第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる - css 背 景回転
第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる 
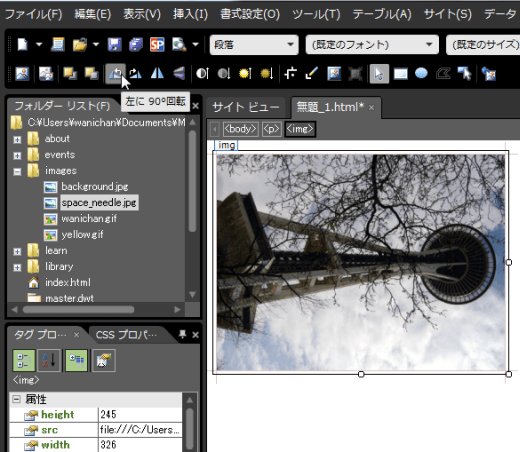
Expression Web 4:画像を90度回転するには
小林 I Web Designer on Twitter: "iPhoneやiPadでの表示でタップして
CSSで回転アニメーションを実現する方法を現役デザイナーが解説
CSS】要素の背景を2色に分けて表示する方法|Into the Program
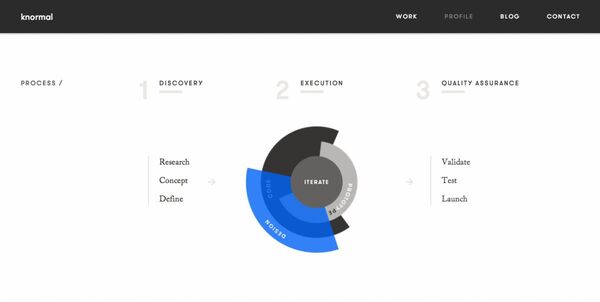
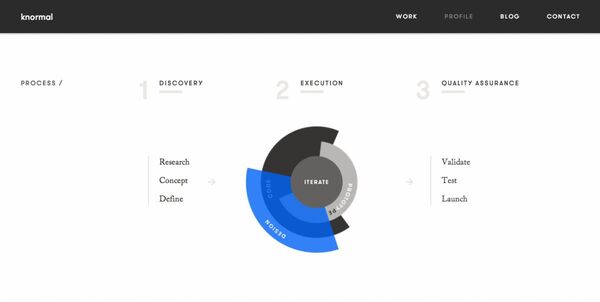
ASCII.jp:動くインフォグラフィックでサイトを楽しくするアイデア (1/3)
CSS】おしゃれなボックスデザイン(囲み枠)のサンプル30
ASCII.jp:CSS3で作るダイナミックな3D表現 (1/2)
ASCII.jp:動くインフォグラフィックでサイトを楽しくするアイデア (1/3)
CSSで回転する立体ボックスで画像をスライダー風 一時停止も可
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
CSS3でおしゃれなサイトに】画像(星空)をくるくる回す(キーフレーム 
0 Response to "第14回 周囲が勢いよく回転するボタン:CSS3アニメーションでつくる - css 背 景回転"
Post a Comment