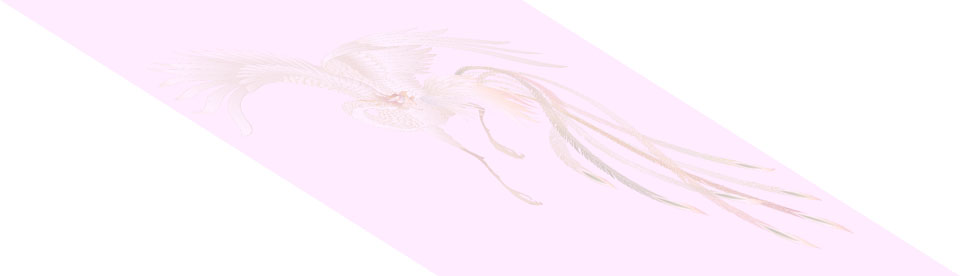
CSSのopacityとtransition を使ってフェードイン・フェードアウトの - css 背 景画像 ふわっと
CSSのopacityとtransition を使ってフェードイン・フェードアウトの 
装飾系]ボタンデザイン HOVERでテキストがふわっと光る copypet.jp ![装飾系]ボタンデザイン HOVERでテキストがふわっと光る copypet.jp](https://copypet.jp/contents/wp-content/uploads/btn7.gif)
CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選 
THE THOR】スクロールで吹き出しをふわっと表示させるJQueryとCSSの 
コピペOK】ちょい足しで使えるCSSアニメーションのサンプル8選(解説 
Simplicity】ブログカードをカスタマイズするCSSセレクタ CooNelNel
背景画像だけをフェードインで表示させる方法
装飾系]ボタンデザイン HOVERでテキストがふわっと光る copypet.jp ![装飾系]ボタンデザイン HOVERでテキストがふわっと光る copypet.jp](https://copypet.jp/contents/wp-content/uploads/btn7.gif)
ちょい足しCSS。transitionでhover時ふわーっと背景色を付ける
ロールオーバーでふわっとした動きをつける Designmemo(デザイン 
Cocoon】記事一覧をふわっと浮き上がらせるマテリアルデザイン「SANGO 
簡単!超軽量!プラグインなしでページ遷移時にフェードイン・アウト 
0 Response to "CSSのopacityとtransition を使ってフェードイン・フェードアウトの - css 背 景画像 ふわっと"
Post a Comment