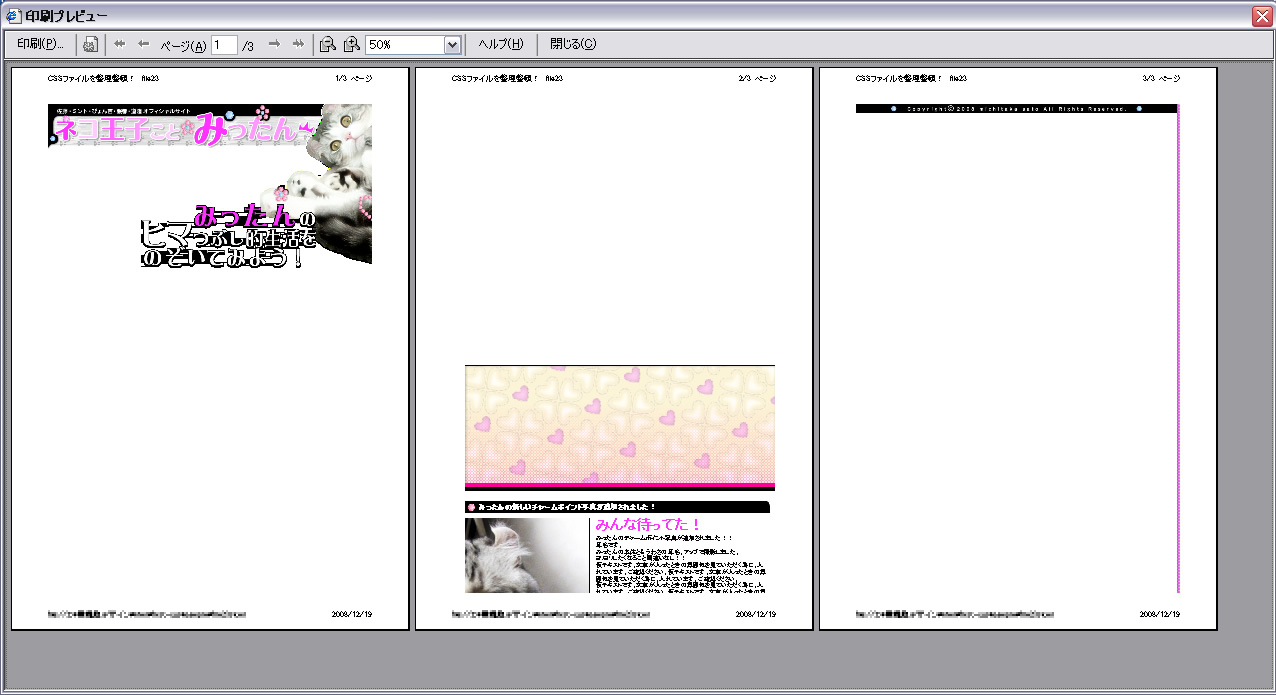
螺旋デザイン|はじめてのCSS 印刷用CSS:ブラウザ別見え方の違いと 
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
CSS] 背景を斜めにカット (レスポンシブ) cocotiie![CSS] 背景を斜めにカット (レスポンシブ) cocotiie](https://cocotiie.com/wp-content/uploads/2020/07/diagonal.jpg)
0 Response to "コンテンツの高さが足りない時もフッターを画面最下部に固定表示させる - css 背景画像 いっぱい"
Post a Comment