linear-gradientのグラデーションでしましま模様を実現するテクニック - css 背景斜め 交互
linear-gradientのグラデーションでしましま模様を実現するテクニック
CSSで斜めの背景を実装する方法|tamatuf
CSSで斜めの背景帯を作る方法【レスポンシブ】 aekana
最初の文字を装飾したCSS見出しデザイン TECHMODE
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
左右交互のレイアウトの作り方(Flexbox編) たねっぱ!
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの ![CSS]ヘッダやコンテンツを区切るラインを斜めに実装するCSSやSVGの](https://coliss.com/wp-content/uploads-201701/2017020303-02.png)
CSSで上下から横からフェードインしながらスライドイン! l 
CSS メインとサイドバーの2カラムを作成する練習
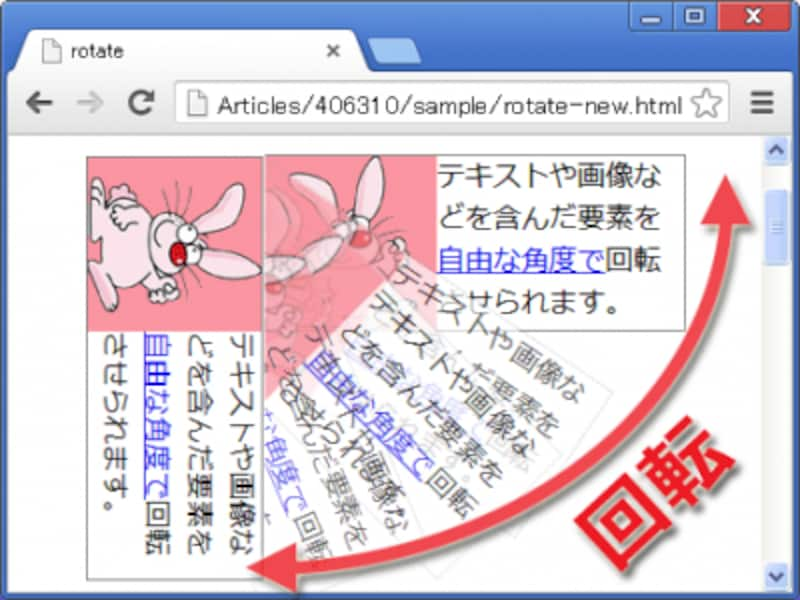
CSSのtransform:rotateで画像や文字を回転させる方法 [ホームページ 
0 Response to "linear-gradientのグラデーションでしましま模様を実現するテクニック - css 背景斜め 交互"
Post a Comment