CSSのmin-widthとmax-widthの使い方を理解しよう マインドステージ - css 背 景画像 はみ出す
CSSのmin-widthとmax-widthの使い方を理解しよう マインドステージ
CSSの背景画像のサイズ指定「backgrouond-size」の使い方
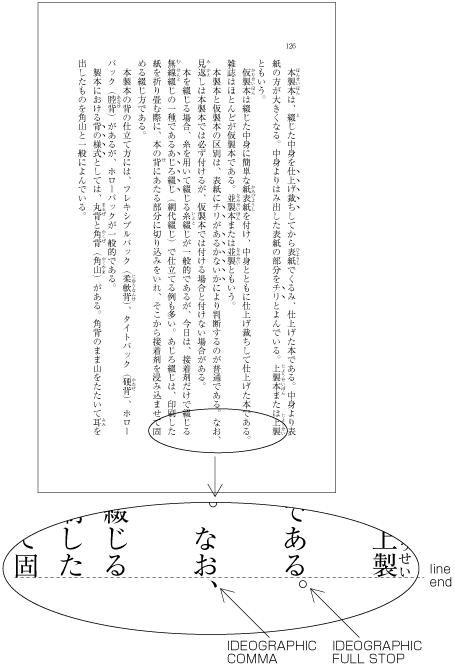
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)
意外な落とし穴!?CSSコーディングにおける iPhone での注意点・3つの 
コピペOK♪THE THORリストをカスタマイズしてみた│そらのまなびぶろぐ
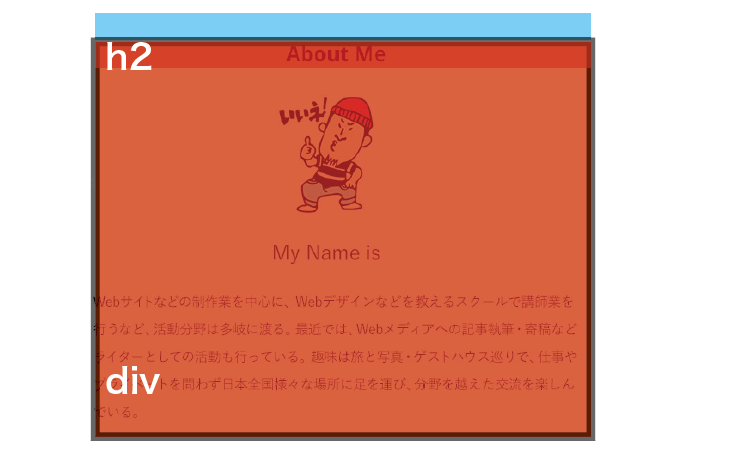
CSS 画像をはみ出さないようにする ONE NOTES
WordPressの背景画像を追加、編集、カスタマイズする方法
CSSのみ】画像の上に文字を載せて文字色を切り替える Tech dig
CSSのmarginとpaddingの違いを理解し、使い分けるための4つのポイント 
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編 
Web Studio PilgrIMAGE floatさせた画像がdivからはみ出すのを回避 
0 Response to "CSSのmin-widthとmax-widthの使い方を理解しよう マインドステージ - css 背 景画像 はみ出す"
Post a Comment