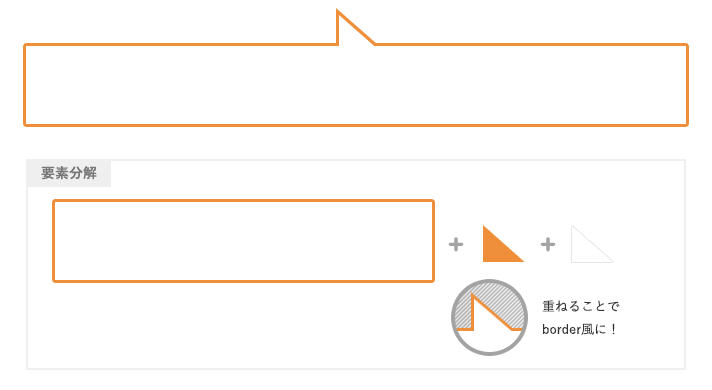
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景枠
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
フルCSSで作るレスポンシブ対応の囲み枠3種類
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
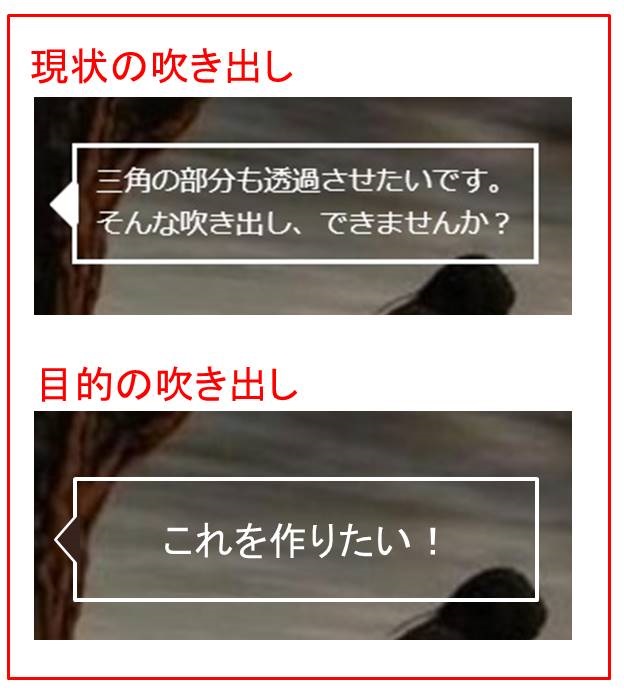
HTML - CSS吹き出しで「長方形と三角の内側を透過し、枠線は透過しない 
CSSでの枠線の作り方のまとめ、コピペで超簡単に♪備忘録代わり|主婦 
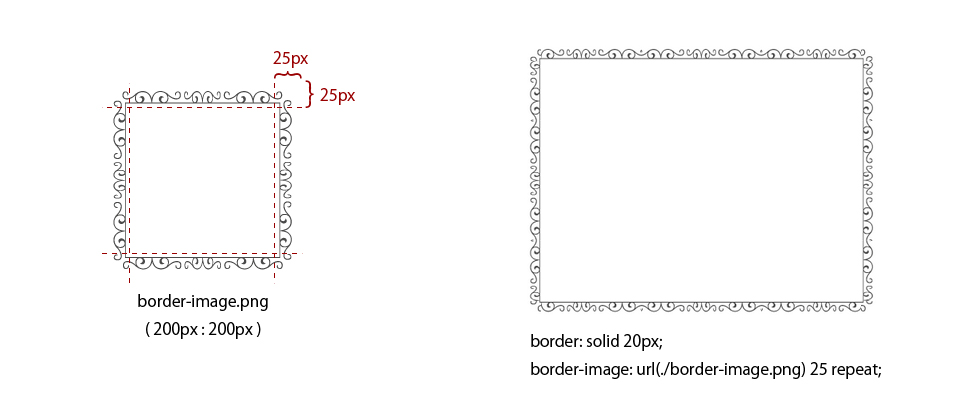
CSS】CSS3による枠線の新しい表現方法 静岡県藤枝市のデザイン 
borderは要素の外枠を指定するCSS
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
プロフィールのボックス 太枠 四角い写真と名前 読み方付き HTML/CSS 
CSS】画像にスマホ風の枠を付けるレスポンシブ対応デザイン - ハウ 
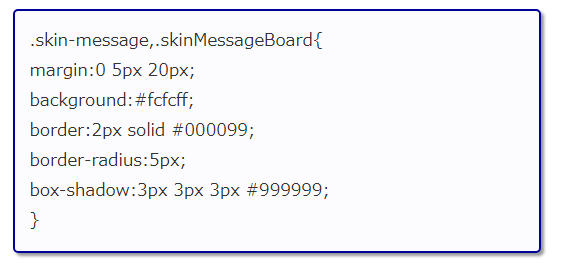
アメブロの「メッセージボード」を赤枠・青枠・黒板風にして目立たせる 
HTML・CSS】コピペで簡単!ボックス(囲み枠)デザイン記事まとめ 
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景枠"
Post a Comment