✨即贴即用的鼠标经过图像效果✨ - SegmentFault 思否 - css 背景無
✨即贴即用的鼠标经过图像效果✨ - SegmentFault 思否
CSS背景透明】ava7 patterns CSS背景透明 CSS背景圖
收藏這個網站,免費圖標、背景圖和紋理應有盡有!_優設- MdEditor
CSS背景透明】ava7 patterns CSS背景透明 CSS背景圖
千锋区块链教程:65 CSS盒模型 HTML元素分类
css:滿版背景圖片置中/網頁版、手機版顯示不相同 Susan瘋設計- 點
CSS 教學- 文字大小、間距、行距、背景圖【飛肯設計學苑】教學範例區
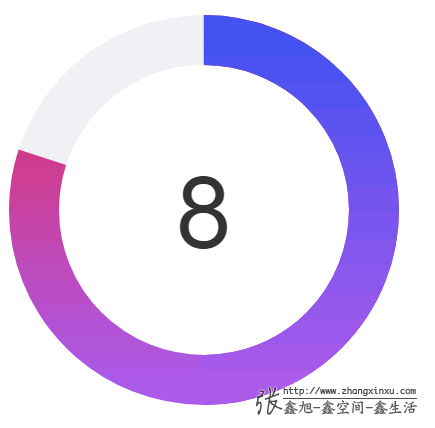
3种纯CSS实现中间镂空的12色彩虹渐变圆环方法« 张鑫旭-鑫空间-鑫生活
工具列CSS樣式]自動隱藏半透明隨意窩Xuite 工具列並隨頁面滾動@ 狗貓的
視窗小於div寬度,捲軸右拉背景出現露白問題-技術分享-傑立資訊網頁 
CSS秘密花园:条纹背景_CSS秘密花园, gradient 教程_W3cplus
免費產生與下載無縫圖案(Seamless Pattern)網站整理- G. T. Wang

0 Response to "✨即贴即用的鼠标经过图像效果✨ - SegmentFault 思否 - css 背景無"
Post a Comment