使用HTML、CSS 和JavaScript 制作模拟时钟(初学者教程) - 掘金 - css 背景画 像 span
使用HTML、CSS 和JavaScript 制作模拟时钟(初学者教程) - 掘金
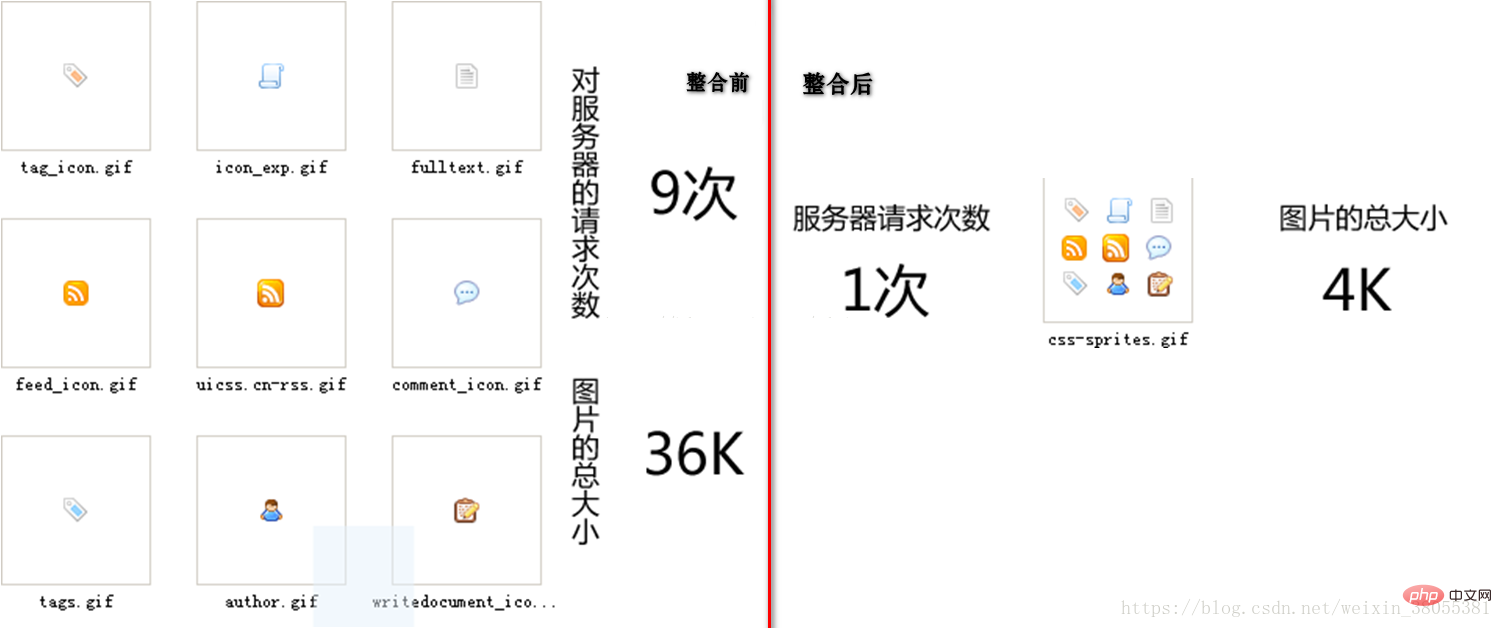
css精灵图片怎么使用? - html中文网
html背景图片-html背景素材-html背景插画-摄图新视界
前端成神之路-CSS(选择器、背景、特性) - 知乎
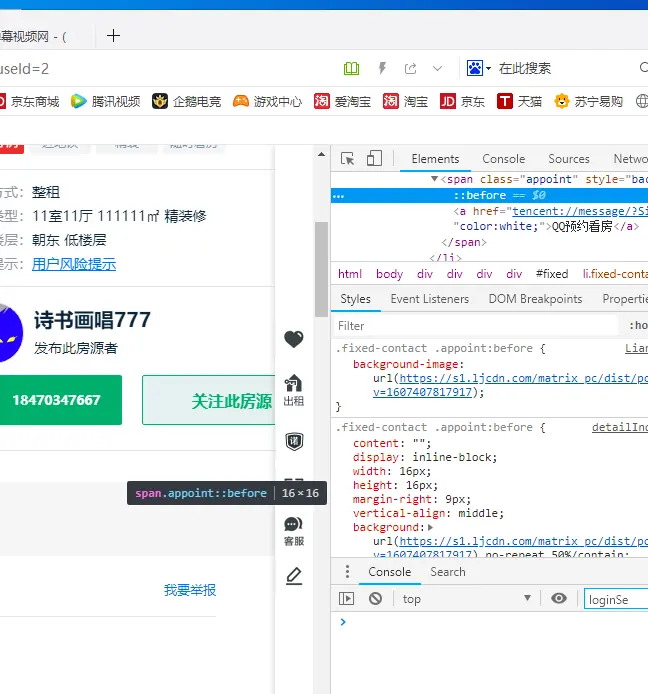
1爱家网,Ehome之类的租房网项目相关的记录,图片附件上传,组合查询 
女朋友担心我的CSS基础,我用这一篇博客征服了她 码农家园
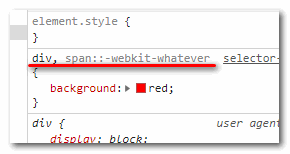
周知:CSS -webkit-伪元素选择器不再导致整行无效« 张鑫旭-鑫空间-鑫生活
1.5 万字CSS 基础拾遗(核心知识、常见需求)确定不点进来看看吗? - 知乎
Slider Revolution 6] 幻灯片的主要背景图片或视频海报将成为动画 ![Slider Revolution 6] 幻灯片的主要背景图片或视频海报将成为动画](https://aladd.net/wp-content/uploads/2020/05/progress-bar-8.png)
CSS如何使用精灵图-css教程-PHP中文网
前端--- 3 css 属性_mb612f283f4fa8f的技术博客_51CTO博客
滑动门出现的背景---实例微信导航栏(a盒子里面包span盒子,文字写在 
0 Response to "使用HTML、CSS 和JavaScript 制作模拟时钟(初学者教程) - 掘金 - css 背景画 像 span"
Post a Comment