css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背 景半透明
css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 
复杂背景u2014u2014网格- CodeAntenna
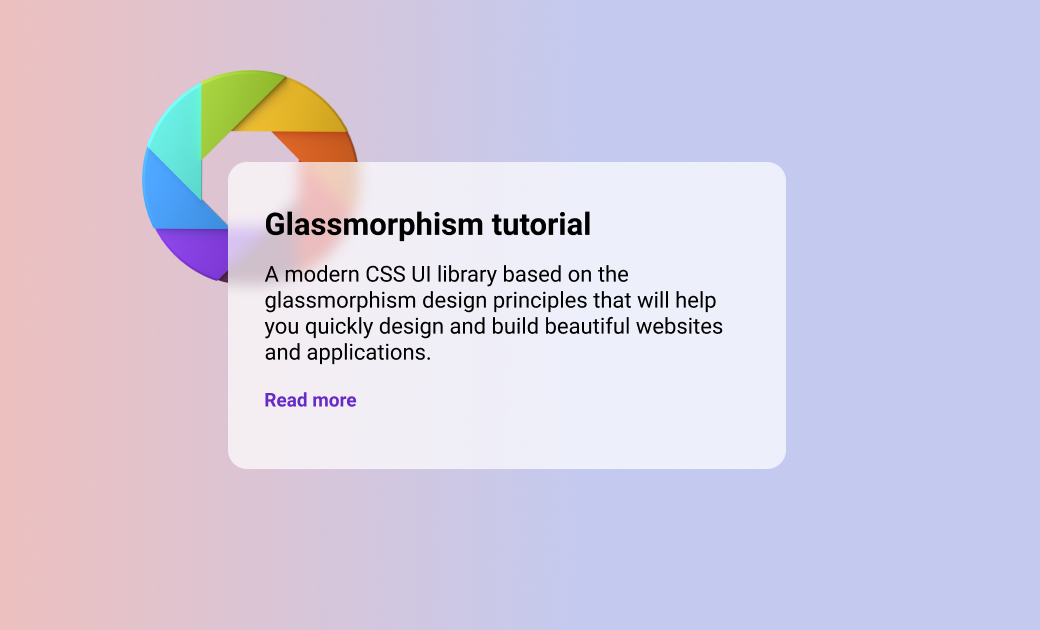
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
半透明边框的实现- 程序员大本营
CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール ![CSS]背景固定で美しいブラーがかかった半透明のパネルだけがスクロール](https://coliss.com/wp-content/uploads-201303/2013111102.png)
css 透明背景css實現背景透明而文字不透明u2013 Uhlwc
光透明度和半透明-动态空间科学和技术蓝色背景材料免费下载PNG图片素材 
简单实现弹出弹框页面背景半透明灰,弹框内容可滚动原页面内容不可滚动 
使用CSS构建Glassmorphism UI效果_CSS, backdrop-filter, filter, 会员 
使用CSS构建Glassmorphism UI效果_CSS, backdrop-filter, filter, 会员 
透明的CSS背景颜色- HTML - 2021
半透明圖片PNG、GIF與半透明濾鏡@ 小無的不臘閣:: 痞客邦::

0 Response to "css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化_白白的 - css 背 景半透明"
Post a Comment